您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JQuery怎樣實現隱藏和顯示動畫效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JQuery怎樣實現隱藏和顯示動畫效果”這篇文章吧。
語法
$(selector).fadeIn([speed,callback]);
$(selector).fadeOut([speed,callback]);
$(selector).fadeToggle([speed,callback]);
參數說明:
可選的 speed 參數規定隱藏/顯示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可選的 callback 參數是隱藏或顯示完成后所執行的函數名稱。
實現代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文檔處理</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<style>
div {
background: lightblue;
padding: 20px;
}
p {
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function() {
$("#btnHide").click(function() {
//$("div").hide();
//$("div").hide(2000);
$("div").hide(2000, function() {
alert("隱藏完成!");
});
});
$("#btnShow").click(function() {
//$("div").show();
//$("div").show(2000);
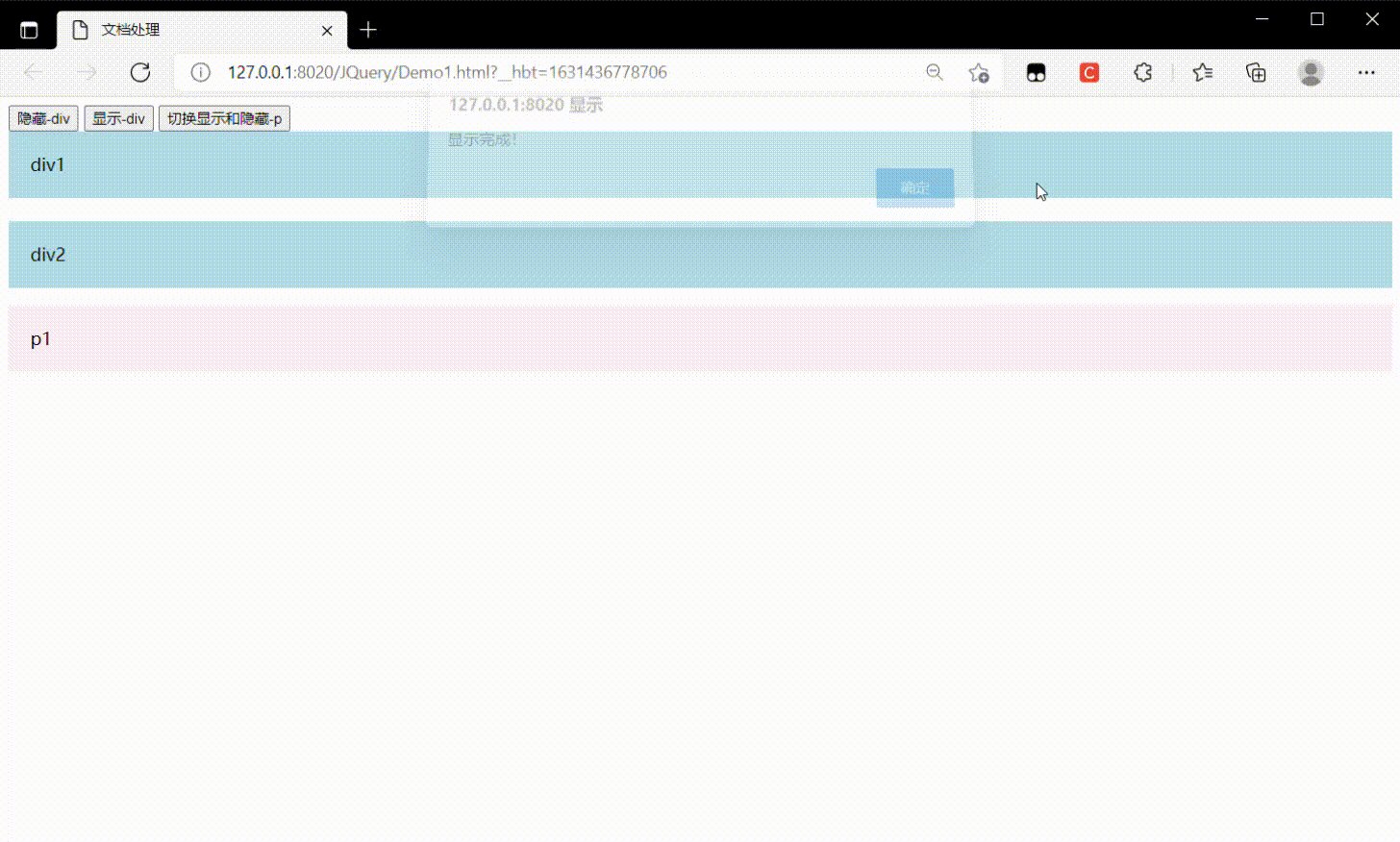
$("div").show(2000, function() {
alert("顯示完成!");
});
});
$("#btnToggle").click(function() {
//$("p").toggle();
//$("p").toggle(2000);
$("p").toggle(2000, function() {
alert("切換完成!");
});
});
});
</script>
</head>
<body>
