溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
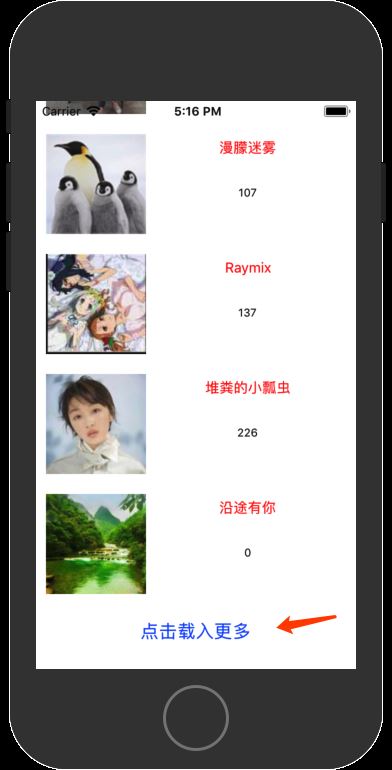
1. 底部點擊刷新
1.1 先增加一個按鈕

render() {
if(!this.state.data){
return(
<Text>Loading... </Text>
)
}else{
return(
<ListView
refreshControl={
<RefreshControl
refreshing = {false}
onRefresh = {this.reloadWordData.bind(this)}
/>
}
dataSource={this.state.data}
renderRow={(rowData)=>this.renderRow(rowData)}
renderFooter={this.renderFooter.bind(this)}
>
</ListView>
);
}
}
renderFooter(){
return (
<View style={{marginVertical: 10, marginBottom:20}} >
<Button
onPress={this.addMoreOnFoot.bind(this)}
title="點擊載入更多"
/>
</View>
)
}
給ListView 增加一個renderFooter 方法來繪制底部元素。在里面顯示一個按鈕。
按鈕處理邏輯:
addMoreOnFoot(){
// alert('addMoreOnFoot')
// console.log('addMoreOnFoot')
const url = 'http://127.0.0.1/getFootContent?lastid=' + this.state.footLastId + '&count=20&isTop=0'
fetch(url)
.then((response)=>response.json())
.then((jsondata)=>{
if (jsondata.data && jsondata.data.length > 0){
const rowData = this.state.jsondata.concat(jsondata.data);
this.setState({
footLastId:jsondata.data[jsondata.data.length - 1]['id'],
jsondata:rowData,
data:new ListView.DataSource({rowHasChanged:(r1, r2) => r1 != r2}).cloneWithRows(rowData),
})
}
})
.catch((error)=>{
alert(error);
});
}
點擊后進行網絡處理,把之前最后一條id也傳給服務器,讓服務器返回這個id后面的20條記錄。然后重新setState即可。
2. 頭部下拉刷新
ListView中增加RefeshControl
render() {
if(!this.state.data){
return(
<Text>Loading... </Text>
)
}else{
return(
<ListView
refreshControl={
<RefreshControl
refreshing = {false}
onRefresh = {this.reloadWordData.bind(this)}
/>
}
dataSource={this.state.data}
renderRow={(rowData)=>this.renderRow(rowData)}
renderFooter={this.renderFooter.bind(this)}
>
</ListView>
);
}
}
載入最新的頭部數據添加到this.State中
reloadWordData(){
// alert(this.state.topLastId)
const url = 'http://127.0.0.1/getFootContent?lastid=' + this.state.topLastId + '&count=20&isTop=1'
fetch(url)
.then((response)=>response.json())
.then((jsondata)=>{
if (jsondata.data && jsondata.data.length > 0){
const rowData = jsondata.data.concat(this.state.jsondata);
this.setState({
topLastId:jsondata.data[0]['id'],
jsondata:rowData,
data:new ListView.DataSource({rowHasChanged:(r1, r2) => r1 != r2}).cloneWithRows(rowData),
})
}
})
.catch((error)=>{
alert(error);
});
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。