您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Linux怎么查詢小程序中的WePY云開發的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
首先,先分享一下為什么要選擇 wepy ?
在項目開始進行選型的時候,我可選的底層框架有 wepy、mpvue、taro、minui,這些框架都是工程化做得很好的框架,可以幫助小程序項目長期進行維護。其中,taro 因為采用的是我所不熟悉的 react ,所以從一開始就被排除。mpvue 我看了以后,它更多是給 web 開發者提供小程序轉化工具,而不是給小程序開發者提供類 vue 工具,所以,也被我排除。 minui 由于其本身僅僅是提供了組件化的方案和 npm 、es6/es7 的支持,其他的命令依然要延續使用小程序的函數,并沒有提供更多的支持,整個生態尚不豐富,所以就又排除掉了 minui。
到最后,我選擇了 wepy 。在下手之前,我研究了一下 wepy,來看看 wepy 中都有哪些優點。 總的來說,我認為 wepy 的優點如下:
1.提供了類似 vue 的組件化方案:組件化開發可以提升項目的可維護程度,隨著你開發周期的變長,組件化會非常大的影響你的開發體驗。
2.提供了 es6/es7 語法的支持:javascript 為人詬病的回調在 es6、es7 中有了更加優雅的實現。
3.提供了 vue 的生態:和 minui 的孤軍奮戰不同,wepy 有很多 vue 社區生態的產品,比如 wepy-redux、rxwx 等一系列 vue 下,大家習慣使用的工具,這使得開發的流程更加順暢,開發體驗也更加一致。
4.對原生 api 的優化:在小程序官方提供的接口中,很多都是提供的回調模式,并不提供 promise ,我們在使用時往往需要自己再重新包一層,比較麻煩。在 wepy 當中, wepy 官方幫我們封裝好了一層,你可以直接使用 wepy 所封裝好的方法,減少了封裝的工作量。
5.vue 習慣的數據設定:在 wepy 中,你可以使用 this.xxx=xxx 的語法進行賦值操作,相比于原生的 setdata 方法,有更加舒適的語法,可維護性也更高。
6.提供了 computed 方法:在開發小程序的時候,我們難免要對數據進行格式化,在傳統的小程序開發中,我們需要對數據進行 map ,再進行修改,但是用了 wepy 以后,我們可以使用 computed 計算屬性來進行數據的格式化和調整,大大的提升了代碼的可讀性。
上述是我所看重的 wepy 優勢,接下來,我來說一說如何在 wepy 中使用云開發。
云開發 in wepy
我寫過很多小程序,也講過一些小程序課程,經常會有人問我,xxx 可以用在 xxx 里么,放在這個場景中,就是云開發可以用在 wepy 中么?
答案當然是肯定的。
看待這個問題,你應該首先搞清楚,云開發所提供的到底是什么?
云開發提供的是數據存儲、文件存儲和計算能力
和 wepy 的定位提供微信小程序組件化開發的能力并不沖突,所以, wepy 和云開發并不沖突,你可以在 wepy 中使用云開發。
在 wepy 項目中啟用云開發
由于 wepy 本身并沒有提供云開發的模板(不過你現在可以使用 wepy init cloudkits/wepy-tcb-demo 命令來初始化一個包含了云開發示例的 wepy 項目),所以,我們需要自己在項目中添加云開發。
云開發本身而言,是集成在 wx. 的名字空間內的,所以無需配置可以直接使用 wx.cloud.xxx 來調用云開發的各項命令。此外,比較特殊的是,你需要指定一下云函數目錄,來確保微信小程序開發者工具能夠識別出云函數目錄。
此處需要注意的是, 因為云開發的命令本身就支持 promise 和 callback ,所以你可以直接使用 wx.cloud 來調用,而不是使用 wepy.cloud 來調用。wepy 官方也沒有針對云開發進行再一次的封裝。
你可以在小程序項目的根目錄創建一個新的目錄 cloudfunctions ,然后在 project.config.json 中添加一個新的配置項目 cloudfunctionroot,并將其值設置為 cloudfunctions。這樣,微信小程序開發者工具就能夠識別出這個目錄是云函數的目錄,并為其加上特殊的目錄名。
此處需要注意的是,云函數應當放在小程序的源碼目錄 src 之外,不然會導致編譯報錯。我試圖尋找 wepy.config.js 的中關于屏蔽編譯檢查目錄的配置項目,但是沒有找到,所以我直接將這個目錄放在了項目根目錄,云函數和小程序源碼的 src 同級。
這樣,你就完成了 wepy 中的小程序·云開發的引用。
在開發過程中踩過的坑
this 賦值應先設置 data
使用 wepy 開發時,我們使用 this.xxx 來修改數據的值,但是在我一開始開發的時候,遇見的第一個問題時,使用 this.xxx 無法設置數據的值,在小程序界面中無法獲取到對應的值。
后續才發現,原來如果你希望由 wepy 替你更新和管理數據,你需要將要傳遞到頁面的數據放在頁面實例中的 data 對象中,這樣 wepy 才會幫你更新和管理數據。由于在文檔中并沒有注明這一點,所以我踩在了坑里。
后續對 wepy 進行分析后,理解了這樣的做法,由于 wepy 中沒有使用 setdata,而是直接調用 this.xxx 來進行修改,那么 wepy 就需要知道哪些變量應該發送到頁面,否則,將所有 this 中的數據都傳遞到頁面中,將會導致傳遞的時間過長,容易讓小程序退出,這時,使用 data 來限定數據的方法就可以理解了。
如何處理純移動端數據的管理?
