您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Django網絡框架之HelloDjango項目。分享給大家供大家參考,具體如下:
這里將帶你從零開始創建一個Django項目,包含完整的MTV架構、創建子應用,及訪問靜態資源;
項目GitHub地址:https://github.com/ouyangsuo/HelloDjango;
@創建Django項目
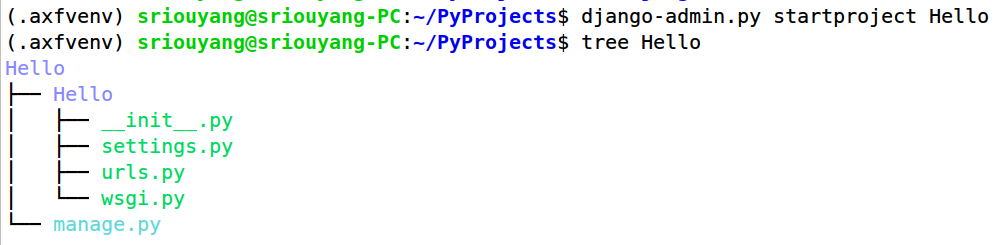
django-admin.py startproject HelloDjango
sudo apt install tree tree HelloDjango/

工程的創建也可以在PyCharm中通過新建工程并選擇DjangoProject來實現;
@工程目錄說明
HelloDjango
_init_.py
settings.py
urls.py
from HelloDjango import views url(r'^home/$', views.home)
wsgi.py
manage.py
@創建子應用
python manage.py startapp MyApp
在HelloDjango的settings.py中注冊應用
# 配置應用
INSTALLED_APPS = [
# 一堆默認的django應用
...
# 自定義的應用
'MyApp',
]
@應用目錄結構說明
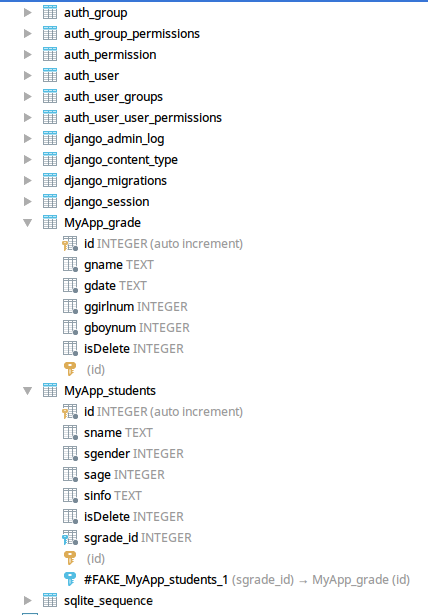
@定義數據模型(Models)
定義班級類,在MyApp目錄下的models.py中插入如下代碼
# 班級類
class Grade(models.Model):
# 班級名稱
gname = models.CharField(max_length=10)
# 開班日期
gdate = models.DateTimeField()
# 女生數量
ggirlnum = models.IntegerField()
# 男生數量
gboynum = models.IntegerField()
# 是否已邏輯刪除該班級
isDelete = models.BooleanField(default=False)
# 定義班級的打印輸出信息
def __str__(self):
return self.gname
在models.py中定義學生類
# 學生類 class Students(models.Model): # 學生姓名 sname = models.CharField(max_length=20) # 學生性別 sgender = models.BooleanField(default=True) # 學生年齡 sage = models.IntegerField() # 備注信息 sinfo = models.CharField(max_length=20) # 是否已邏輯刪除該學生 isDelete = models.BooleanField(default=False) # 學生所屬的班級 sgrade = models.ForeignKey(Grade)
@執行數據遷移
數據遷移的概念,就是將模型映射到數據庫的過程;
生成遷移文件(在MyApp下的migrations包中)
python manage.py makemigrations
執行數據遷移
python mananger.py migrate

