溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Mint UI 是餓了么開源的,基于 Vue.js 的移動端組件庫。
關于Mint UI,有文檔不夠準確詳盡,組件略顯粗糙,功能不夠完善等問題;也有高度組件化,體積小等優點。
安裝Mint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
引入組件:
// 引入全部組件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分組件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
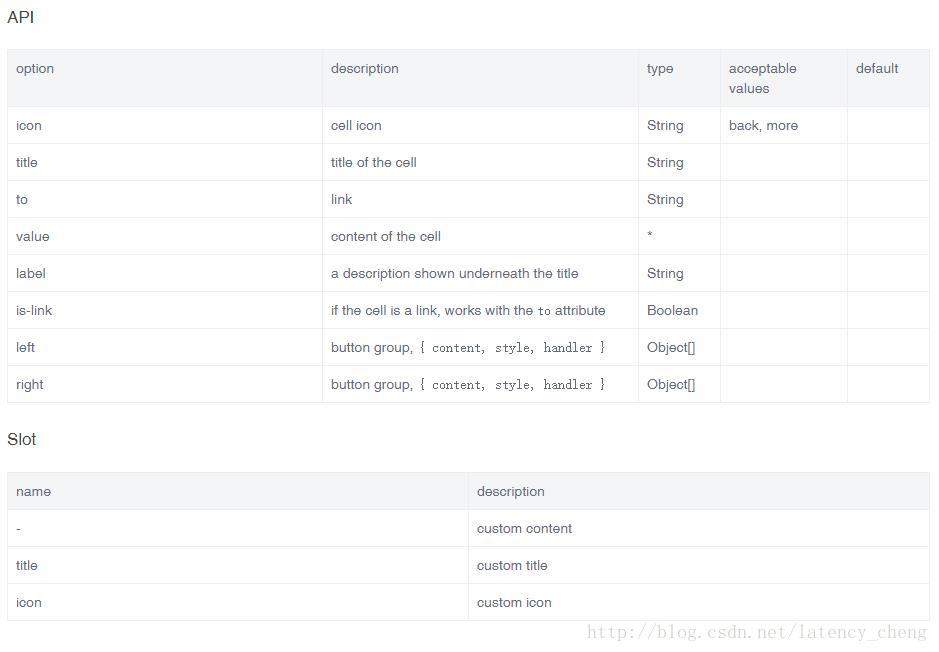
從文檔中摘錄API,Slot如下:

代碼示例:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '刪除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>
:right可以定義不止一個按鈕,也可以自行修改CellSwipe的默認樣式
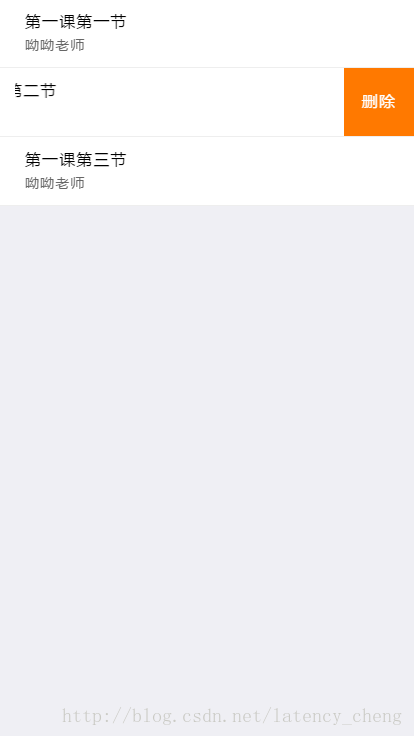
效果展示:

總結
以上所述是小編給大家介紹的Vue 使用 Mint UI 實現左滑刪除效果CellSwipe,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。