您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天寫一個完整的輪播圖,首先它需要實現三個功能:
1.鼠標放在小圓點上實現輪播
2.點擊焦點按鈕實現輪播
3.無縫自動輪播
輪播圖的原理:
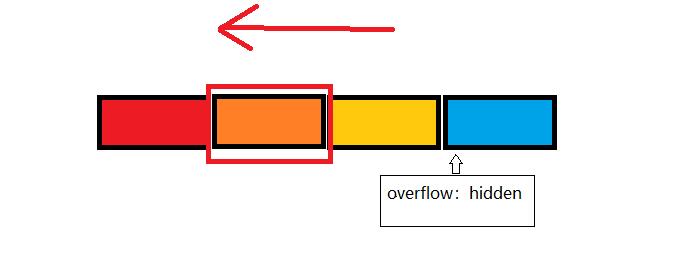
一系列的大小相等的圖片平鋪,利用CSS布局只顯示一張圖片,其余隱藏。通過計算偏移量(封裝一個動畫函數)自動播放,或通過手動點擊事件切換圖片。

html布局:
<div id="box" class="all"> <div class="inner"> <!-- 相框--> <ul> <li><a href="#"><img src="images/18.jpg" width="550" height="320" alt=""></a></li> <li><a href="#"><img src="images/19.jpg" width="550" height="320" alt=""></a></li> <li><a href="#"><img src="images/14.jpg" width="550" height="320" alt=""></a></li> <li><a href="#"><img src="images/17.jpg" width="550" height="320" alt=""></a></li> </ul> <ol> <!--里面存放小圓點--> </ol> </div> <div class="focusD" id="arr"> <span id="left"><</span> <span id="right">></span> </div> </div>
css樣式:
* {
margin: 0;
padding: 0;
}
/*<--清除底部三像素距離-->*/
img {
vertical-align: top;
}
.all {
width: 550px;
height: 320px;
margin: 100px auto;
padding: 5px;
border: 1px solid #ccc;
position: relative;
}
.inner {
position: relative;
width: 550px;
height: 320px;
background-color: pink;
overflow: hidden;
}
.inner ul {
width: 1000%;
list-style: none;
position: absolute;
top: 0;
left: 0;
}
.inner ul li {
float: left;
}
.focusD {
position: absolute;
left: 0;
top: 50%;
width: 550px;
padding: 0 10px;
height: 30px;
box-sizing: border-box;
display: none;
}
.inner ol {
position: absolute;
right: 30px;
bottom: 10px;
}
.inner ol li {
width: 15px;
display: inline-block;
height: 15px;
margin: 0 3px;
cursor: pointer;
line-height: 15px;
text-align: center;
background-color: #fff;
}
/*當前的高亮的小圓點*/
.inner ol .current {
background-color: orange;
color: #fff;
}
.focusD span {
display: inline-block;
width: 25px;
font-size: 24px;
height: 30px;
color: #ccc;
line-height: 30px;
text-align: center;
background: rgba(255, 255, 255, 0.3);
cursor: pointer;
}
#left {
float: left;
}
#right {
float: right;
}
顯示效果:

js部分:
接下來我們要寫js 代碼 ,首先我們先獲取我們需要的所有元素 。注:my$("id")即document.getElementById,為了簡便即建的方法。
var index=0;
//獲取最外面的div
var box = my$("box");
//獲取相框
var inner = box.children[0];
//獲取去相框的寬度
var imgWidth = inner.offsetWidth;
// 獲取ul
var ulObj = inner.children[0];
//獲取ul中所有的li
var list = ulObj.children;
//獲取ol
var olObj = inner.children[1];
//獲取焦點
var arr = my$("arr");
然后我們需要給它創建小按鈕即小圓點并注冊鼠標進入事件,再此之前 我們要明白,小圓點 1 2 3 并不是寫死的,它是根據ul li中的圖片張數來決定的 ,所以 我們要先在js中給div中的ol中的添加li(即小圓點),并且給ul中的圖片幾li添加索引值以便下一步的操作。
//創建小按鈕-----根據ul中li的個數
for (var i = 0; i < list.length; i++) {
var liObjs = document.createElement("li");
olObj.appendChild(liObjs);
liObjs.innerHTML = (i + 1);
//在ol中每個li中增加自定義屬性,添加索引值
liObjs.setAttribute("index", i);
//注冊鼠標進入事件
liObjs.onmouseover = function () {
//先干掉所有背景顏色
for (var j = 0; j < olObj.children.length; j++) {
olObj.children[j].removeAttribute("class");
}
//設置當前鼠標進來的類樣式
this.className = "current";
//獲取ol中li的索引值
index = this.getAttribute("index");
//移動ul
animate(ulObj, -index * imgWidth); //移動動畫函數
};
}
//設置第一個ol中li的背景顏色
olObj.children[0].className = "current";
要實現無縫滾動 就需要多一張圖片才行 ,即克隆第一張圖片,放到最后面。
//克隆ol中第一個li放到最后一個 ulObj.appendChild(ulObj.children[0].cloneNode(true));
