您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.實現彈窗原理:
彈窗的實現:
(1)先寫出一個div,彈出窗的樣式,然后使用display樣式進行隱藏;
(2)當點擊登錄時,彈出窗口,這時display樣式變為block
(3)遮罩層的實現,使用一個div,讓它占據整個屏幕,剛開始時隱藏,當點擊登錄時,遮罩層的display樣式變為block,只是設計時,讓遮罩層的z-index的值,小于彈窗的Z-index值,確保彈窗在屏幕的最上層。
(4)彈窗位置的實現中,還使用了document.documentElement.clientHeight,document.documentElement.clientWidth,來實現隨著屏幕大小的變化,使彈框始終位于屏幕的中間位置。
二.具體實現:
html代碼如下:
<header> <img src="../img/logoo.png" alt="圖標"> <ul id="menu"> <li id="menuli"><a href="#">莊園介紹</a> </li> <li id="menuli2"><a href="#">圖片集</a> </li> <li><a href="#">相關介紹</a> </li> </ul> <div class="login"><a href="#">登錄</a> </div> </header> <div id="article"> <h4>歡迎來到薰衣草莊園</h4> <h6>放松自己,享受心情</h6> </div> <!-- 彈窗的部分html設計 --> <div id="login"> <h3><img src="../img/login_wrong.png" class="close">登錄彈窗</h3> <form action=""> <div class="form-group"> <label for="user">用戶名</label> <input type="text" id="user" name="user" class="form-control" placeholder=" 請輸入用戶名"> </div> <div class="form-group"> <label for="pwd">密 碼</label> <input type="password" id="pwd" name="pwd" placeholder=" 請輸入密碼" class="form-control"> </div> <button class="btn">登 錄</button> <div id="other"> <a href="#">忘記密碼</a>|<a href="#">注冊用戶</a> </div> </form> </div> <!-- 遮罩層的div --> <div id="dropback"></div>
css代碼:
* {
margin: 0;
padding: 0;
}
body {
background: url("../img/login_bg.png");
}
/* 遮罩層的css實現 */
#dropback {
position: absolute;
top:0;
left:0;
right:0;
bottom: 0;
background: #444;
z-index: 1000;
opacity: 0.9;
display: none;
}
/* 彈窗的css實現 */
#login {
width: 300px;
height: 250px;
position: absolute;
border:1px solid #E5E5E5;
display: none;
z-index: 100;
color:#666;
border-radius: 4px;
z-index: 1020;
background: #fff;
}
/* 彈窗上關閉X號按鈕的實現 */
.close {
position: relative;
float:right;
top:3px;
right:5px;
padding:5px;
cursor: pointer;
}
/* 表單的css實現 */
.form-group {
margin-bottom: 10px;
margin-left: 5px;
}
label {
display: inline-block;
width: 20%;
}
.form-control {
width: 70%;
height: 20px;
padding: 6px 0;
font-size: 14px;
line-height: 1.42857143;
letter-spacing: 2px;
color: #555;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.form-control:focus {
border-color: #66afe9;
outline: 0;
box-shadow: inset 0 4px 4px rgba(0, 0, 0, .075), 0 0 8px #F9F8FE;
}
.btn {
display: inline-block;
width: 40%;
margin-left: 30%;
margin-top: 10px;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
border: 1px solid transparent;
border-radius: 5px;
}
.btn:focus {
