您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
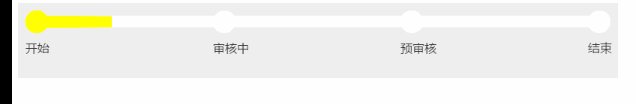
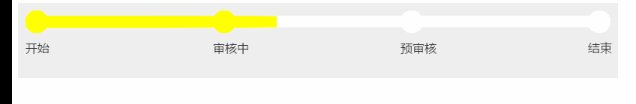
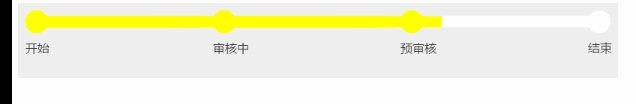
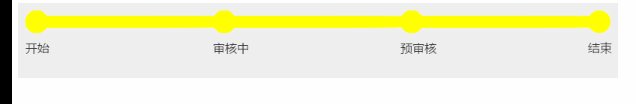
當在使用流程的時候,比如有一個審核流程,有三個階段:開始,審核中,審核成功。當在不同的階段,做相應的進度顯示,當顯示時,是以動畫的形式顯示的。話不多說,我們開始打造吧。
首先,我考慮的是使用canvas來打造這個控件,于是我現在demo.html里新建了一個canvas用來顯示測試用,并且先預計了幾個屬性值,在做的過程中增增改改,最終屬性如下:
<canvas id="myCanvas" width="800" height="100" data-show="開始|審核中|預審核|結束" data-font-size="16"
data-r="15" dara-progress="3" data-speed="20" data-fill-colour="#ffff00" data-padding="10">
您的瀏覽器不支持 HTML5 canvas 標簽。</canvas>
然后開始編寫相應的js文件,我將其命名為ct_progress.js。我的目的是打造一款使用者可以自由配置的顯示控件,于是定義了一下可配置的屬性:
var c=document.getElementById("myCanvas");
var showStr = c.getAttribute("data-show");
var showStrs = showStr.split("|");
var r = c.hasAttribute("data-r")?Number(c.getAttribute("data-r")):15;
var ctx=c.getContext("2d");
var padding = c.hasAttribute("data-padding")?Number(c.getAttribute("data-padding")):10;//左右上的間隔
var space = (c.getAttribute("width")-2*r-2*padding)/(showStrs.length-1);
var speed = c.hasAttribute("data-speed")?Number(c.getAttribute("data-speed")):20;//動畫速度
var fillColour = c.hasAttribute("data-fill-colour")?c.getAttribute("data-fill-colour"):"#ffff00";//填充色
var fontSize = c.hasAttribute("data-font-size")?Number(c.getAttribute("data-font-size")):15;
屬性完成,開始使用canvas使用這些屬性值開始進行初始化畫圖:
for(var i in showStrs)
{
ctx.beginPath();
ctx.fillStyle="#ffffff";
ctx.arc(r+i*space+padding,r+padding,r,0,2*Math.PI);//前面兩個參數為圓心坐標,第三個為半徑,第四個為起始角。第五個為結束角
ctx.fill();
if(i!=0)
{
ctx.fillRect(r+(i-1)*space+padding,r/2+padding,space,r);//前面兩個左上角坐標,后面兩個寬高
}
ctx.beginPath();
ctx.fillStyle="#333333";
ctx.font=fontSize+"px Georgia";//一定要指定字體否則大小沒有用
ctx.fillText(showStrs[i],r+i*space-r+padding,r*2+fontSize+10+padding);//左下角為起點
ctx.stroke();
}
此時畫出了一個靜態的沒有進度的流程進度條。然后為這個進度條加上顯示時的動畫:
var proW = 0;//進度長度
var progress = c.hasAttribute("dara-progress")?Number(c.getAttribute("dara-progress")):showStrs.length;//
var showW = space*progress;//計算應該顯示的進度長度
var i=0,j;
var int = setInterval(function () {
//清除
//ctx.clearRect(0, 0, c.width, c.height);//不清除在原圖上畫了覆蓋
j=i;
i = parseInt(proW/space);
if(i>j)
{
ctx.beginPath();
ctx.fillStyle=fillColour;
ctx.fillRect(r+j*space+padding,r/2+padding,space,r);//前面兩個左上角坐標,后面兩個寬高
//clearArc(ctx,r+j*space+padding,r+padding,r,1);//清除圓部
}
else
{
if(i<progress)
{
ctx.beginPath();
ctx.fillStyle=fillColour;
ctx.fillRect(r+i*space+padding,r/2+padding,proW-i*space,r);//前面兩個左上角坐標,后面兩個寬高
}
}
//clearArc(ctx,r+i*space+padding,r+padding,r,1);//清除圓部
ctx.beginPath();
ctx.fillStyle=fillColour;
ctx.arc(r+i*space+padding,r+padding,r,0,2*Math.PI);//前面兩個參數為圓心坐標,第三個為半徑,第四個為起始角。第五個為結束角
ctx.fill();
if(proW>=showW)
{
clearInterval(int);
}
proW+=speed;
}, 150);
這樣便完成了一個簡單的帶顯示動畫的流程進度條。最終效果如下:

具體控件使用以及源碼,詳見github:點擊打開鏈接希望學習或有用到的童鞋star一下,感謝
總結
以上所述是小編給大家介紹的基于JS實現帶動畫效果的流程進度條,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。