<button id="btnHide">隱藏-div</button>
<button id="btnShow">顯示-div</button>
<button id="btnToggle">切換顯示和隱藏-p</button>
<div>div1</div>
<br/>
<div>div2</div>
<p >p1</p>
<p>p2</p>
</body>
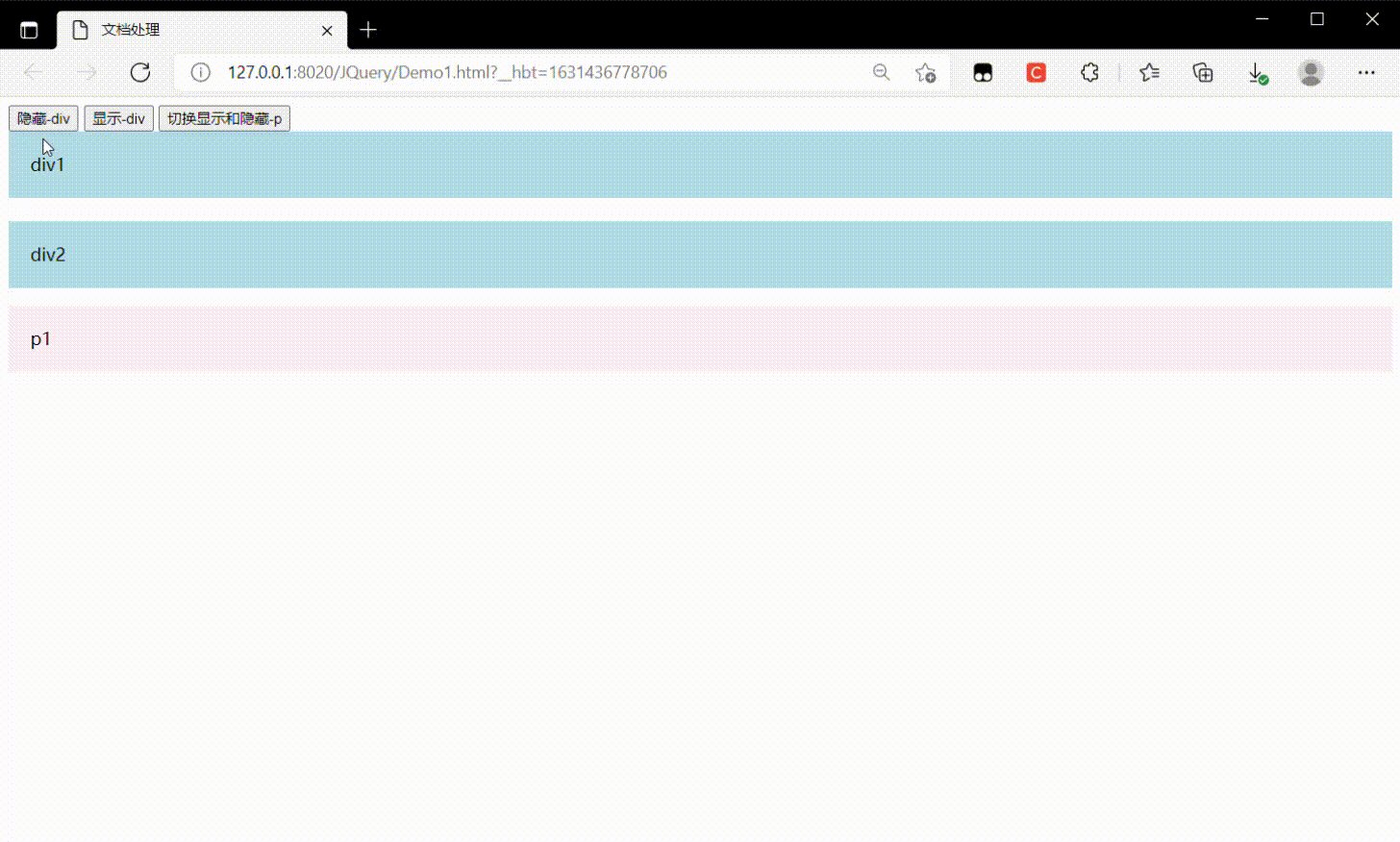
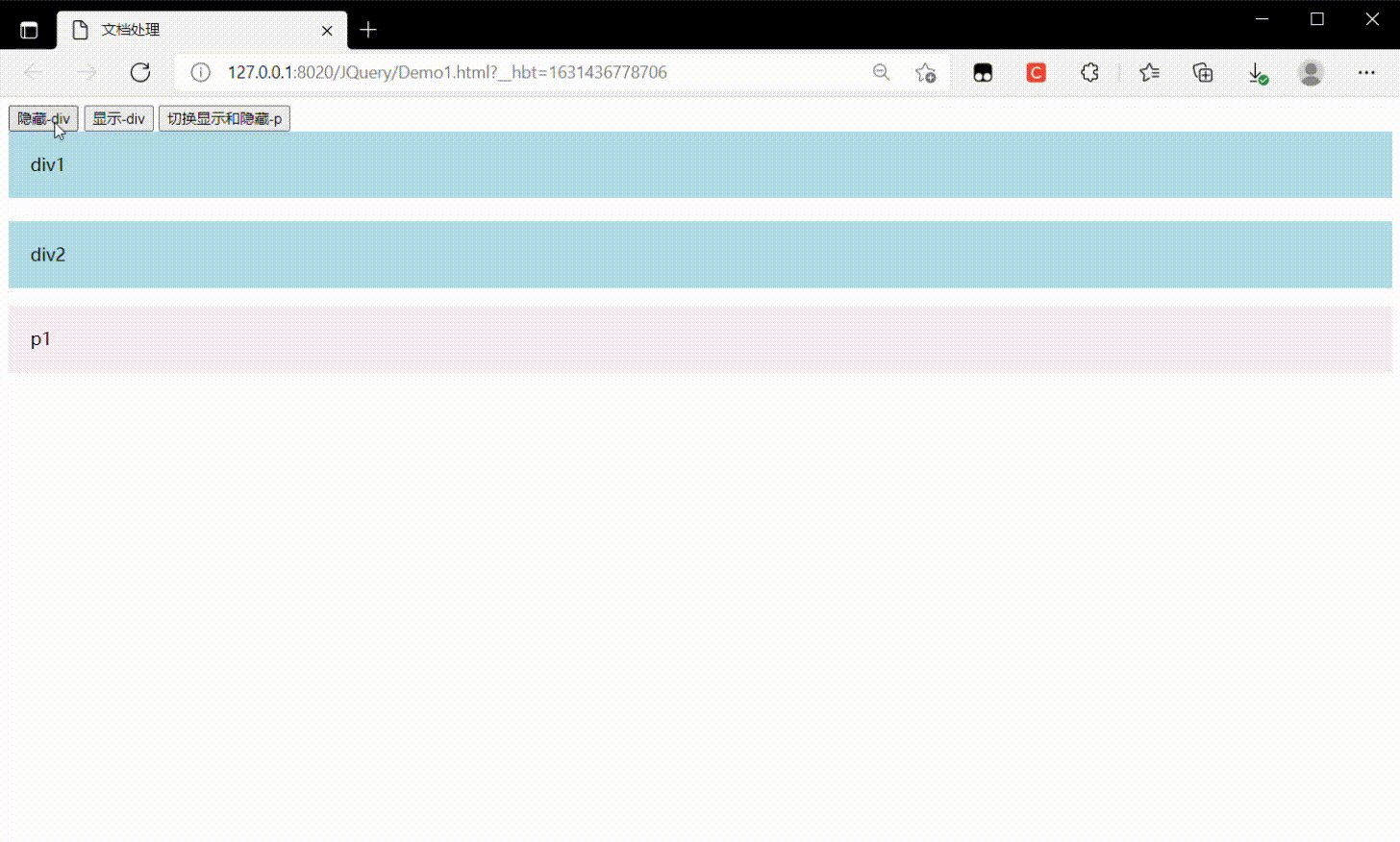
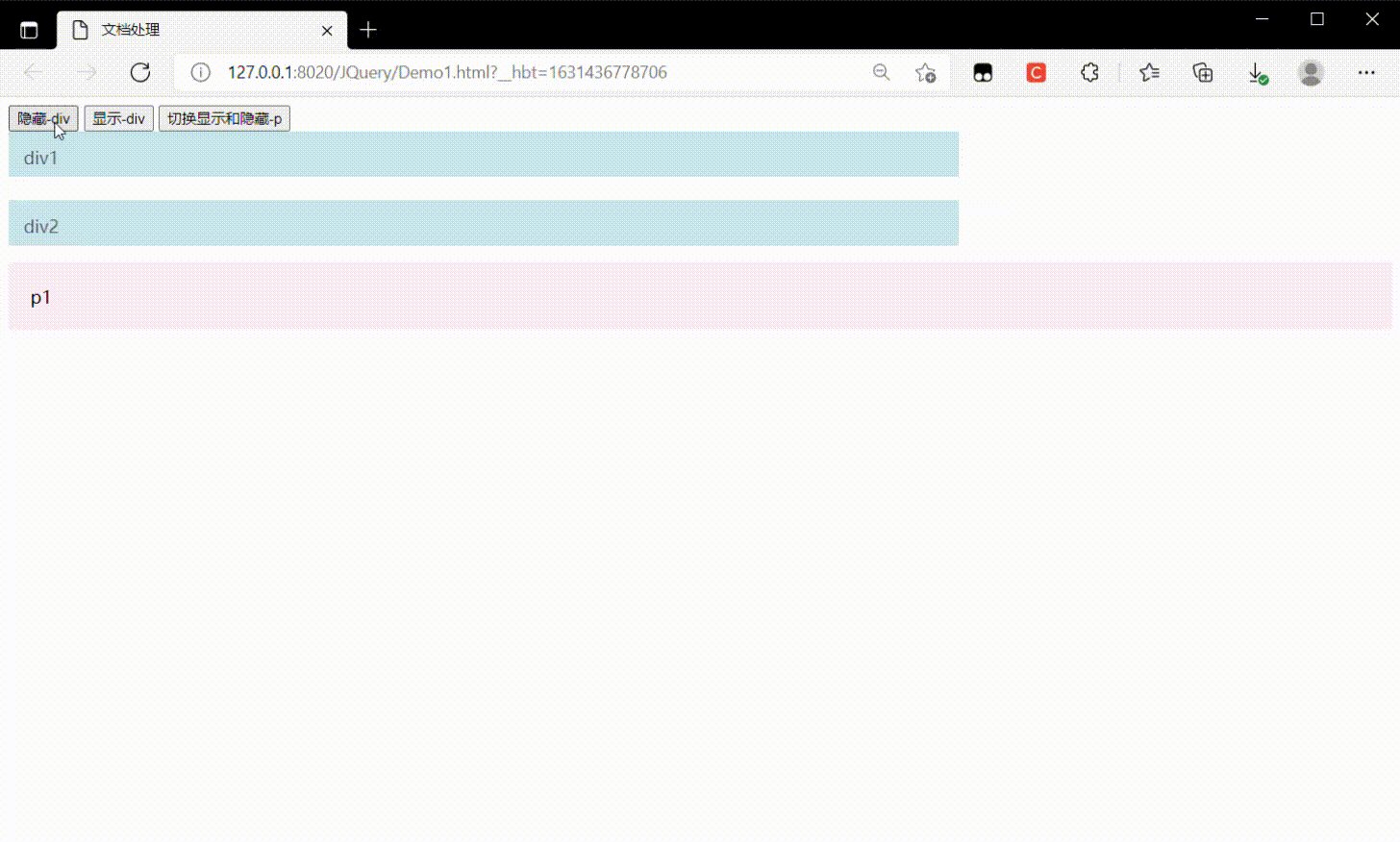
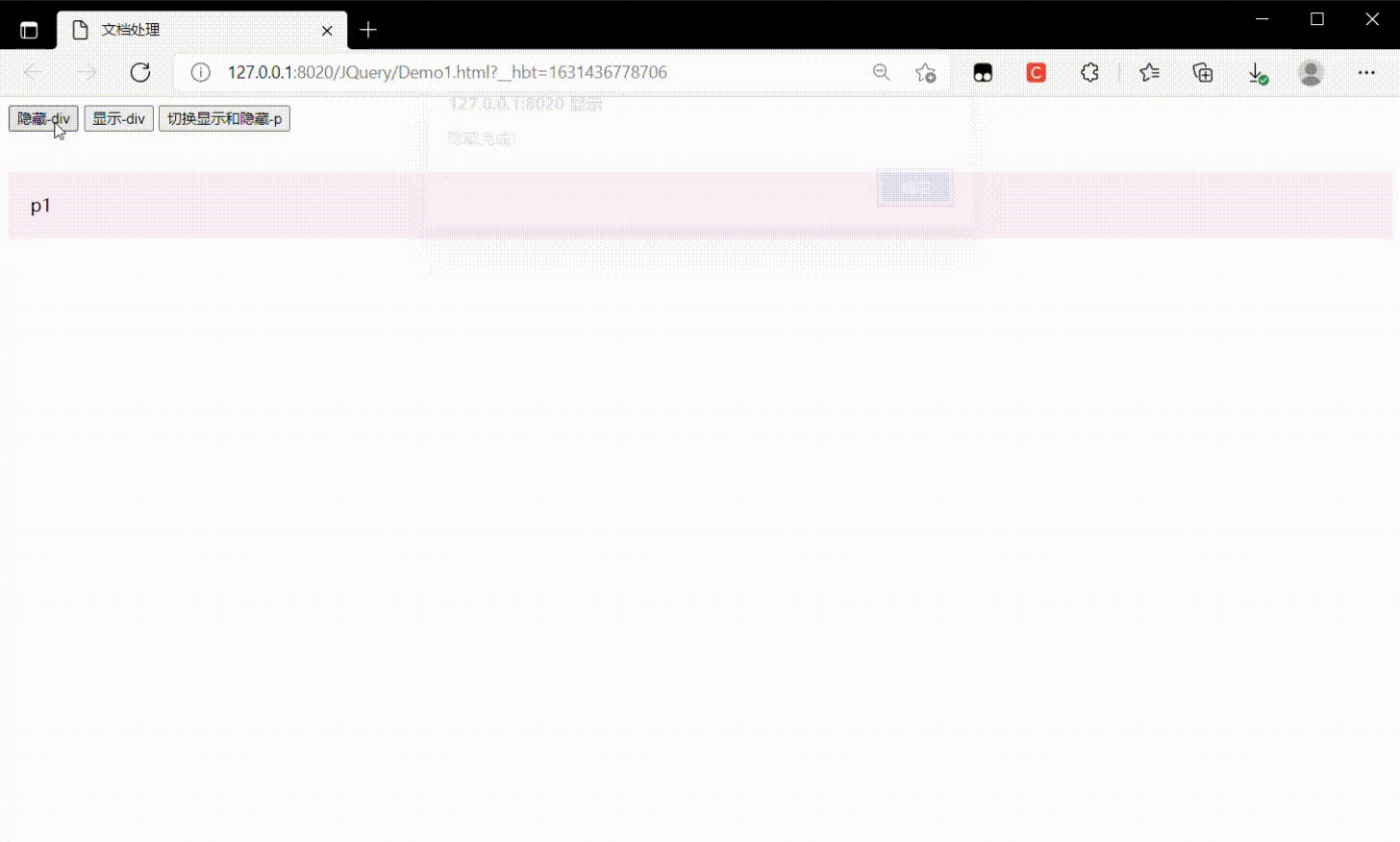
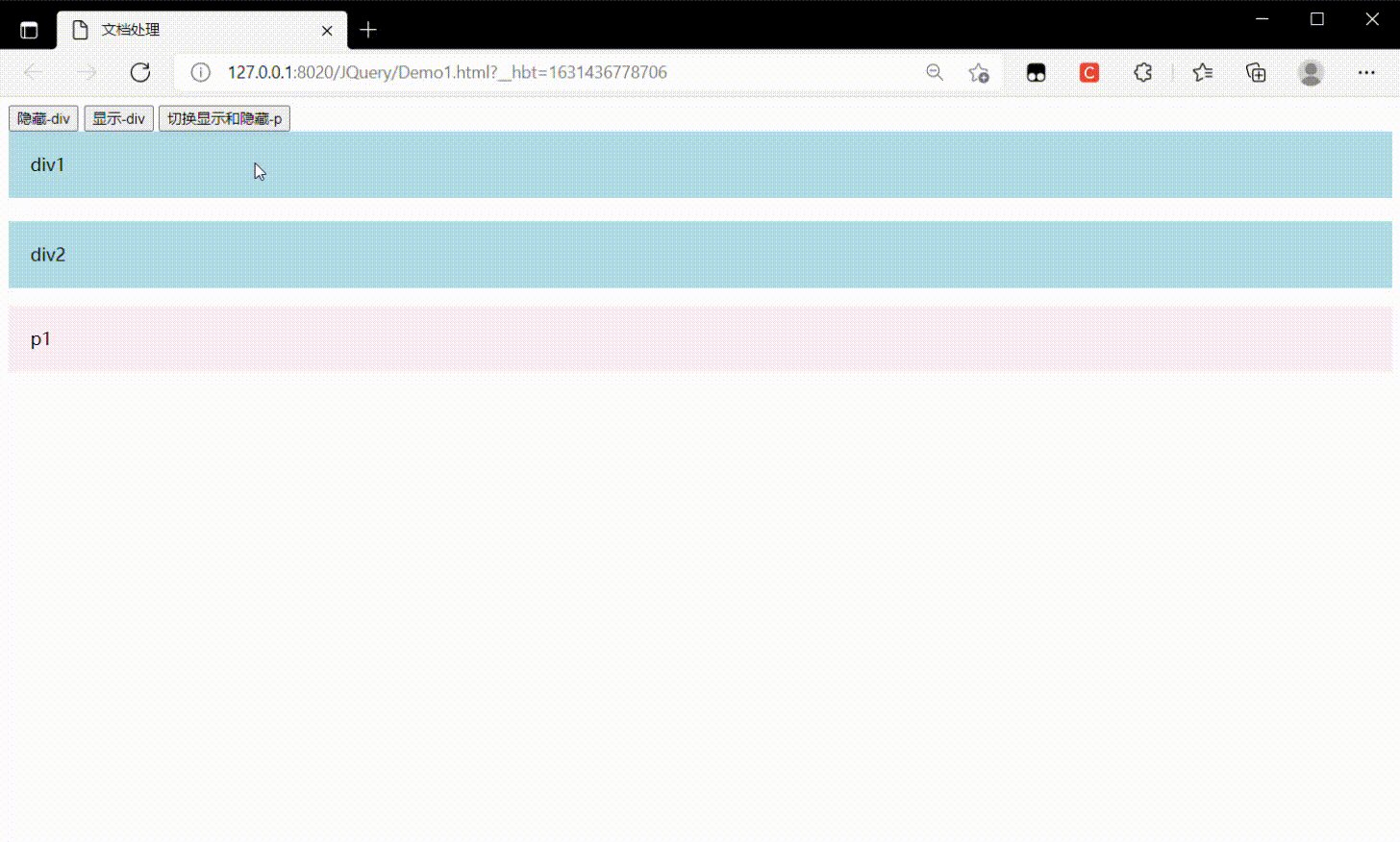
