溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery中內容過濾器簡單用法。分享給大家供大家參考,具體如下:
一 介紹
內容過濾器就是通過DOM元素包含的文本內容以及是否含有匹配的元素進行篩選。內容過濾器共包括:contains(text)、:empty、:has(selector)和:parent4種,如下表所示。
| 過濾器 | 說明 | 示例 |
| contains(text) | 匹配包含給定文本的元素 | $("li:contains('DOM')") //匹配含有“DOM”文本內容的li元素 |
| :empty | 匹配所有不包含子元素或者文本的空元素 | $("td:empty") //匹配不包含子元素或者文本的單元格 |
| :has(selector) | 匹配含有選擇器所匹配元素的元素 | $("td:has(p)") //匹配表格的單元格中含有<p>標記的單元格 |
| :parent | 匹配含有子元素或者文本的元素 | $("td: parent") //匹配不為空的單元格,即在該單元格中還包括子元素或者文本 |
二 應用
應用內容過濾器匹配為空的單元格、不為空的單元格和包含指定文本的單元格
三 代碼
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">編號</td>
<td width="14%">祝福對象</td>
<td width="12%">祝福者</td>
<td width="33%">字條內容</td>
<td width="30%">發送時間</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>媽媽</td>
<td>愿你健康快樂的成長!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快樂的成長!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快樂的成長!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //為不為空的單元格設置背景顏色
$("td:empty").html("暫無內容"); //為空的單元格添加默認內容
$("td:contains('wgh')").css("color","red"); //將含有文本wgh的單元格的文字顏色設置為紅色
});
</script>
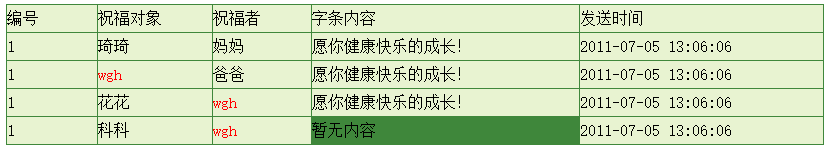
四 運行結果

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery表格(table)操作技巧匯總》、《jQuery表單操作總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。