color: #fff;
background-color: #449d44;
border-color: #398439;
text-decoration: none;
}
#other {
float:right;
margin-top:20px;
}
#other a {
color:#888;
text-decoration: none;
}
#other a:hover {
color:red;
text-decoration: none;
}
/* 整體的其他css樣式實現 */
header {
width: 100%;
height:50px;
background: #FFFEFE;
border:1px solid #E5E5E5;
}
img {
display: block;
float:left;
}
ul {
list-style-type: none;
margin-left:150px;
text-align: center;
}
ul>li {
float:left;
}
ul>li>a {
display: block;
text-decoration: none;
padding:5px 30px;
color:#666;
letter-spacing: 2px;
line-height: 40px;
}
ul>li>a:hover {
color:#000;
background: #f1f1f1;
}
.login {
float: right;
margin-right: 30px;
padding: 15px 0;
letter-spacing: 2px;
cursor: pointer;
}
.login>a {
text-decoration:none;
color: #666;
display: block;
}
.login>a:hover {
transform: scale(1.5);
background: #f1f1f1;
color:#000;
}
#article {
width: 400px;
margin-left: 20px;
}
h4 {
color:white;
letter-spacing: 3px;
margin:12px;
text-align: center;
font-size: 32px;
}
h6 {
color:white;
letter-spacing: 3px;
margin:12px;
text-align: left;
font-size: 26px;
text-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
h3 {
width: 100%;
height: 30px;
border-bottom: 1px solid #e5e5e5;
text-align: center;
margin-bottom: 25px;
letter-spacing: 2px;
color:#666;
background-color: #f1f1f1;
opacity: 0.8;
}js代碼如下:
window.onload = function () {
var close = document.getElementsByClassName('close');
var login = document.getElementById('login');
var logins = document.getElementsByClassName('login');
var screen = document.getElementById('dropback');
var bodyobj = document.body;
function show(obj) {
//獲取瀏覽器的寬和高
var top = (document.documentElement.clientHeight - 250) / 2 - 150;
var left = (document.documentElement.clientWidth - 300) / 2;
//當點擊登錄按鈕時,登錄彈窗出現,遮罩層顯示
screen.style.display = 'block'; //遮罩層顯示
obj.style.display = 'block'; //登錄彈窗出現
obj.style.left = left + 'px'; //登錄彈窗在屏幕中的位置
obj.style.top = top + 'px';
}
function hide(obj) {
//點擊差號時,登錄彈窗消失,遮罩層消失
obj.style.display = 'none';
screen.style.display = 'none';
}
close[0].addEventListener("click", function () {
hide(login)
}, false);
logins[0].addEventListener("click", function () {
show(login)
}, false);
}三.效果圖展示
初始頁面
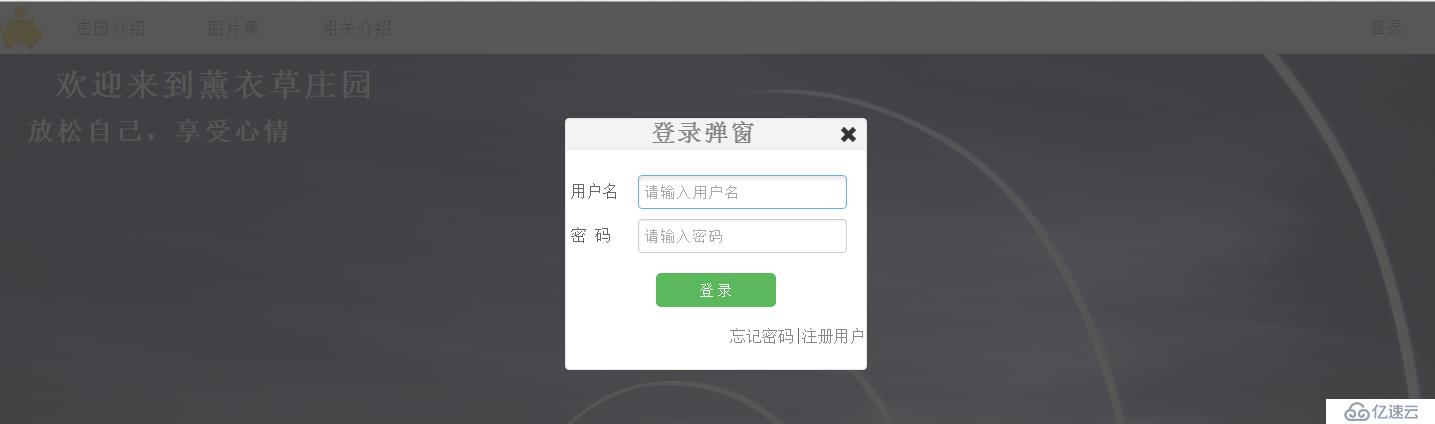
 點擊頁面登錄:彈出窗口頁面如下:
點擊頁面登錄:彈出窗口頁面如下:
 四.總結
四.總結
彈窗的是實現其實很簡單,就是用display屬性就可以解決,遮罩層也是控制其css屬性,就可以實現。還有一點沒有實現,就是彈窗會隨著鼠標進行移動,這個在后續的學習中繼續完成。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。