您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決vue項目部署上線遇到的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
流程
1.服務器搭建
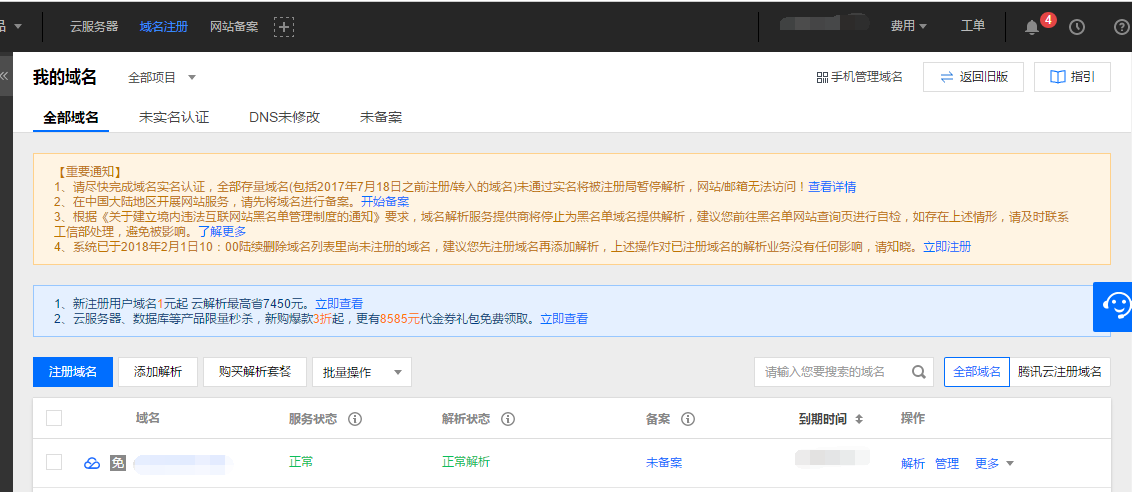
這里我用的是騰訊云的服務器。買了一個域名。沒有備案的域名也可以使用。買完服務器進行域名解析。

點擊添加解析,按照下面這樣填寫就行 馬賽克是你的外網ip

可以根據你需要的進行修改,我這只是最基本的綁定。其他請自行百度。
3.添加ssh密鑰

第一步添加密鑰,會讓你下載一個文件到本地(勿刪,登錄xsheel和xftp用到)然后進行綁定主機(主機需要在關機的狀態下進行綁定)
4.安全組(這個貌似沒有關系,因為我不記得我安全組是不是自己設置的 也沒有百度 我點開安全組就有一條記錄在了。。如果在服務器搭建過程中有問題,可以百度這方面的只是。看是不是這里的問題,因為我沒在這出現過問題 我也不好說。。)
5.登錄xshell6和xftp6
xshell6:搭建服務器的時候需要的終端管理系統 xftp這里的作用是有的時候需要你在自己的系統下載linux 需要的壓縮包 然后傳輸到linux系統中。可以借助xftp
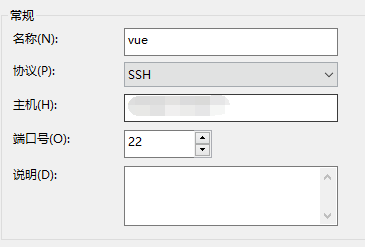
xshell6登錄 主機為你的外網ip