下一步就要實現點擊左右的按鈕實現輪播
//點擊右邊按鈕
my$("right").onclick=clickHandle;
function clickHandle() {
if (index==ulObj.children.length-1){
ulObj.style.left=0+"px";
index=0;
}
index++;
animate(ulObj,-index*imgWidth);
if (index==list.length-1){
olObj.children[0].className="current";
olObj.children[olObj.children.length-1].className="";
}else {
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}
};
//點擊左邊按鈕
my$("left").onclick=function () {
if (index==0){
index=list.length-1;
ulObj.style.left=-index*imgWidth+"px";
}
index--;
animate(ulObj,-index*imgWidth);
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
};
最后一步就是自動輪播,即可以創建一個定時器,每隔一段時間就調用左右按鈕的點擊事件,相當于點按鈕,但是要注意的是當鼠標放進相框的時候要清除定時器,不然在你點擊的時候它還是會自動輪播。
完整js代碼:
<script>
var index=0;
//獲取最外面的div
var box = my$("box");
//獲取相框
var inner = box.children[0];
//獲取去相框的寬度
var imgWidth = inner.offsetWidth;
// 獲取ul
var ulObj = inner.children[0];
//獲取ul中所有的li
var list = ulObj.children;
//獲取ol
var olObj = inner.children[1];
//獲取焦點
var arr = my$("arr");
//創建小按鈕-----根據ul中li的個數
for (var i = 0; i < list.length; i++) {
var liObjs = document.createElement("li");
olObj.appendChild(liObjs);
liObjs.innerHTML = (i + 1);
//在ol中每個li中增加自定義屬性,添加索引值
liObjs.setAttribute("index", i);
//注冊鼠標進入事件
liObjs.onmouseover = function () {
//先干掉所有背景顏色
for (var j = 0; j < olObj.children.length; j++) {
olObj.children[j].removeAttribute("class");
}
//設置當前鼠標進來的類樣式
this.className = "current";
//獲取ol中li的索引值
index = this.getAttribute("index");
//移動ul
animate(ulObj, -index * imgWidth); //移動動畫函數
};
}
//設置第一個ol中li的背景顏色
olObj.children[0].className = "current";
//克隆ol中第一個li放到最后一個
ulObj.appendChild(ulObj.children[0].cloneNode(true));
var timeId=setInterval(clickHandle,3000);
my$("box").onmouseover=function(){
arr.style.display="block";
clearInterval(timeId);
};
//點擊右邊按鈕
my$("right").onclick=clickHandle;
function clickHandle() {
if (index==ulObj.children.length-1){
ulObj.style.left=0+"px";
index=0;
}
index++;
animate(ulObj,-index*imgWidth);
if (index==list.length-1){
olObj.children[0].className="current";
olObj.children[olObj.children.length-1].className="";
}else {
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}
};
//點擊左邊按鈕
my$("left").onclick=function () {
if (index==0){
index=list.length-1;
ulObj.style.left=-index*imgWidth+"px";
}
index--;
animate(ulObj,-index*imgWidth);
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
};
my$("box").onmouseout=function(){
arr.style.display="none";
timeId=setInterval(clickHandle,3000);
};
// 設置一個元素,移動到指定位置
function animate(element, target) {
clearInterval(element.timeId);
element.timeId = setInterval(function () {
var current = element.offsetLeft;
var step = 9;
step = current > target ? -step : step;
current += step;
if (Math.abs(target - current) > Math.abs(step)) {
element.style.left = current + "px";
} else {
clearInterval(element.timeId);
element.style.left = target + "px";
}
}, 10);
}
function my$(id) {
return document.getElementById(id);
}
</script>
精彩專題分享:jQuery圖片輪播 JavaScript圖片輪播 Bootstrap圖片輪播
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。