您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
實現這里的圖形驗證碼我是用的node里svg-captcha模塊,可以全部支持字符和數字,全平臺支持,用起來很簡單。
1.安裝
cnpm i svg-captcha --save
2.在使用的地方導入
var svgCaptcha = require('svg-captcha');
3.獲取驗證碼
3-1 安裝 cookie-parser ,作用是將獲取到的session保存到cookie,方便前端訪問驗證
cnpm i cookie-parser --save
3-2 使用 cookie-parser
const cookieParase = require('cookie-parser');
app.use(cookieParase());
這樣就可以在項目里使用cookie了
3-3 獲取驗證碼
// 獲取驗證碼
getCaptcha(req, res, next){
var captcha = svgCaptcha.create({
// 翻轉顏色
inverse: false,
// 字體大小
fontSize: 36,
// 噪聲線條數
noise: 2,
// 寬度
width: 80,
// 高度
height: 30,
});
// 保存到session,忽略大小寫
req.session = captcha.text.toLowerCase();
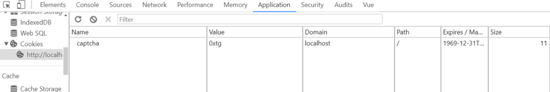
console.log(req.session); //0xtg 生成的驗證碼
//保存到cookie 方便前端調用驗證
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.write(String(captcha.data));
res.end();
},
做到這只是實現了生成驗證碼的功能,那么要訪問呢?
4.編寫后臺路由
// 獲取驗證碼
router.get('/api/getCaptcha', function(req, res, next) {
return api.getCaptcha(req, res, next);
})
當前端調用 /api/getCaptcha 這個接口的時候,返回驗證碼信息,是svg格式
5.前端訪問
<img src="/api/getCaptcha" alt="captcha" >

但是現在我們又有需求了,當點擊這個驗證碼的時候,驗證碼會刷新
6.實現點擊驗證碼刷新
更改一下剛剛驗證碼的結果,給他加一個外層a標簽,并給他綁定一個點擊事件,我這里用了 vue ,所以是 @click ,其他框架同理.
<a href="#" rel="external nofollow" @click="editCaptcha"> <img src="/api/getCaptcha" alt="" ref="imgYzm"> </a>
點擊事件 editCaptcha
editCaptcha () {
this.$refs.imgYzm.src = '/api/getCaptcha?d='+Math.random()
},
這樣就實現了點擊驗證碼刷新的問題
7.前端驗證驗證碼
剛剛我們在后臺得到了驗證碼,但是前端要怎么驗證呢?
記得在3-2的時候我們安裝了 cookie-parser ,并且在3-3里將生成的session保存在cookie里,這里我們前端就可以通過訪問這個cookie拿到驗證碼的值了。

為什么要保存在cookie里? 因為后端生成的session我們前端是訪問不到的,如果等訪問到的話,那還談什么安全性可言,所以保存一份在cookie里供前端訪問。
let captcha = document.cookie.split('=')[1]
if(this.yzm != captcha){
return this.$message.warning('驗證碼錯誤')
}
最后的前端輸入賬號密碼驗證碼做登錄驗證等等我就不多概述了。具體思想就是這樣。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。