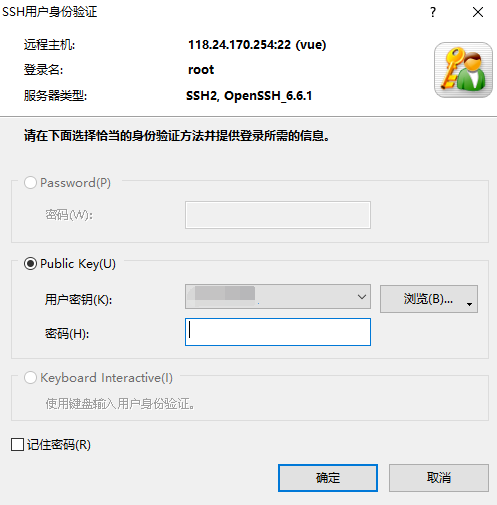
用戶名一般都是root 密碼由于我們之前設置了密鑰 所以使用密鑰登錄,瀏覽選中之前設置密鑰讓你下載的密鑰文件 導入即可。點擊確定就登錄成功了
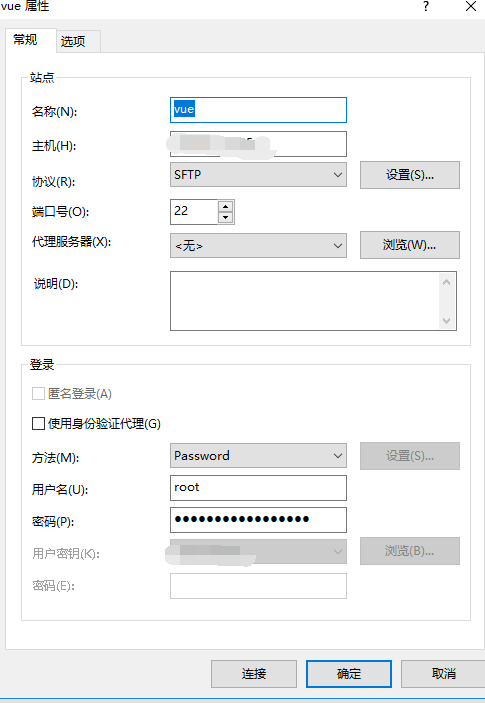
xftp的登錄一樣

6.安裝jdk
參考文檔: https://blog.csdn.net/w410589502/article/details/77850955
7.tomcat 安裝
參考文檔 : https://www.jb51.net/article/141747.htm
https://www.jb51.net/article/98557.htm
tomcat 和 jdk的安裝我就是按照上面的文檔進行安裝了,所以大家訪問人家的博客就可以了。
8.mysql 安裝
mkdir /usr/local //進入此目錄 wget http://dev.MySQL.com/get/Downloads/MySQL-5.7/mysql-5.7.11-Linux-glibc2.5-x86_64.tar.gz //下載mysql壓縮包 tar -xvf mysql-5.7.11-Linux-glibc2.5-x86_64.tar.gz //解壓 mv mysql-5.7.11-Linux-glibc2.5-x86_64/ mysql //重命名,方便后面的設置groups mysql //查看是否有mysql用戶組,有就跳過(mysql:mysql) 沒有就創建(groups:mysql: No such user) 括號里為判斷信息groupadd mysql useradd -r -g mysql mysql //創建用戶組cd mysql/ chown -R mysql:mysql ./ //修改權限 mkdir /usr/local/mysql/data //創建data目錄 ./bin/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data/ //初始化信息 這里可能報錯一個模塊找不到,直接yum安裝 就行了 [root@localhost mysql] ./bin/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data/ 2016-01-20 02:47:35 [WARNING] mysql_install_db is deprecated. Please consider switching to mysqld --initialize 2016-01-20 02:47:45 [WARNING] The bootstrap log isn't empty: 2016-01-20 02:47:45 [WARNING] 2016-01-19T18:47:36.732678Z 0 [Warning] --bootstrap is deprecated. Please consider using --initialize instead
上面這四行為初始化信息后的提示信息,不用管他 這樣就算是初始化信息成功了