截止到目前,云開發并沒有提供除了微信小程序官方控制臺以外的管理方式,這就使得我們在構建應用的時候備受掣肘。
為了更好的提供服務,我們決定修改產品的模式。一開始我們考慮用戶提交翻譯,團隊進行審核的模式,但是考慮到沒有管理端和開發成本的問題。我們決定調整一下模式,改為社區自凈化。我們完全開放編輯的能力,任何用戶都可以提交數據。同時,也可以在國內實踐一個完全由社區維護的應用。
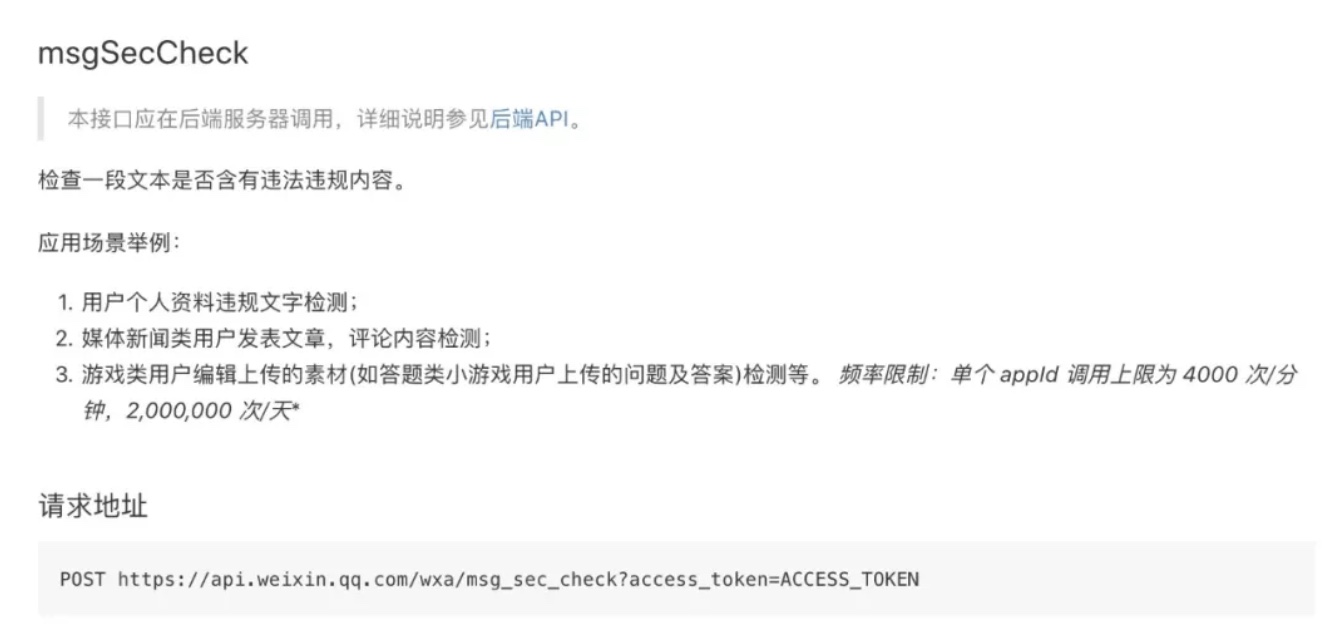
但是,這種任何人都可以提交數據很有可能被人所利用,所以,我們引入了微信小程序官方提供的內容安全接口,來進行文本的安全檢測,從而,盡可能的規避一些違法違規內容對小程序的影響。

如果你用這個接口,你就會知道,接口的調用時需要使用 access_token,而微信的 access_token 獲取接口既有發起調用的地址限制(不能在小程序中調用),也有接口請求頻率的限制(請求過快可能會導致無法獲取到 token),因此,我們決定使用云函數來處理這部分的功能。
我們在云函數內使用 got 這個庫來請求微信提供的接口,進行 access_token 的獲取,以及內容安全的檢測。并且,為了確保 access_token 的請求不會頻率過快,所以我們加入了一些代碼,來進行 token 的緩存。
const result = await cache.get(); // cache 為對應 collection 的引用
const now = (new date).valueof();
const nexttime = now + 5400000;
let accesstoken = ''
if (!result.data.length) {
console.log("進入初次獲取的流程")
const result = await got(accesstokenurl)
accesstoken = json.parse(result.body).access_token
await cache.add({
data: {
token: accesstoken,
time: nexttime
}
})
} else {
if (result.data[0].time > now) {
console.log("已有 token 有效")
accesstoken = result.data[0].token
} else {
console.log("已有 token 無效")
const tokenresult = await got(accesstokenurl)
accesstoken = json.parse(tokenresult.body).access_token
await cache.doc(result.data[0]._id).update({
data:{
token: accesstoken,
time: nexttime
}
})
}
}通過上述代碼,實現了在云數據庫中存儲一個 token ,并比對其過期時間,如果發現 token 即將過期,就更新 token ,確保可以正常請求。
以上就是“Linux怎么查詢小程序中的WePY云開發”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。