您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
由于 JavaScript 的限制,Vue 不能檢測以下變動的數組:
當利用索引直接設置數組的某一項時,例如:vm.items[indexOfItem] = newValue
當你修改數組的長度時,例如:vm.items.length = newLength,不會更新數組。
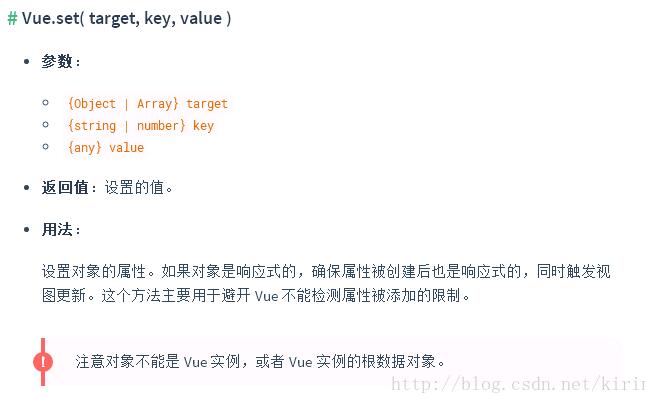
當然vue中給了解決方法,就是使用 Vue.set, vm.$set(Vue.set的變種寫法)或者 splice,caoncat等修改數組,同時也將觸發狀態更新:
ex:

所以如果在實例創建后添加新的屬性到實例上,則不會觸發更新。
ps:現在有兩個數組,分別為arr1,arr2,如果arr1以下標賦值改變數組,arr2以$set改變數組,結果是什么樣呢?
data:{
arr1 = ['a','b','c'];
arr2 = [‘foo','bar','baz'];
}
vm.arr1[1] = 'alpha';
vm.$set(vm.arr2, 1, 'alpha');
根據開始我們說的根據下標索引改變數組不能觸發狀態更新,我們會知道:第一個數組的第二項改變不會在頁面更新,只有第二個數組的更改會在頁面更新。然而結果卻是:
arr1 = ['a', 'alpha', 'b', 'c']; arr2 = [‘foo', 'alpha', 'bar','baz'];
兩個數組的值都更新了,也就是說,arr2用$set()方法更新時,頁面會全部更新一遍。
以上這篇vue.js中$set與數組更新方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。