cp -a ./support-files/my-default.cnf /etc/my.cnf //復制文件 cp -a ./support-files/mysql.server /etc/init.d/mysqld 修改my.cnf文件 # These are commonly set, remove the # and set as required. basedir = /usr/local/mysql datadir = /usr/local/mysql/data port = 3306 # server_id = ..... socket = /tmp/mysql.sock character-set-server = utf8 # Remove leading # to set options mainly useful for reporting servers. # The server defaults are faster for transactions and fast SELECTs. # Adjust sizes as needed, experiment to find the optimal values. # join_buffer_size = 128M # sort_buffer_size = 2M # read_rnd_buffer_size = 2M ln -s /usr/local/mysql/ /usr/bin/ //創建In service mysqld start //啟動服務 [root@localhost ~]# cat /root/.mysql_secret //查看數據庫初始密碼 # Password set for user 'root@localhost' at 2017-03-16 00:52:34 (as;qwe23QADdqwe //類似這樣的數據,這就是初始密碼 [root@localhost ~]# mysql -u root -p //登錄數據庫 alter user root@localhost identified by 'tiger'; //修改數據庫密碼(有的時候修改成功了,遠程的時候還是不可以.遠程管理工具比如dbvisualizer報錯28000 那么就在修改一次數據庫密碼) flush privileges; //刷新 show databases;//顯示數據庫。 +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | performance_schema | | sys | +--------------------+ 如此顯示就是安裝成功了.
遠程管理數據庫
使用dbvisualizer鏈接服務器上的mysql數據庫的時候,會報錯 ‘你的服務器ip' is not allowed to connect to this MySQL server
解決方法:
在shell6連接到mysql 數據庫 use mysql //選擇mysql 數據庫 GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' WITH GRANT OPTION FLUSH PRIVILEGES
重新遠程連接即可。
使用dbvisualizer連接成功后,點擊數據庫任意位置,報錯
[CREATE - 0 row(s), 0.000 secs] Could not getColumn for vue: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'OPTION SQL_SELECT_LIMIT=DEFAULT' at line 1 ... 1 statement(s) executed, 0 row(s) affected, exec/fetch time: 0.000/0.000 sec [0 successful, 0 warnings, 1 errors]
查看了百度都說是表或者字段的問題,但是我沒有點擊表操作啊。后來換了10的版本 dbvisualizer 就可以使用了。。之前使用的是8版本的 我懷疑是mysql 驅動jar包的問題。問題解決了我就沒去管了。 這樣mysql 就解決了 下面就打包后臺代碼上傳tomcat進行訪問
9.打包后臺代碼