@生造一些數據
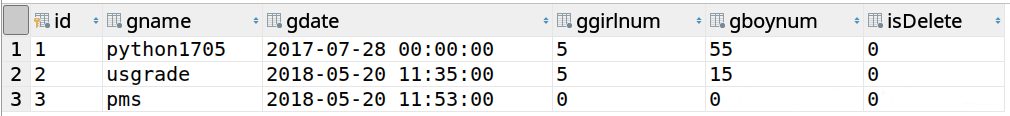
生造班級數據如下

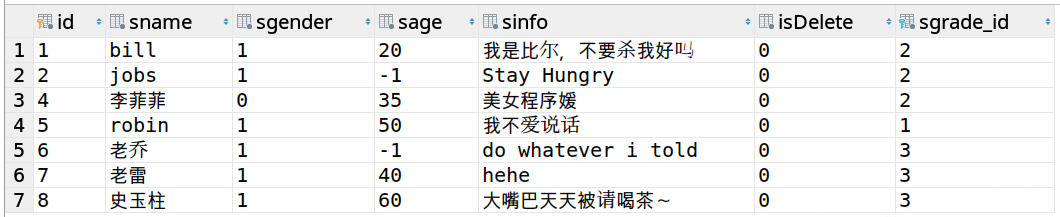
生造學生數據如下

@創建頁面(Templates)
修改HelloDjango下的settings.py中的模板配置
TEMPLATES = [
{
...
# 將模板頁面放在根目錄/templates目錄下的
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
...
},
]
修改settings.py中的模板配置中的靜態資源配置
# 靜態文件訪問路由 STATIC_URL = '/static/' # 靜態文件存儲目錄:根目錄/static/ STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
創建【根目錄/static/img/】目錄并丟入dameinv.jpg
創建templates目錄并在其中創建dameinv.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>大美女</title>
</head>
<body>
大美女來鳥~<br>
{# 加載靜態資源 #}
{% load static %}
{# 加載圖片位置 #}
<img src="{% static 'img/dameinv.jpg' %}" alt="我是大美女">
</body>
</html>
@定義路由映射(Views)
在HelloDjango下的urls.py中插入如下代碼
from HelloDjango import views
from MyApp.admin import site
# 分發路由請求
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^admin/', site.urls),
# http://127.0.0.1:8000/請求交由HelloDjango下的views中的index函數處理
url(r'^$',views.index),
# http://127.0.0.1:8000/dameinv請求交由HelloDjango下的views中的dameinv函數處理
url(r'^dameinv/',views.dameinv),
# http://127.0.0.1:8000/myapp/xxx統統交由MyApp下的urls重新分發
url(r'^myapp/',include('MyApp.urls'))
]
在MyApp的urls.py中插入如下代碼
# 定義路由映射 urlpatterns = [ # 請求http://127.0.0.1:8000/myapp/,交由MyApp下的views.py中的welcome函數處理 url(r'^$', views.welcome) ]
@定義路由處理函數(Views)
在HelloDjango下的views中插入如下代碼
# 處理http://127.0.0.1:8000/
def index(request):
# 直接在頁面輸出內容
return HttpResponse('Django:江中自有黃金屋,屋里把那代碼擼,江中自有顏如玉,硬盤堆滿幾百G')
# http://127.0.0.1:8000/dameinv/
def dameinv(request):
# 渲染頁面并呈現給用戶
return render(request,'dameinv.html')
在MyApp下的views.py中插入如下代碼
def welcome(request):
# 查詢所有學生
students = Students.objects.all()
# 構造數據字典
data={
'students':students
}
# 將數據丟給templates/welcome.html進行渲染并呈現給用戶
return render(request,'welcome.html',context=data)
@運行項目
終端執行如下命令中的一條:
python manage.py runserver python manage.py runserver [port] python manage.py runserver [ip:port]
@訪問測試
訪問127.0.0.1:8002/

訪問127.0.0.1:8002/dameinv/

訪問127.0.0.1:8002/myapp/

希望本文所述對大家基于Django框架的Python程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。