溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Node.js中利用Koa實現JWT用戶認證,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、前置知識
基于Token的身份驗證
Koajs 中文文檔
Koa 框架教程
二、環境
Microsoft Visual Studio 2017集成開發環境
Node.js v8.9.4Javascript運行環境
三、開始動手,一步步來完善
1、創建基礎的靜態資源服務器、基礎架構
以下是基本的代碼,實現靜態服務器,以及一個當token驗證異常時候的處理。
下面我們將在這個基本代碼下逐步增加注冊、登錄、信息的功能。
const path = require('path'); // 用于處理目錄路徑
const Koa = require('koa'); // web開發框架
const serve = require('koa-static'); // 靜態資源處理
const route = require('koa-route'); // 路由中間件
const jwt = require('jsonwebtoken'); // 用于簽發、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由權限控制
const koaBody = require('koa-body'); // 用于查詢字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密鑰 */
const secret = 'secret';
/* 當token驗證異常時候的處理,如token過期、token錯誤 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查詢字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由權限控制 */
// 待辦事項……
/* POST /api/register 注冊 */
// 待辦事項……
/* GET /api/login 登錄 */
// 待辦事項……
/* GET /api/info 信息 */
// 待辦事項……
/* 靜態資源處理 */
app.use(serve(path.join(__dirname, 'static')));
/* 監聽服務器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服務器已經啟動!`);
});下面,我們將在注冊、登錄、信息的注釋底下添加實現的代碼。
2、路由權限控制
注冊、登錄接口、其它資源不需要認證,信息接口需要認證。
/* 路由權限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 設置login、register接口,可以不需要認證訪問
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 設置除了私有接口外的其它資源,可以不需要認證訪問
]
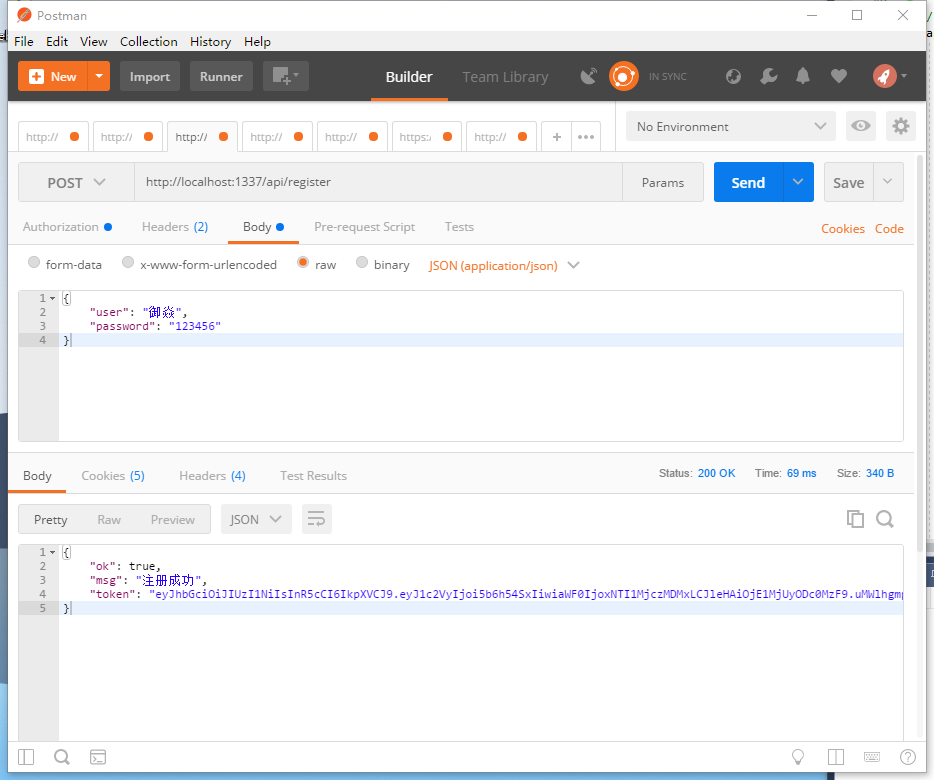