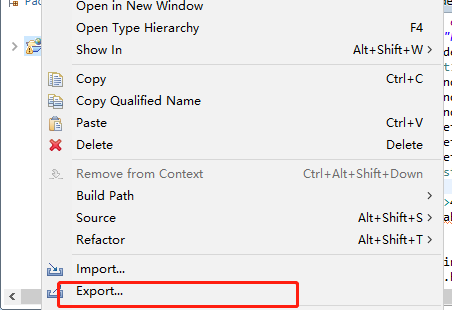
右擊后臺項目 export ---->MyEclipse JEE ------>WAR file

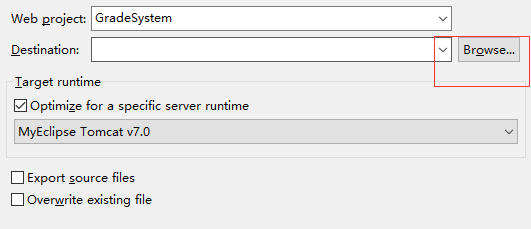
選擇本地保存路徑 finish打包。通過xftp將本地的war包上傳到服務器的

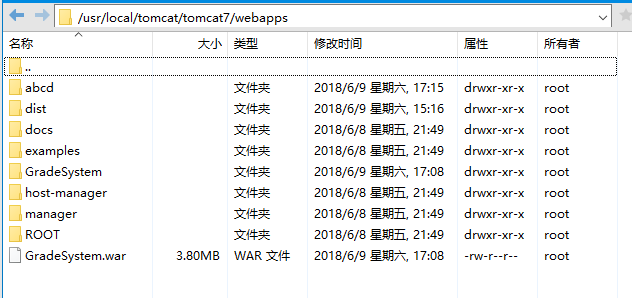
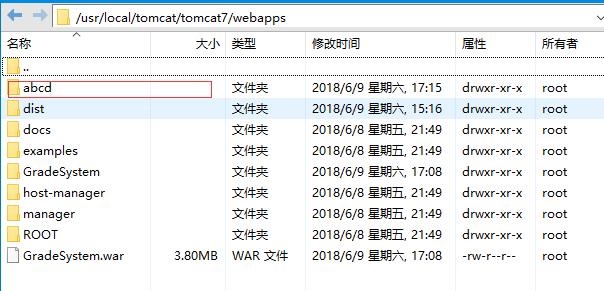
上傳到webapps目錄就行了,然后使用tomcat訪問這個項目,tomcat會自動解壓的
進入 /usr/local/tomcat/tomcat7/logs
tail -f catalina.out //查看日志 其他日志命令請自行百度
10.vue項目打包
axios post 請求無法訪問后臺以及數據無法傳輸解決
proxyTable: { // 在這里配置如下代碼
'/api': {
//target:'http://localhost:8080/', // 你請求的第三方接口GradeSystem
//target:'http://www.ruoyechenxi.com:8080/GradeSystem', // 你請求的第三方接口
target:'http://www.ruoyechenxi.com:8080', // 你請求的第三方接口
changeOrigin:true, // 在本地會創建一個虛擬服務端,然后發送請求的數據,并同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
pathRewrite:{ // 路徑重寫,
'^/api': '' // 替換target中的請求地址,也就是說以后你在請求http://api.jisuapi.com/XXXXX這個地址的時候直接寫成/api即可。
}
}
} //config文件夾下的build.js 中 dev 里面配置頁面使用axios
let params = new URLSearchParams(); //這個請自行百度
params.append("code", "2");
this.$axios({
method: 'post',
url: '/GradeSystem/repairCode.do',
data: params
}).then(function(response) {
alert(response.data);
th.$router.push({ path: "/index" });
}).catch(function(error) {
alert(error);
});后端代碼
resp.setHeader("Access-Control-Allow-Origin", "*");
resp.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");問題解決.
打包路徑問題
config文件下的build.js 中的 build 代碼塊中
index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', productionSourceMap: false,
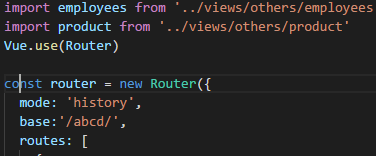
在router文件夾下的index.js添加 base '/自定義文件夾名/' 上面import我之前是使用的@ 后來我換成了 ../ 不知道有沒有影響,請自己注意下這里

在git bash here 里面


這樣就是打包成功,

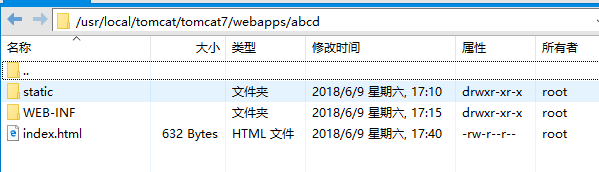
在tomcat下的這個目錄創建一個空目錄 名字就叫作你在路由的index.js自定義的那個名字

然后將dist文件下的static文件家和index.html放在這個目錄下 訪問地址 http://xxxxxxx/abcd 就可以訪問你的項目了 這樣一般出現的路徑問題就不會出現了 有的時候會出現樣式錯亂的問題,一般就是你在組件中修改了公共組件的樣式 建議自定義樣式 或者使用scoped 進行封裝。
地址欄刷新 頁面404 問題 參見上圖 新建WEB-INF文件夾 在里面新增一個web.xml 里面的代碼為

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1" metadata-complete="true"> <display-name>Router for Tomcat</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>
在項目中新建此文件,里面內容自己定義。地址欄刷新問題就解決了。
至此,所有的流程就都解決了,這篇博客中基本都是參考別人的博客進行歸納總結的。畢竟也是花了點時間的。希望對大家有所幫助。畢竟流程都走完了 剩下的就是慢慢開發業務了。
關于“如何解決vue項目部署上線遇到的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。