溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現菜單的顯示和隱藏功能。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery顯示菜單隱藏和顯示</title>
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
/*jQuery演示*/
$(function(){
$("#div1").click(function(){
if($(".div2").css("display")=="block"){
$(".div2").css("display","none");
}else {
$(".div2").css("display","block");
}
});
});
</script>
<!--div演示-->
<input id="div1" type="button" value="顯示/隱藏">
<div class="div2" >
<ui>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ui>
</div>
</body>
</html>
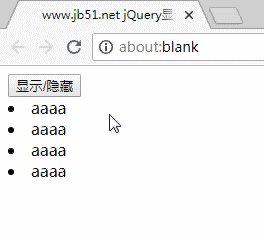
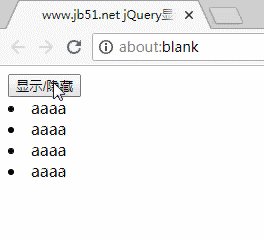
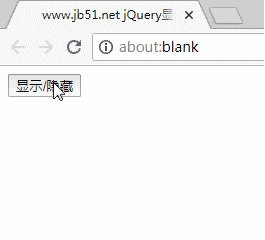
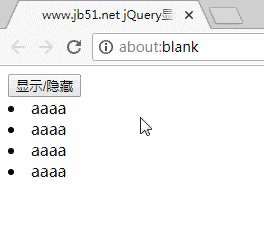
使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試,效果如下:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery拖拽特效與技巧總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。