溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何動態控制組件的顯示/隱藏功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
組件有個屬性:hidden='' ,值為true/false ,當false的時候說明不隱藏,當true的時候說明隱藏,注意該隱藏是不保留組件位置的。
實現即 .js 配合.wxml 文件
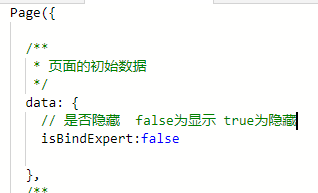
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 創建一個布爾類型的屬性

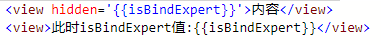
二、在.wxml文件下構建一個view組件

驗證:
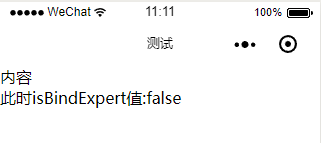
1、false,不隱藏的時候

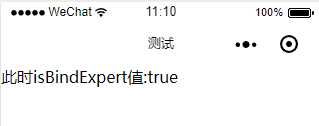
2、true,隱藏的時候

以上是“微信小程序如何動態控制組件的顯示/隱藏功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。