您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
新建vue項目過程中遇到的問題怎么解決?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
/usr/local/bin/node /usr/local/lib/node_modules/npm/bin/npm-cli.js run dev --scripts-prepend-node-path=auto > mytodolists@1.0.0 dev /Users/chenqiurui/WebstormProjects/myVue > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 0% compiling 10% building modules 1/1 modules 0 active 10% building modules 1/2 modules 1 active …r/client/index.js?http://localhost:8080 10% building modules 2/2 modules 0 active 10% building modules 2/3 modules 1 active …/node_modules/webpack/hot/dev-server.js 10% building modules 2/5 modules 3 active …es/webpack-dev-server/client/overlay.js 10% building modules 3/6 modules 3 active …modules/webpack/node_modules/url/url.js 10% building modules 5/6 modules 1 active …modules/webpack/node_modules/url/url.js 10% building modules 5/7 modules 2 active …bpack/hot sync nonrecursive /^\.\/log$/ 10% building modules 6/10 modules 4 active …rui/node_modules/webpack/hot/emitter.js 10% building modules 7/11 modules 4 active …lib/node_modules/webpack/hot/emitter.js 11% building modules 10/12 modules 2 active …odules/webpack/node_modules/url/util.js 11% building modules 10/13 modules 3 active …cal/lib/node_modules/webpack/hot/log.js 11% building modules 11/13 modules 2 active …cal/lib/node_modules/webpack/hot/log.js 11% building modules 11/14 modules 3 active …owser/node_modules/punycode/punycode.js 11% building modules 13/18 modules 5 active …r/node_modules/loglevel/lib/loglevel.js 11% building modules 14/19 modules 5 active …/node_modules/webpack/buildin/module.js 12% building modules 17/20 modules 3 active …r/node_modules/loglevel/lib/loglevel.js 12% building modules 17/21 modules 4 active …s/webpack/node_modules/events/events.js 12% building modules 18/21 modules 3 active …s/webpack/node_modules/events/events.js 12% building modules 19/21 modules 2 active …s/webpack/node_modules/events/events.js 12% building modules 20/21 modules 1 active …s/webpack/node_modules/events/events.js 12% building modules 20/22 modules 2 active …-server/node_modules/ansi-html/index.js 12% building modules 21/22 modules 1 active …-server/node_modules/ansi-html/index.js 12% building modules 21/23 modules 2 active …ver/node_modules/html-entities/index.js 12% building modules 21/25 modules 4 active …/node_modules/querystring-es3/encode.js 12% building modules 24/25 modules 1 active …/node_modules/querystring-es3/encode.js 13% building modules 25/25 modules 0 active 13% building modules 25/28 modules 3 active …les/html-entities/lib/html5-entities.js 13% building modules 25/29 modules 4 active …server/node_modules/ansi-regex/index.js 13% building modules 26/29 modules 3 active …les/html-entities/lib/html5-entities.js 13% building modules 28/29 modules 1 active …les/html-entities/lib/html5-entities.js 72% after dependencies optimization 75% after module optimization 76% advanced chunk optimization SplitChunksPlugin 80% module reviving 80% module reviving RecordIdsPlugin 82% before module ids NamedModulesPlugin 84% chunk reviving RecordIdsPlugin 88% hashing 90% chunk assets processing 92% chunk asset optimization UglifyJSPlugin 94% after seal ERROR Failed to compile with 1 errors17:30:24
This relative module was not found:
* ./src/main.js in multi /usr/local/lib/node_modules/webpack-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
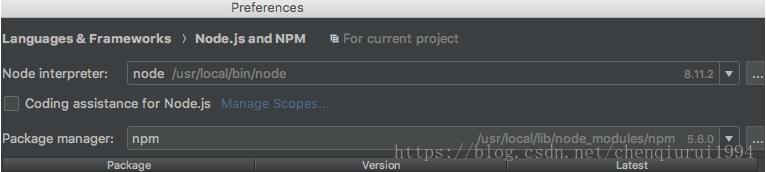
錯誤提示缺少文件,查看項目preference,如下圖,node解釋器的路徑是/usr/local/bin/node,發現這里面沒有錯誤中的client文件夾,從全局安裝的node中找到這個文件,拷貝過去即可正常啟動。

補充知識:解決vue熱加載 advanced module optimization 編譯速度很慢的問題
看代碼吧~
npm install babel-plugin-dynamic-import-node --save-dev
.babelrc中添加
{
"plugins": ["dynamic-import-node"]
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。