溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery中extend函數簡單用法。分享給大家供大家參考,具體如下:
var result=$.extend({},item,item1);
extend給對象添加新的屬性:js插件經常使用來配置參數
{}:item和item1合并后的結果
item:默認屬性
item1:新增屬性,如果item1和item屬性重合則會覆蓋item1中的屬性
<span id="Test"></span>
var item={"name":"olive","age":23};
var item1={"name":"Momo",sex:"gril"};
var result=$.extend({},item,item1);
console.log(JSON.stringify(result));
$("#Test").text(JSON.stringify(result))
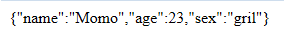
結果:

分析:
結果表明item1的name屬性覆蓋了item的name屬性,并且item和item1對象的不重疊屬性相互不會產生影響,會統一由result對象繼承,很多js框架都是通過設置默認的配置,然后通過extend函數,用戶可以自定義相關配置,從而達到框架個性化使用的目的
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery擴展技巧總結》、《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。