</html>效果展示
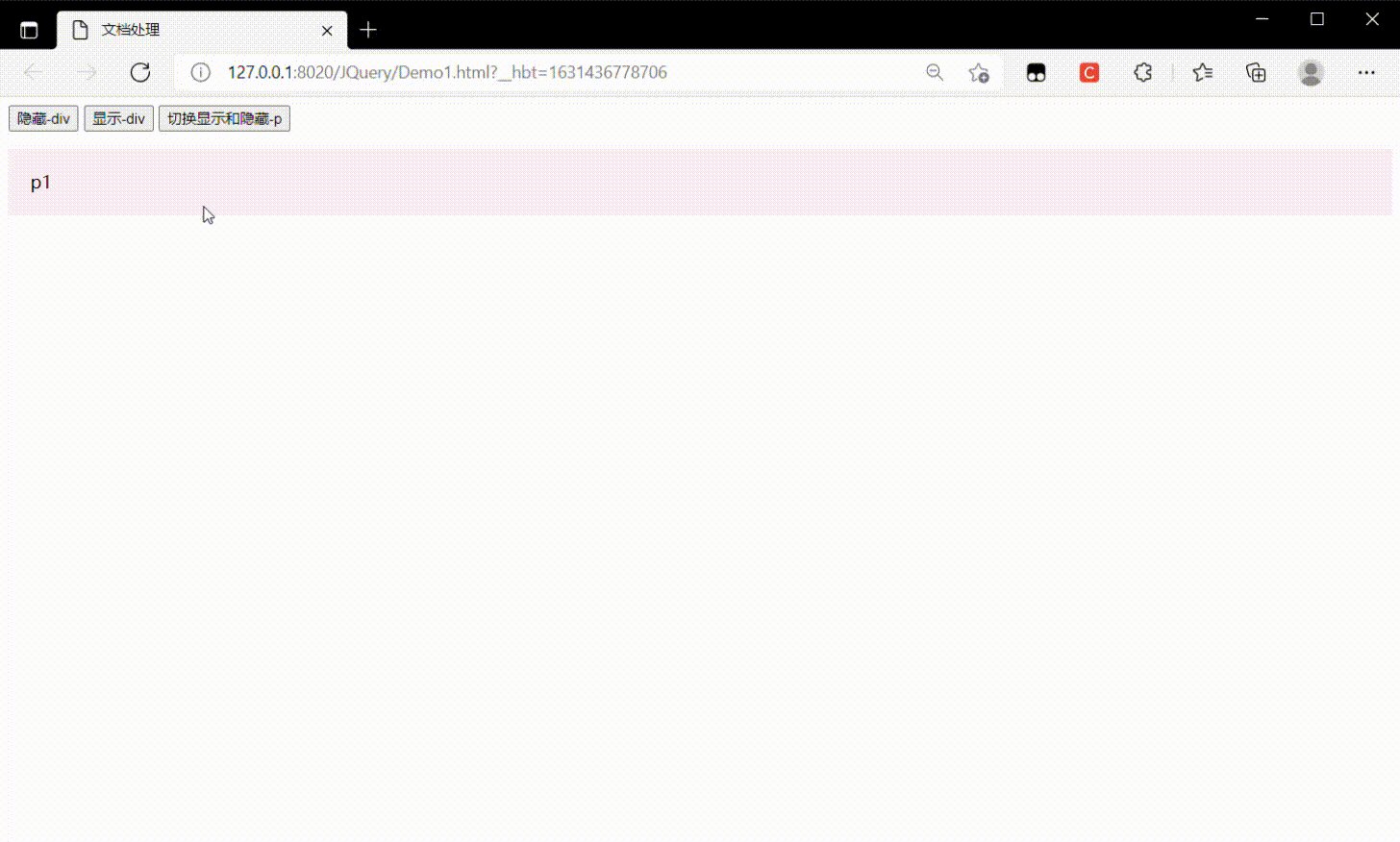
隱藏效果展示

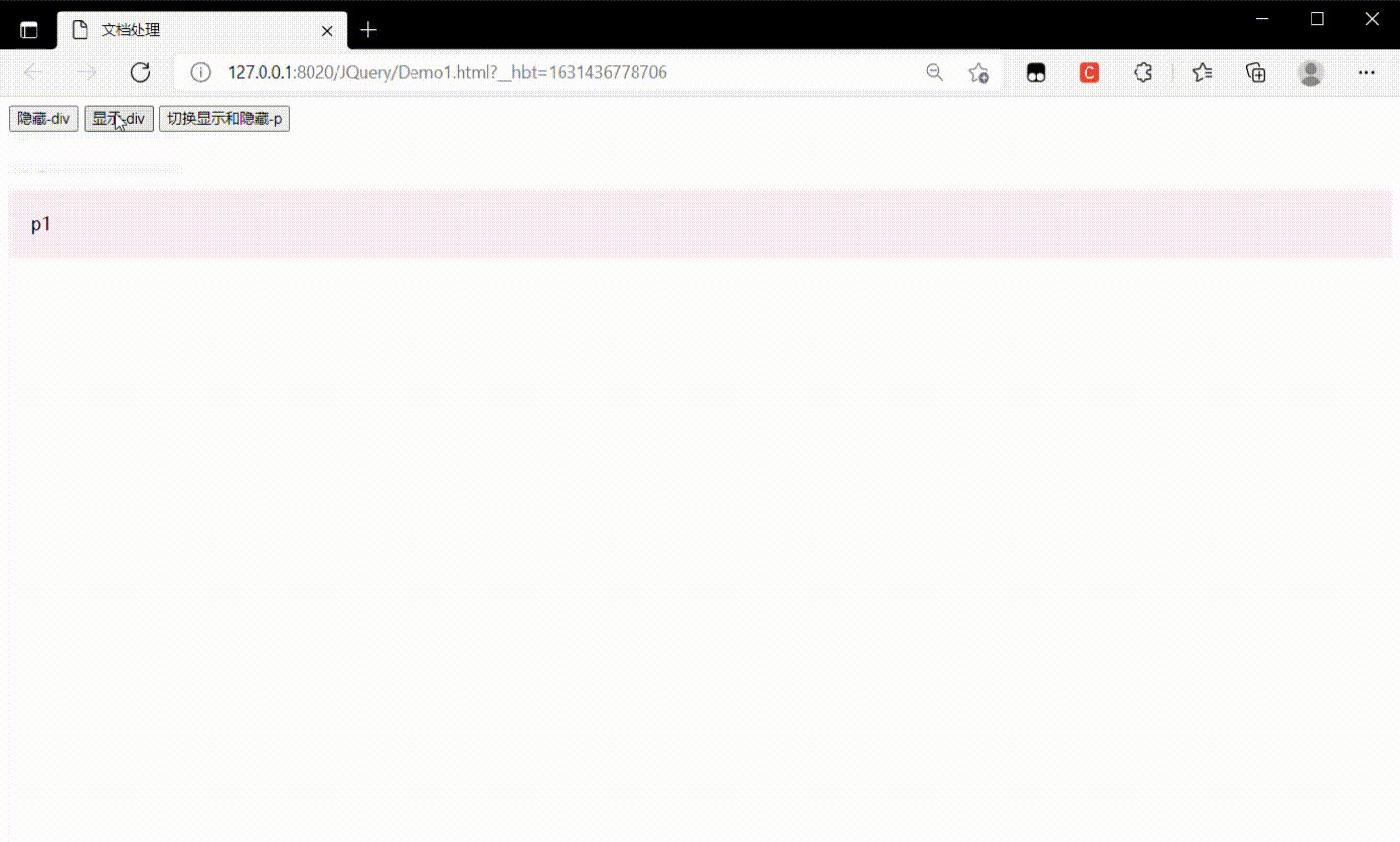
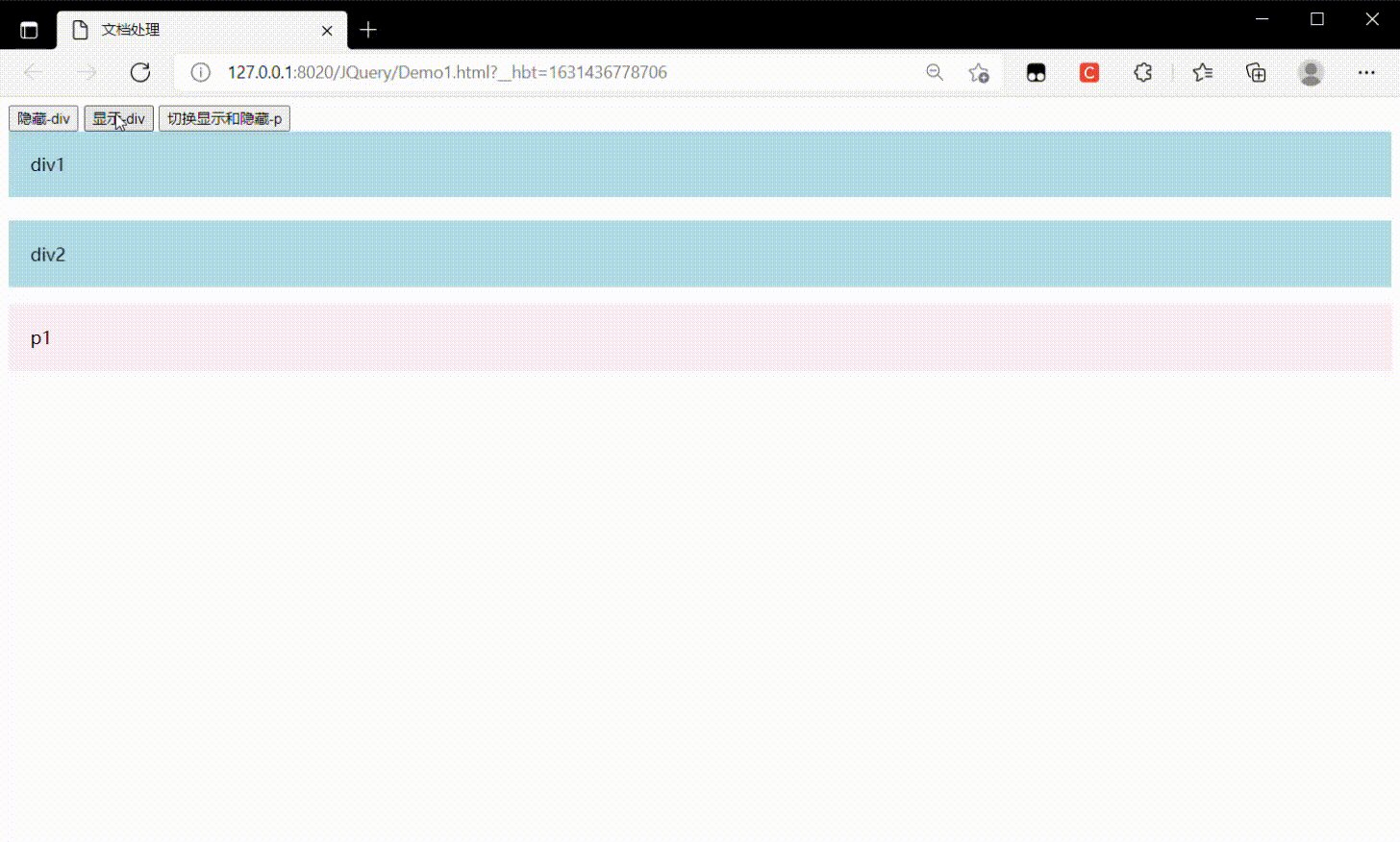
顯示效果展示

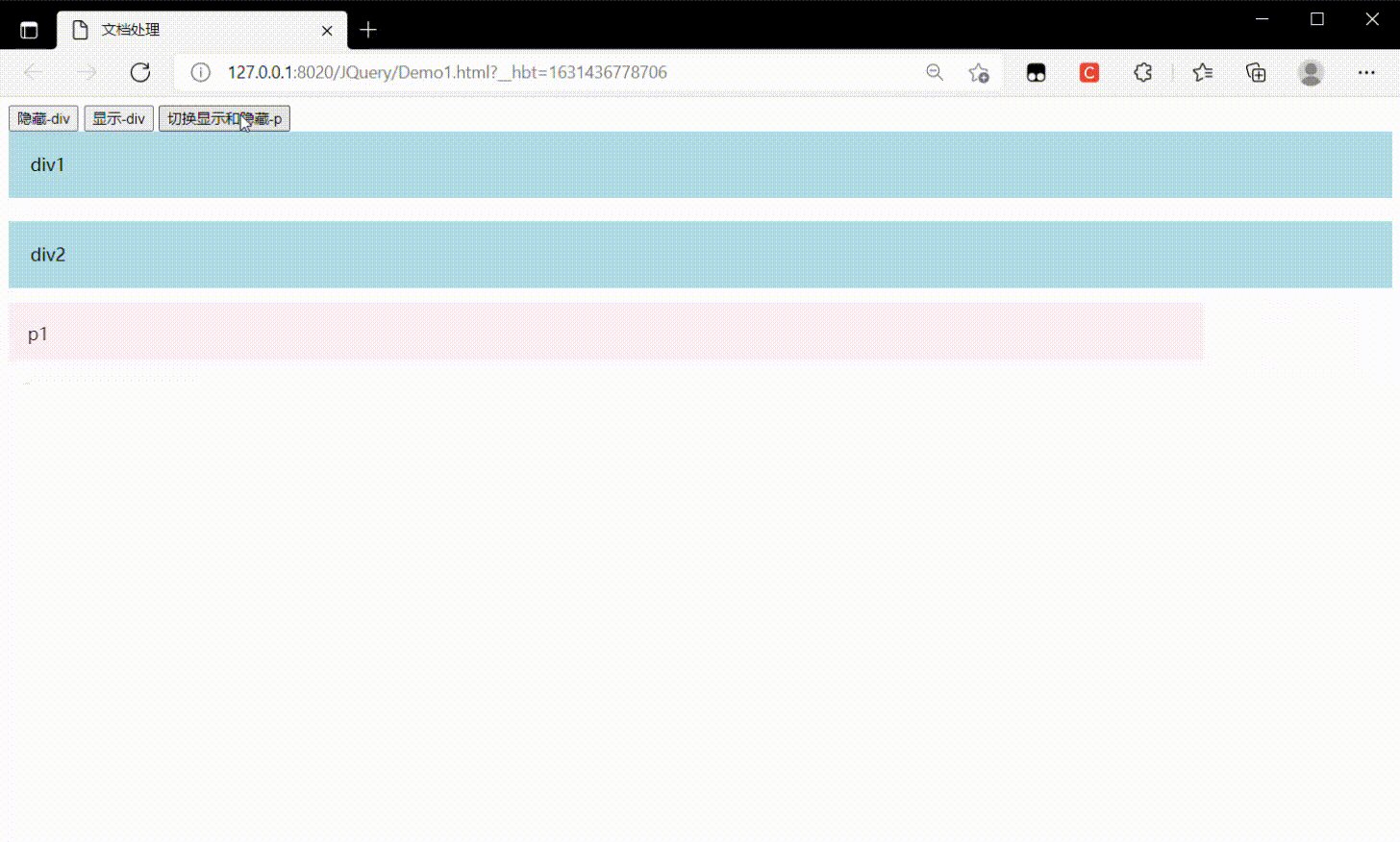
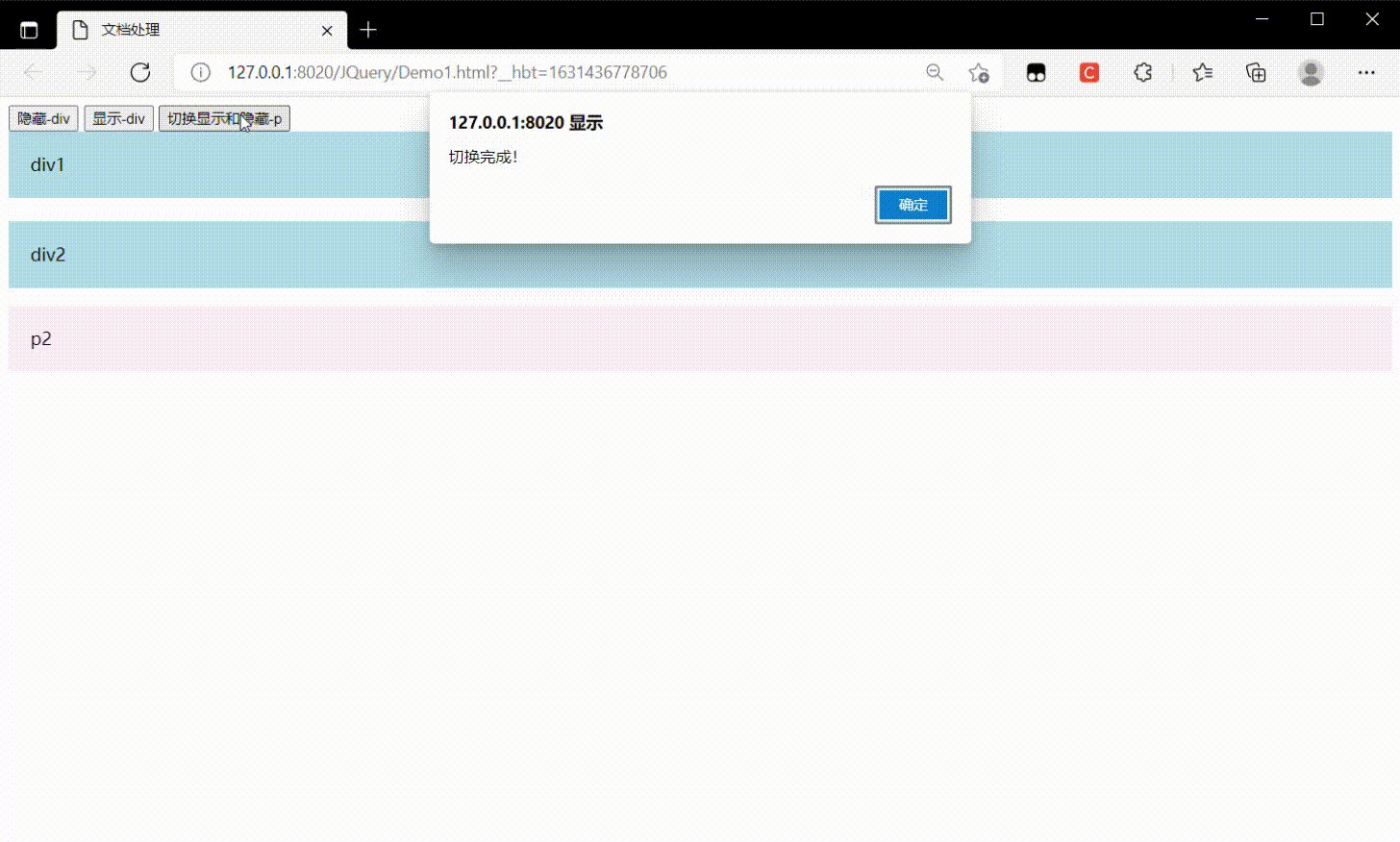
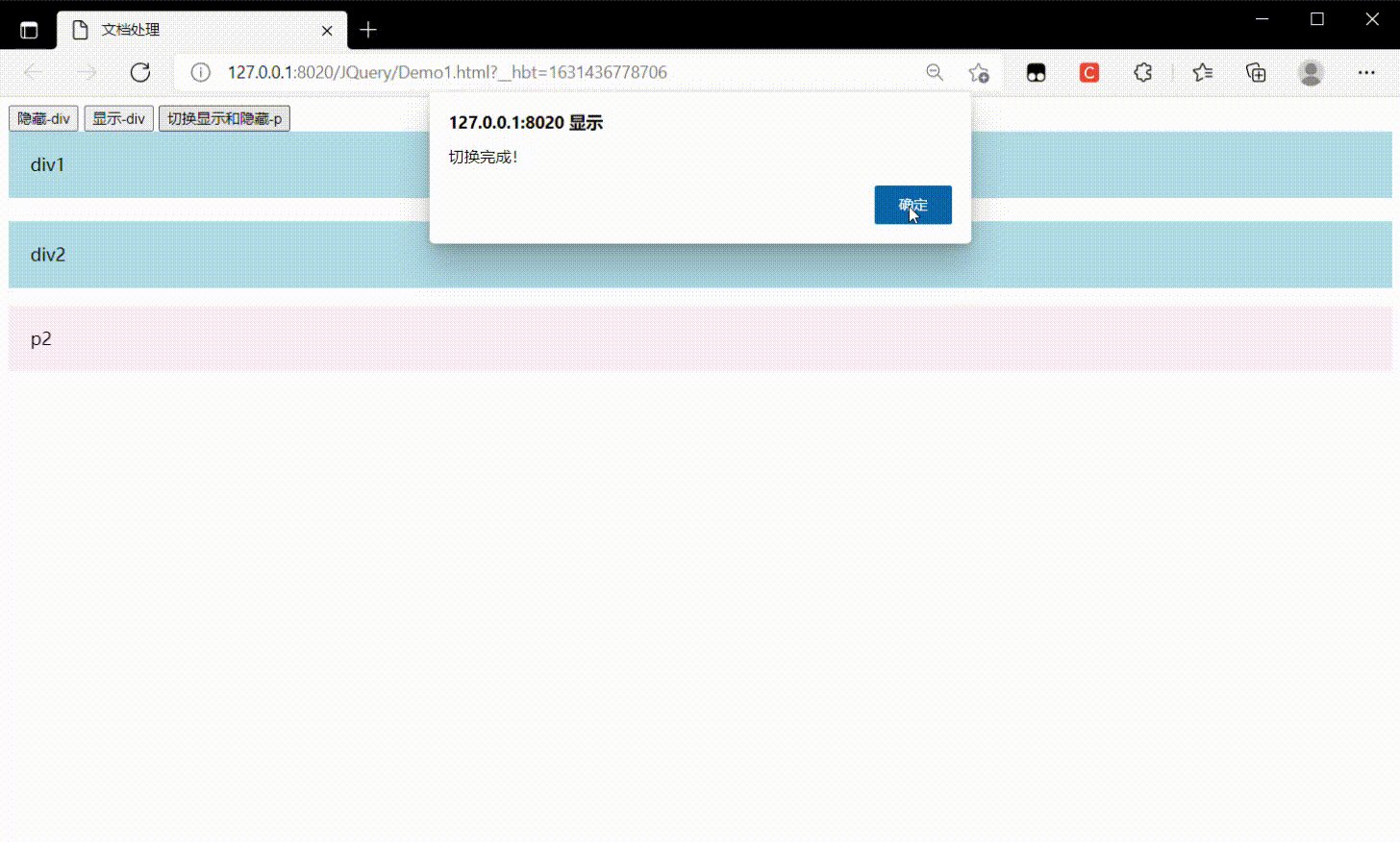
切換顯示和隱藏
從P1切換成了P2

語法
$(selector).fadeIn([speed,callback]);
$(selector).fadeOut([speed,callback]);
$(selector).fadeToggle([speed,callback]);
參數說明:
可選的 speed 參數規定隱藏/顯示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可選的 callback 參數是隱藏或顯示完成后所執行的函數名稱。
實現代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>效果</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<style>
div {
background: lightblue;
padding: 20px;
}
p {
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function() {
$("#btnIn").click(function() {
//$("div").fadeIn();
//$("div").fadeIn(2000);
$("div").fadeIn(2000, function() {
alert("淡入完成!");
});
});
$("#btnOut").click(function() {
//$("div").fadeOut();
//$("div").fadeOut(2000);
$("div").fadeOut(2000, function() {
alert("淡出完成!");
});
});
$("#btnToggle").click(function() {
//$("p").fadeToggle();
//$("p").fadeToggle(2000);
$("p").fadeToggle(2000, function() {
alert("切換完成!");
});
});
});
</script>
</head>
<body>
<button id="btnIn">淡入-div</button>
<button id="btnOut">淡出-div</button>
<button id="btnToggle">切換淡入淡出-P</button>
<div>div1</div>
<br/>
<div>div2</div>
<p >p1</p>
<p>p2</p>
</body>
</html>以上是“JQuery怎樣實現隱藏和顯示動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。