}));3、注冊
/* POST /api/register 注冊 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判斷 body.user 和 body.password 格式是否正確
// 待辦事項……
// 判斷用戶是否已經注冊
// 待辦事項……
// 保存到新用戶到數據庫中
// 待辦事項……
// 是否注冊成功
let 是否注冊成功 = true;
if (是否注冊成功) {
// 返回一個注冊成功的JOSN數據給前端
return ctx.body = {
ok: true,
msg: '注冊成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一個注冊失敗的JOSN數據給前端
return ctx.body = {
ok: false,
msg: '注冊失敗'
}
}
}));
/* 獲取一個期限為4小時的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
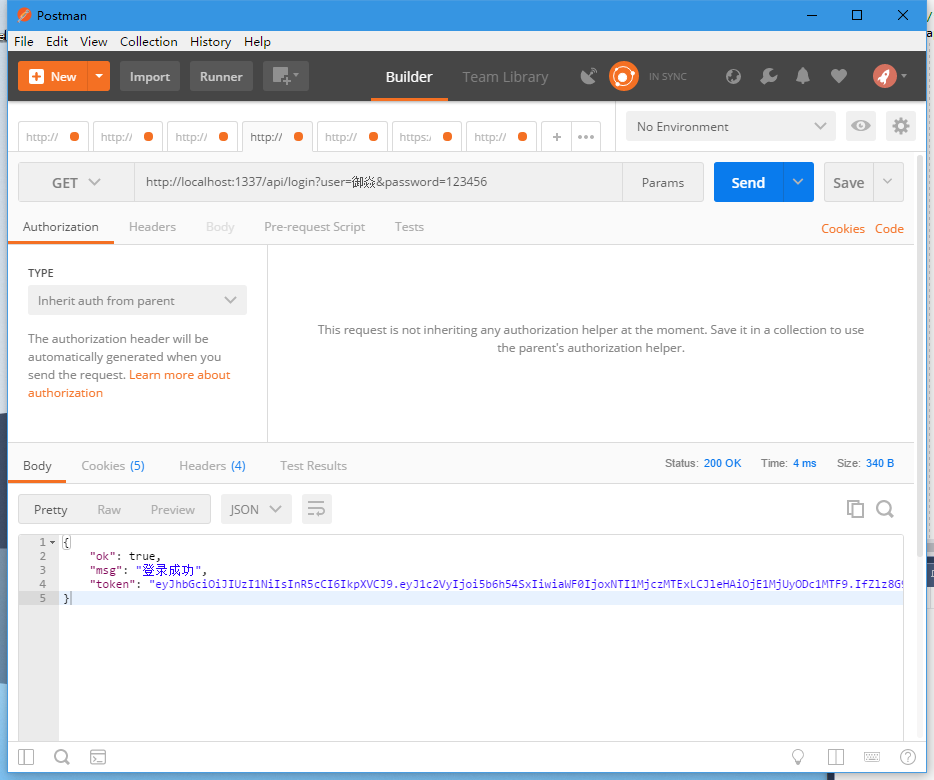
3、登錄
/* GET /api/login 登錄 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判斷 query.user 和 query.password 格式是否正確
// 待辦事項……
// 判斷是否已經注冊
// 待辦事項……
// 判斷姓名、學號是否正確
// 待辦事項……
return ctx.body = {
ok: true,
msg: '登錄成功',
token: getToken({ user: query.user, password: query.password })
}
}));
前端獲取到token之后,可以保存在任意本地存儲里。
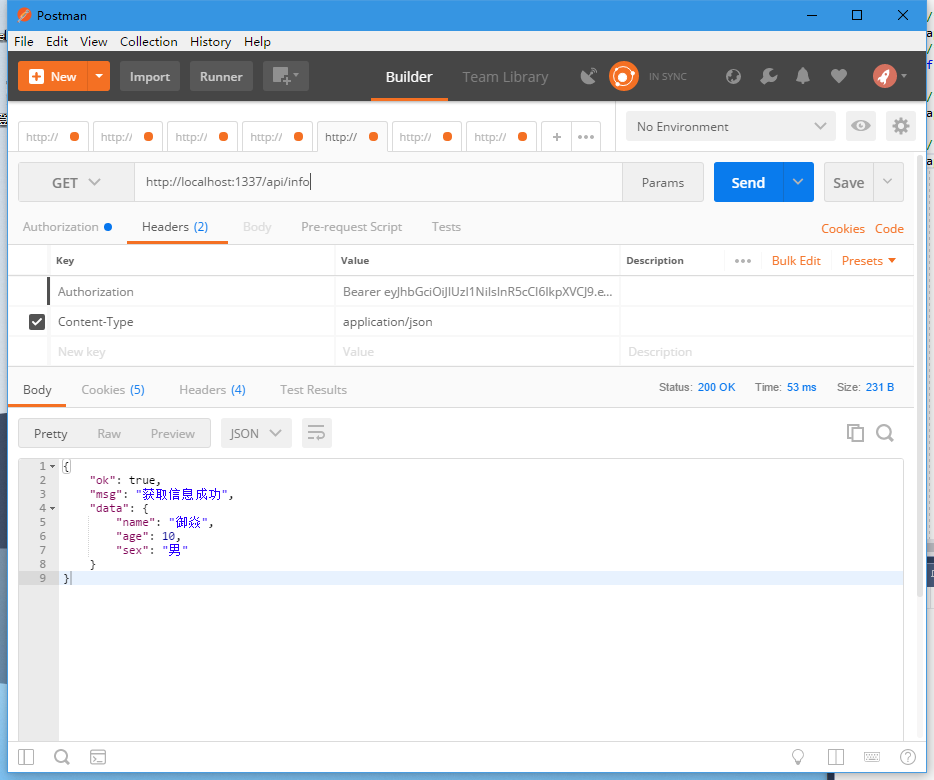
4、信息
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端訪問時會附帶token在請求頭
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根據 payload.user 查詢該用戶在數據庫中的信息
// 待辦事項……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 獲取信息成功 = true;
if (獲取信息成功) {
return ctx.body = {
ok: true,
msg: '獲取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '獲取信息失敗'
}
}
}));
/* 通過token獲取JWT的payload部分 */
function getJWTPayload(token) {
// 驗證并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
上述內容就是怎么在Node.js中利用Koa實現JWT用戶認證,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。