您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用AngularJS怎么實現自定義表單驗證功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Angular實現了大部分常用的HTML5的表單控件的類型(text, number, url, email, date, radio, checkbox),也實現了很多指令做為驗證(required, pattern, minlength, maxlength, min, max)。
在自定義的指令中,我們可以添加我們的驗證方法到ngModelController的$validators對象上。為了取得這個controller對象,我們需要requirengModel指令。
在$validators對象上的每個方法都接收modelValue和viewValue兩個值做為參數。在你綁定的驗證方法返回一個值(true,false)之后,Angular會在內部調用$setValidity方法。驗證會在每一次輸入框的值改變($setViewValue被調用)或者模型的值改變。驗證發生在$parsers和$formatters成功運行之后,驗證不通過的項會做為ngModelController.$error的屬性存儲起來。
另外,在這個controller對象上,還有一個$asyncValidators對象,如果你的驗證是異步的,則需要加驗證附加在這個對象上,比如說用戶注冊時輸入手機號,我們需要在后端驗證該手機號是否已經注冊,這個驗證方法必須return一個promise對象,然后在驗證通過時調用延遲對象的resolve,失敗時調用reject,還未完成的異步的驗證存儲在ngModelController.$pending中。
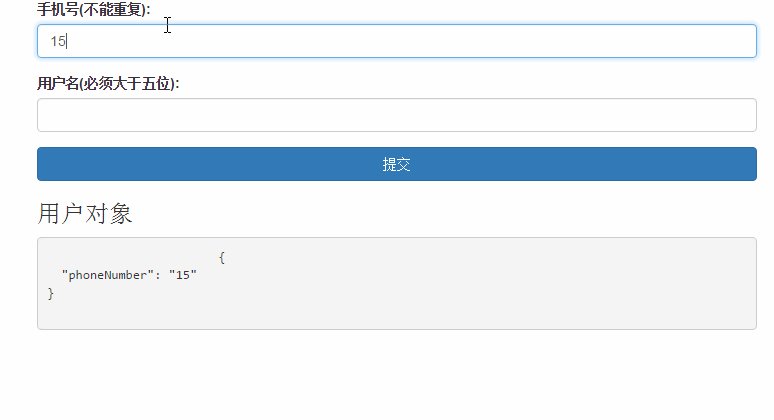
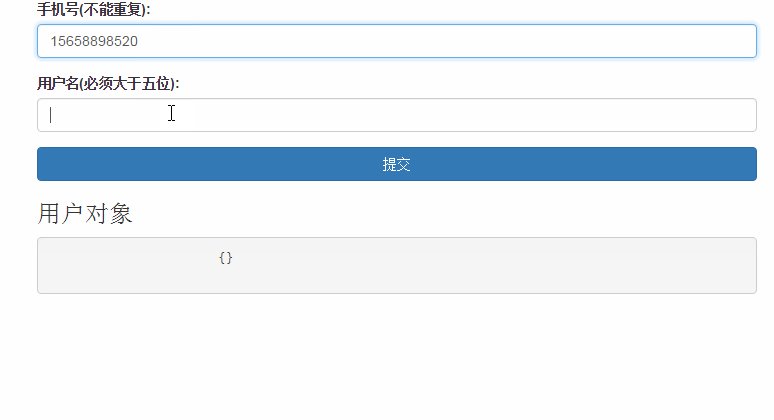
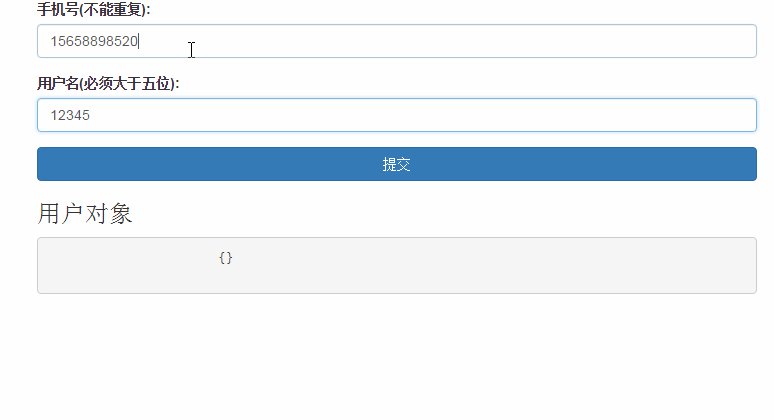
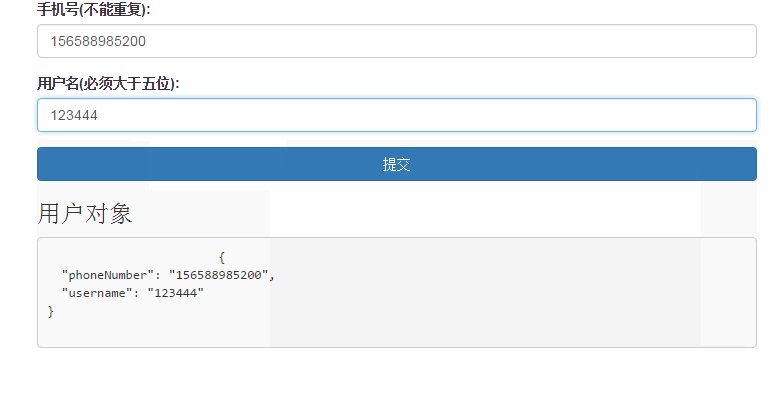
例如(注意其中的user對象,只有驗證通過了,才會將值綁定到模型上):
<form name="register_form" ng-submit="save()">
<div class="form-group">
<label for="phoneNumber">
手機號(不能重復):
</label>
<input type="text" class="form-control" ng-model="user.phoneNumber" id="phoneNumber" name="phoneNumber" required phone>
</div>
<div class="form-group">
<label for="username">
用戶名(必須大于五位):
</label>
<input type="text" class="form-control" ng-model="user.username" id="username" required username>
</div>
<button class="btn btn-block btn-primary" type="submit">提交</button>
</form>
<h4>用戶對象</h4>
<pre>
{{ user | json }}
</pre>'use strict';
angular.module('app', [])
.directive('phone', function ($q, $http) {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$asyncValidators.phone = function (modelValue, viewValue) {
var d = $q.defer();
$http.get('phone.json')
.success(function (phoneList) {
if (phoneList.indexOf(parseInt(modelValue)) >= 0) {
d.reject();
} else {
d.resolve();
}
});
return d.promise;
}
}
}
})
.directive('username', function ($q, $http) {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$validators.username = function (modelValue, viewValue) {
if (modelValue) {
return modelValue.length > 5 ? true : false;
};
return false;
}
}
}
})phone.json
[ 13758262732, 15658898520, 13628389818, 18976176895, 13518077986 ]
效果

下面一個完整的用戶注冊的表單驗證:
html:
