溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.首先寫一個遮罩層div,然后再寫一個彈窗的div
<!-- 遮罩層 -->
<div id="cover" >
</div>
<!-- 彈窗 -->
<div id="showdiv" >
<!-- 標題 -->
<div >
提示
</div>
<!-- 內容 -->
<div >
js彈窗 js彈出DIV,并使整個頁面背景變暗</div>
<!-- 按鈕 -->
<div onclick="closeWindow()">
確 定
</div>
</div>
js代碼:(把jq引進來)
<script type="text/javascript">
// 彈窗
function showWindow() {
$('#showdiv').show(); //顯示彈窗
$('#cover').css('display','block'); //顯示遮罩層
$('#cover').css('height',document.body.clientHeight+'px'); //設置遮罩層的高度為當前頁面高度
}
// 關閉彈窗
function closeWindow() {
$('#showdiv').hide(); //隱藏彈窗
$('#cover').css('display','none'); //顯示遮罩層
}
</script>
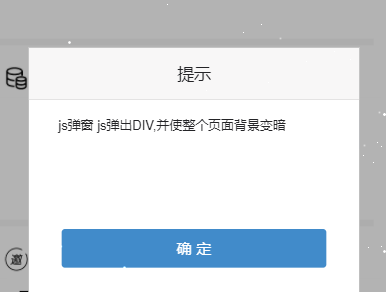
效果:

總結
以上所述是小編給大家介紹的JS彈窗 JS彈出DIV并使整個頁面背景變暗功能的實現代碼,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。