溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
引文
vue文檔列表渲染中有條注意事項:

這里提到的兩種情況實際改變了數據但是沒有觸發視圖更新。
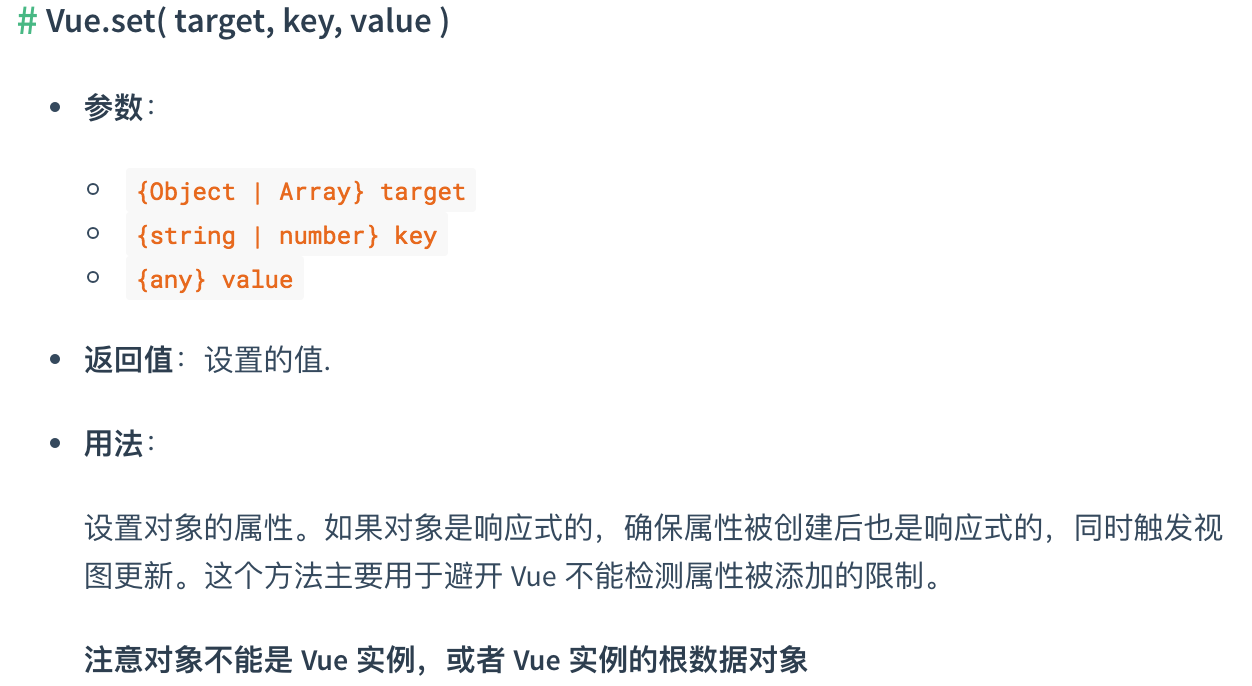
由此引出Vue.set(),先上文檔API:
 |
this.$set()和Vue.set()本質方法一樣,前者可以用在methods中使用。
set方法調用時,可以觸發頁面全部重新渲染。
比如在vue中有個data數組arr:
//arr=[1,2,3] arr[1]='b' console.log(arr) // [1,2,3] Vue.set(arr,2,'c') console.log(arr) // [1,b,c]
可以看出set觸發了整個頁面的重新渲染,連arr[1]='b'的效果也被重新渲染了。
使用set添加數據
Vue.set()不光能修改數據,還能添加數據,彌補了Vue數組變異方法的不足。
可以使用set添加數據這一特性,解決一些常見問題。
例如循環出的元素點擊應用選中樣式,再點擊取消選中樣式。
<section v-for="item in list"> <div :class="['xxclass',item.checked?'checked':'']"></div> </section> <!--這里通過判斷item的**本身不存在的checked屬性**來決定是否增加checked樣式類-->
點擊方法如下:
clickHandle: function(item){
if(typeof item.checked === 'undefined'){
this.$set(item, 'checked', true)
} else {
item.checked = !item.checked
}
}
// 如果item沒有checked屬性就用set方法添加,有則取反
這就利用set使用了對象中本身不存在的checked屬性來實現想要的功能。
深入響應式原理
至于視圖更新時機可以看文檔深入響應式原理
總結
以上所述是小編給大家介紹的Vue.set() this.$set()引發的視圖更新思考及注意事項,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。