您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS如何動態調整UILabel高度的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
簡介
UILabel類實現了一個只讀文本視圖。您可以使用這個類來畫一個或多個行靜態文本,比如你可能使用確定的其他部分的用戶界面。UILabel類支持既簡單又復雜的樣式標簽的文本,還可以控制外觀,比如標簽是否使用一個影子或吸引了一大亮點。
在iOS程序中,看的見、摸得著的,都是UIView的子類。UILabel是一個用于顯示文字信息的標簽視圖類,即UIView的子類。
以下是關于UILabel的官方網址:https://developer.apple.com/reference/uikit/uilabel
引言
有時我們需要根據UILabel內部的字體格式(包括字體大小,行間距)來動態調整UILabel的高度。
筆者在這里提供了兩個方法,可以根據UILabel內部特定的字體,行間距,UILabel寬度來獲得UILabel內部的真是高度。
動態調整Label的高度一共分為三個步驟:
獲得具有特定格式的AttributedString。
根據AttributedString來獲得新高度。
重新設置Label的高度。
#示例Demo
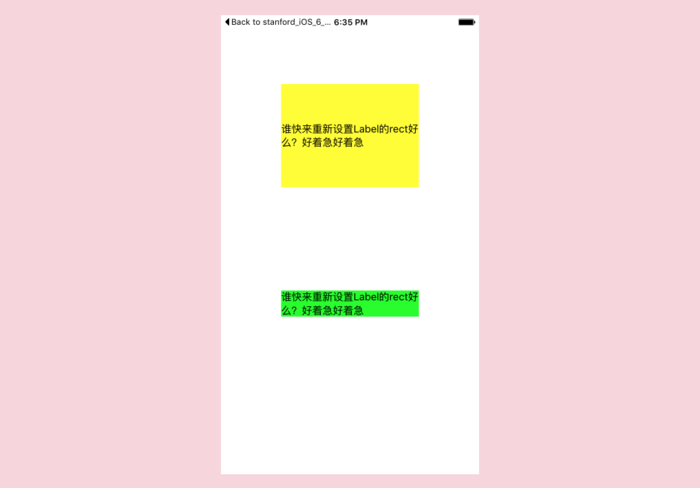
筆者通過同時顯示具有相同內容的Label來對比一下有 無動態調整高度 的情況。
##實現步驟:
####1. 獲得具有特定格式的AttributedString
/**
* 獲取特定格式的屬性字符串
*
* @param string 原字符串
* @param font 字體
* @param spacing 行間距
*
* @return 特定格式的屬性字符串
*/
- (NSAttributedString *)attributedStringWithString: (NSString *)string andFont: (UIFont *)font andLineSpacing:(CGFloat)spacing
{
NSMutableAttributedString *contentString = [[NSMutableAttributedString alloc] initWithString:string];
[contentString addAttribute:NSFontAttributeName value:font range:NSMakeRange(0, contentString.length)];
NSMutableParagraphStyle * paragraphStyle = [[NSMutableParagraphStyle alloc] init];
[paragraphStyle setAlignment:NSTextAlignmentLeft];
[paragraphStyle setLineSpacing:spacing];
[contentString addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, [contentString length])];
return [contentString copy];
}####2. 根據AttributedString來獲得高度
/**
* 獲取根據特定格式的屬性字符串計算的新高度
*
* @param string 特定格式的屬性字符串
* @param maxWidth UILable的最寬寬度(換行點)
*
* @return 根據特定格式的屬性字符串計算的新高度
*/
- (CGSize)sizeOfAttributedString: (NSAttributedString *)string withMaxWidth: (CGFloat)maxWidth
{
CGRect rect = [string boundingRectWithSize:CGSizeMake(maxWidth, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading context:nil];
return rect.size;
}####3. 重新設置Label的高度
NSAttributedString *string = [self attributedStringWithString:self.contentString andFont:[UIFont systemFontOfSize:15.0] andLineSpacing:2.0]; CGSize size = [self sizeOfAttributedString:string withMaxWidth:maxWidth]; self.resizeLabel.frame = CGRectMake((self.view.bounds.size.width - maxWidth)/2, 400, maxWidth, size.height); self.resizeLabel.attributedText = string;
作為對比,顯示具有相同格式內容的UILabel
self.orignalLabel.attributedText = [self attributedStringWithString:self.contentString andFont:[UIFont systemFontOfSize:15.0] andLineSpacing:2.0 ];

感謝各位的閱讀!關于“iOS如何動態調整UILabel高度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。