溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近閑來無事,自定義了一個環狀進度條,話不多說直接上代碼 :
public class CircleProgressView extends View{
private Paint mCirPaint;
private Paint mArcPaint;
private Paint mTextPaint;
private float radius=200;
private int textsize=60;
private int progress=68;
private int stokeWidth=10;
private int circleColor=Color.GRAY;
private int arcColor=Color.GREEN;
private int textColor=Color.BLACK;
private int speed=0;
public CircleProgressView(Context context) {
super(context);
}
public CircleProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public CircleProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setRadius(float radius){
this.radius=radius;
invalidate();
}
public void setTextSize(int textsize){
this.textsize=textsize;
invalidate();
}
public void setProgress(int progress){
this.progress=progress;
}
public void setStokewidth(int stokeWidth){
this.stokeWidth=stokeWidth;
invalidate();
}
public void setColor(int circleColor,int arcColor,int textColor){
this.circleColor=circleColor;
this.arcColor=arcColor;
this.textColor=textColor;
invalidate();
}
public void setSpeed(int speed){
this.speed=speed;
}
private void init() {
mCirPaint=new Paint();
mCirPaint.setColor(circleColor);
mCirPaint.setAntiAlias(true);
mCirPaint.setStyle(Paint.Style.STROKE);
mCirPaint.setStrokeWidth(stokeWidth);
mArcPaint=new Paint();
mArcPaint.setColor(arcColor);
mArcPaint.setAntiAlias(true);
mArcPaint.setStyle(Paint.Style.STROKE);
mArcPaint.setStrokeWidth(stokeWidth);
mTextPaint=new Paint();
mTextPaint.setColor(textColor);
mTextPaint.setTextSize(textsize);
mTextPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
init();
float centerX=getWidth()/2;
float centerY=getHeight()/2;
canvas.drawCircle(centerX,centerY,radius,mCirPaint);
canvas.drawArc(centerX-radius,centerY-radius,centerX+radius,centerY+radius,-90,progress*360/100,false,mArcPaint);
canvas.drawText(progress+"%",centerX-(mTextPaint.measureText(progress+"%"))/2,centerY+textsize/2,mTextPaint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (speed!=0){
startProgress();
}
}
public void startProgress(){
final int preProgress=progress;
new CountDownTimer(preProgress * speed, speed) {
@Override
public void onTick(long l) {
setProgress(preProgress-(int) (l/speed));
invalidate();
}
@Override
public void onFinish() {
setProgress(preProgress);
invalidate();
this.cancel();
}
}.start();
}
}
相關用法:
setProgress(progress);//設置進度
setRadius(300);//設置半徑
setStokewidth(60);//設置環寬
setTextSize(80);//設置文字進度大小
setColor(Color.GRAY,Color.RED,Color.BLUE);//設置顏色(環的顏色,進度條的顏色,文字進度的字體顏色)
setSpeed(20);//設置動畫速度,這里的數值是每次進度加一所用時間,所以數值越小動畫速度越快
測試代碼:
mCircleProgressView= (CircleProgressView) findViewById(R.id.circle_progress);
mCircleProgressView.setProgress(progress);
mCircleProgressView.setRadius(300);
mCircleProgressView.setStokewidth(60);
mCircleProgressView.setTextSize(80);
mCircleProgressView.setColor(Color.GRAY,Color.RED,Color.BLUE);
mCircleProgressView.setSpeed(20);
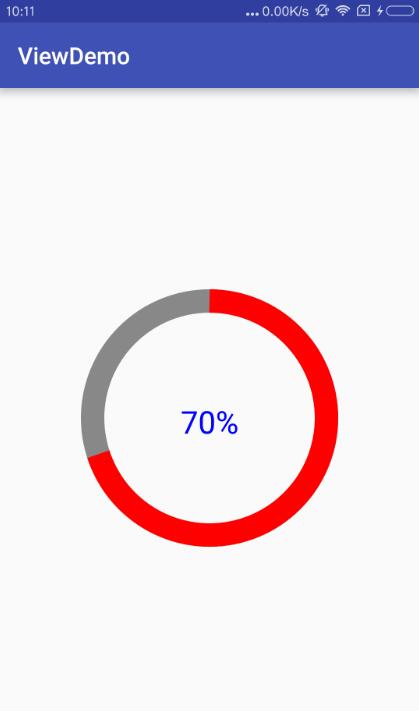
測試效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。