溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
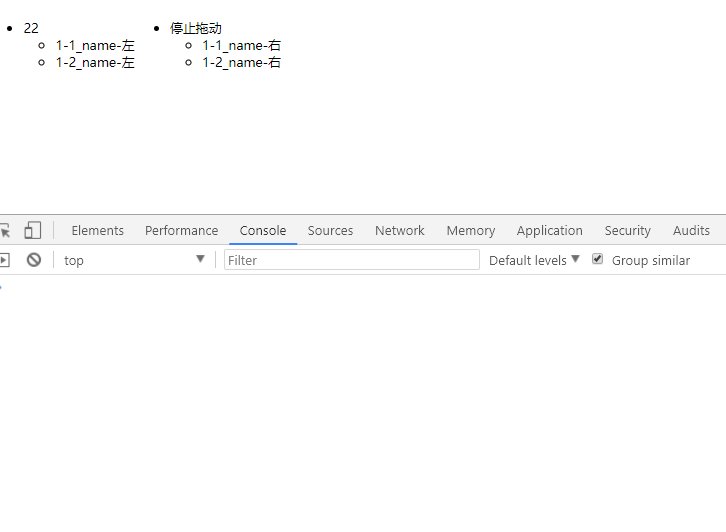
先來 看看具體效果:

實現方法:
1.下載并引入 angularjs
2.HTML代碼:
<!DOCTYPE html>
<html lang="en" ng-app="test">
<head>
<meta charset="UTF-8">
<title>Html5 拖拽行為和AngularJs的結合</title>
<meta charset="utf-8"/>
<script type="text/javascript" src="js/angular.js"></script>
<style>
.to-drag, .drag-stop {
display: inline-block;
}
</style>
</head>
<body ng-controller="main">
<div class="to-drag">
<ul>
<li ng-repeat="item in list.data" ng-include="'./lefttree.html'"></li>
</ul>
</div>
<div class="drag-stop">
<ul>
<li ng-repeat="item in rightList.data" ng-include="'./righttree.html'"></li>
</ul>
</div>
</body>
</html>
3.js
<script type="text/javascript">
let mod = angular.module("test", []);
mod.controller("main", ['$scope', function ($scope) {
$scope.list = {
data: [{
id: 1,
name: '22',
child: [{
id: '1-1',
name: '1-1_name-左'
}, {
id: '1-2',
name: '1-2_name-左'
}]
}],
dragstart: function (item) {
$scope.clientInfo = item;
}
}
$scope.rightList = {
data: [{
id: 1,
name: '停止拖動',
child: [{
id: '1-1',
name: '1-1_name-右'
}, {
id: '1-2',
name: '1-2_name-右'
}]
}],
drop: function (event, item) {
event.preventDefault();
