溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue中怎么利用mint-ui實現城市選擇3級聯動,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
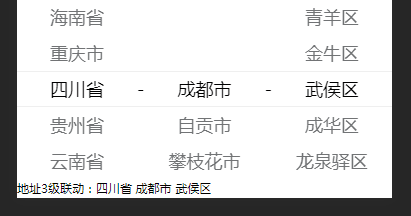
1、實際效果

地址三級聯動 mint-ui picker.png
2、首先你需要去下載一個包含中國省份,城市,區縣的數據
3、具體代碼
主要是用到了mint-ui的picker組件,關于mint-ui的使用就自行看官網
Ⅰ 、html組件
<div>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3級聯動:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</div>Ⅱ 、組件方法
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市區數據
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份數組
className: 'slot1',
textAlign: 'center'
}, {
divider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
divider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'區/縣',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //這個判斷類似于v-if的效果(可以不加,但是vue會報錯,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()會返回一個數組,當前省的數組
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 區/縣數據就是一個數組
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加載好了再執行的函數 (類似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 這里的值需要和 data里面 defaultIndex 的值不一樣才能夠初始化
//因為我沒有看過源碼(我猜測是因為數據沒有改變,不會觸發更新)
});
}
}
</script>關于vue中怎么利用mint-ui實現城市選擇3級聯動問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。