您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
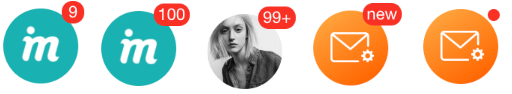
MinUI 是基于微信小程序自定義組件特性開發而成的一套簡潔、易用、高效的組件庫,適用場景廣,覆蓋小程序原生框架、各種小程序組件主流框架等,并且提供了高效的命令行工具。MinUI 組件庫包含了很多基礎的組件,其中 badge 徽章組件是一個很常用的基礎元件, MinUI 中 badge 組件的效果圖如下:

各式各樣的類型都有哦,是不是看起來很方便很快捷的樣子(^_^)。可以打開微信掃一掃下面的小程序二維碼先一睹為快:

下面介紹 badge 組件的使用方式。
1、使用下列命令安裝 Min-Cli ,如已安裝,請進入到下一步。Min-Cli 的文檔請猛戳這里:Min-Cli使用手冊
npm install -g @mindev/min-cli
2、初始化一個小程序項目。
min init my-project
選擇 新建小程序 選項,即可初始化一個小程序項目。創建項目后,在編輯器中打開項目,src 目錄為源碼目錄,dist 目錄為編譯后用于在微信開發者工具中指定的目錄。新建的項目中已有一個 home 頁面。詳細文檔:Min 初始化小程序項目
3、安裝 badge 組件。
進入剛才新建的小程序項目的目錄中:
cd my-project
安裝組件:
min install @minui/wxc-badge
4、開啟dev。
min dev
開啟之后,修改源碼后都會重新編譯。
5、在頁面中引入組件。
在編輯器中打開 src/pages 目錄下的 home/index.wxp 文件,在 script 中添加 config 字段,配置小程序自定義組件字段,代碼如下:
export default {
config: {
"usingComponents": {
'wxc-badge': "@minui/wxc-badge"
}
}
}
wxc-badge 即為頭像組件的標簽名,可以在 wxml 中使用。
6、在 wxml 中使用 wxc-badge 標簽。
在 home/index.wxp 文件的 template 中添加 wxc-badge 標簽,代碼如下:
<wxc-badge class="user__un-read-msg-count">9</wxc-badge>
7、打開微信開發者工具,指定 dist 目錄,預覽項目。
home/index.wxp 文件的代碼如下所示:
<!-- home/index.wxp --> <template> <view class="user"> <image class="user__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_21c2fgdl406e80id5fa5hdckkh804_356x356.png"></image> <wxc-badge class="user__un-read-msg-count">9</wxc-badge> </view> </template> <script> export default { config: { usingComponents: { 'wxc-badge': '@minui/wxc-badge' } }, data: {} } </script> <style> .user { width: 100rpx; height: 100rpx; position: relative; } .user__avatar { display: block; width: 100rpx; height: 100rpx; border-radius: 50%; } .user__un-read-msg-count { position: absolute; top: -16rpx; right: -8rpx; } </style>
圖示:

至此,minui 組件庫的 badge 徽章組件在 Min 工具生成的小程序項目中的方法已介紹完畢,其他場景,在原生小程序或其他小程序框架項目中的使用方式請移步至如下鏈接:
在已有小程序項目中使用 MinUI 組件介紹
了解組件的使用方式后,下面開始介紹 badge 組件的 API 。
Badge
| 屬性 | 描述 |
|---|---|
| value | [可選] 設置數值,優先級會高于標簽內嵌套值 |
| max | [可選] 設置最大邊界,越界數值顯示為 maxVal+ |
| type | [可選] 設置標記類型,職位 dot 顯示為弱提示的圓點 |
更多demo
1、vaule 傳值
<template>
<view class="user">
<image class="user__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_21c2fgdl406e80id5fa5hdckkh804_356x356.png"></image>
<wxc-badge class="user__un-read-msg-count" value="100"></wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.user {
width: 100rpx;
height: 100rpx;
position: relative;
}
.user__avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
.user__un-read-msg-count {
position: absolute;
top: -16rpx;
right: -18rpx;
}
</style>
圖示:

2、設置最大邊界值
<template>
<view class="user">
<image class="user__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_20e8ac6bcjb67f9i8b88j2aiiil03_200x200.jpg"></image>
<wxc-badge class="user__un-read-msg-count" max="99" value="230"></wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.user {
width: 100rpx;
height: 100rpx;
position: relative;
}
.user__avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
.user__un-read-msg-count {
position: absolute;
top: -16rpx;
right: -18rpx;
}
</style>
圖示:

3、個性化設置
<template>
<view class="message">
<image class="message__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_7i7cf28a75h5jac3hidkc4c3j4e7i_200x200.png"></image>
<wxc-badge class="message__badge">new</wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.message {
width: 100rpx;
height: 100rpx;
position: relative;
}
.message__avatar {
display: block;
width: 100rpx;
height: 100rpx;
}
.message__badge {
position: absolute;
top: -16rpx;
right: -18rpx;
}
</style>
圖示:

4、紅點模式
<template>
<view class="message">
<image class="message__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_7i7cf28a75h5jac3hidkc4c3j4e7i_200x200.png"></image>
<wxc-badge class="message__badge" type="dot">30</wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.message {
width: 100rpx;
height: 100rpx;
position: relative;
}
.message__avatar {
display: block;
width: 100rpx;
height: 100rpx;
}
.message__badge {
position: absolute;
top: -20rpx;
right: -2rpx;
}
</style>

更多組件更新同步請關注 MinUI 小程序組件庫示例查看,或請移步到實時同步更新的 微信小程序 badge 徽章組件使用文檔 。
相關鏈接
開源組件
布局元素
基礎元件
功能組件
提示反饋
表單組件
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。