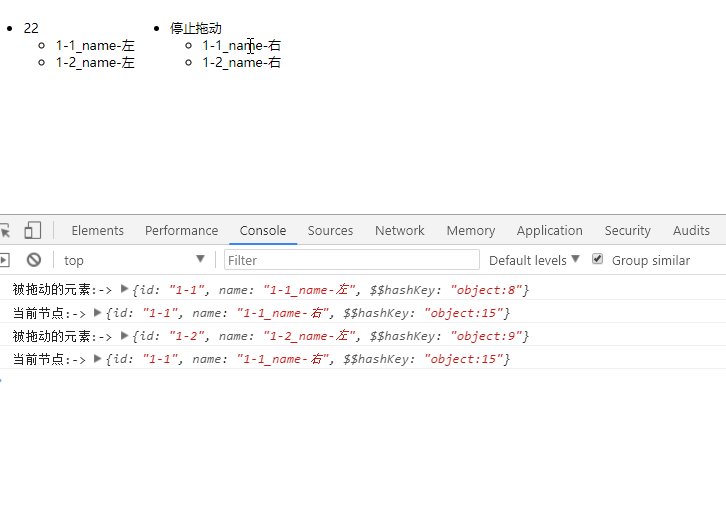
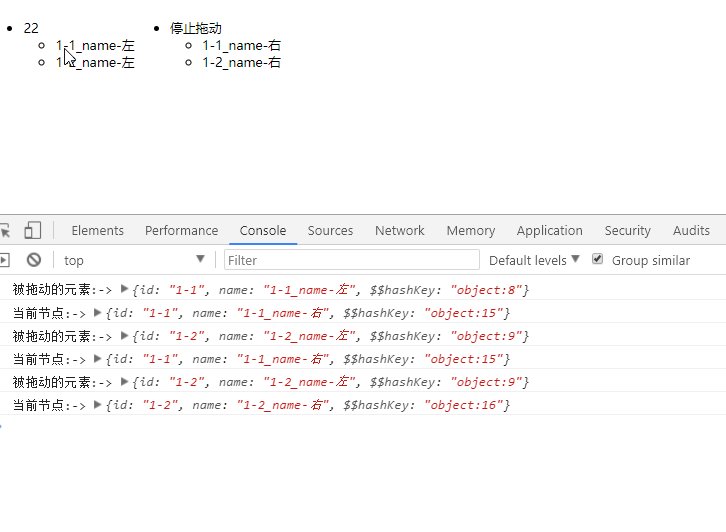
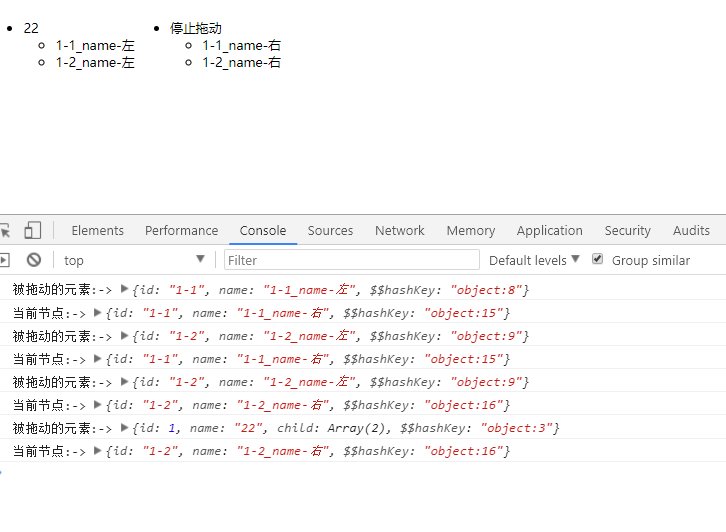
console.log("被拖動的元素:->", $scope.clientInfo);
console.log("當前節點:->", item);
//調用后端添加接口,實現真實的添加。
},
dragover: function (event) {
event.preventDefault();
}
}
}]);
var convertFirstUpperCase = function (str) {
return str.replace(/(\w)/, function (s) {
return s.toUpperCase();
});
};
rubyDragEventDirectives = {};
angular.forEach("dragstart drag dragenter dragover drop dragleave dragend".split(' '), function (eventName) {
var rubyEventName = 'ruby' + convertFirstUpperCase(eventName);
rubyDragEventDirectives[rubyEventName] = ['$parse', function ($parse) {
//$parse 語句解析器
return {
restrict: 'A',
compile: function (ele, attr) {
var fn = $parse(attr[rubyEventName]);
return function rubyEventHandler(scope, ele) {
ele[0].addEventListener(eventName, function (event) {
if (eventName == 'dragover' || eventName == 'drop') {
event.preventDefault();
}
var callback = function () {
fn(scope, {event: event});
};
callback();
});
}
}
}
}]
});
mod.directive(rubyDragEventDirectives);
</script>
希望可以對大家有所幫助哦。好久都沒寫博客啦,嘻嘻最近變懶了,而且特別懶,哈哈哈哈,天熱啦,大家多喝水哦,注意防暑。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。