<form name="register_form" novalidate> <div class="form-group"> <label for="username">用戶名:</label> <!-- ng-pattern="/PATTERN/"確保輸入項符合正則 --> <input type="text" id="username" ng-model="user.username" class="form-control" name="username" required ng-pattern="/^[^#]*$/"> <span class="glyphicon glyphicon-ok right" ng-show="register_form.username.$valid"></span> </div> <div class="alert alert-danger" ng-show="register_form.username.$error.pattern"> <strong>請注意!</strong> 用戶名不能帶#號。 </div> <div class="alert alert-danger" ng-show="register_form.username.$error.required && register_form.username.$touched"> <strong>請注意!</strong> 用戶名不能為空。 </div> <div class="form-group"> <label for="_password">密碼:</label> <!-- ng-minlength="num"讓密碼不能小于最小長度 --> <input type="password" id="_password" ng-model="data._password" class="form-control" required ng-minlength="8" name="_password"> <span class="glyphicon glyphicon-ok right" ng-show="register_form._password.$valid"></span> </div> <div class="alert alert-danger" ng-show="register_form._password.$error.minlength && register_form._password.$touched"> <strong>請注意!</strong> 密碼長度不能少于八位。 </div> <div class="alert alert-danger" ng-show="register_form._password.$error.required && register_form._password.$touched"> <strong>請注意!</strong> 密碼不能為空。 </div> <div class="form-group"> <label for="password">確認密碼:</label> <input type="password" id="password" ng-model="user.password" class="form-control" name="password" required pwd-repeat> <span class="glyphicon glyphicon-ok right" ng-show="register_form.password.$valid"></span> </div> <div class="alert alert-danger" ng-show="register_form.password.$error.pwdRepeat && register_form.password.$touched"> <strong>請注意!</strong> 兩次輸入的密碼不相同。 </div> <div class="alert alert-danger" ng-show="register_form.password.$error.required && register_form.password.$touched"> <strong>請注意!</strong> 請再次輸入密碼。 </div> <div class="form-group"> <label for="phone">手機號:</label> <div class="row"> <div class="col-sm-10"> <input type="num" id="phone" ng-model="user.phone" name="phone" class="form-control" required ng-minlength="11" ng-maxlength="11" phone> </div> <div class="col-sm-2"> <button class="btn btn-default" type="button" ng-disabled="register_form.phone.$invalid">發送驗證碼</button> </div> </div> <span class="glyphicon glyphicon-ok right" ng-show="register_form.phone.$valid"></span> </div> <div class="alert alert-danger" ng-show="register_form.phone.$error.phone"> <strong>請注意!</strong> 該手機號已注冊過,可直接登錄。 </div> <div class="alert alert-danger" ng-show="register_form.phone.$touched && !register_form.phone.$error.phone && (register_form.phone.$error.required || register_form.phone.$error.minlength || register_form.phone.$error.maxlength)"> <strong>請注意!</strong> 請輸入正確的手機號。 </div> <div class="form-group"> <label for="code">驗證碼:</label> <input type="text" id="code" ng-model="user.code" class="form-control" name="code" required> <span class="glyphicon glyphicon-ok right" ng-show="register_form.code.$valid"></span> </div> <!-- 在表單不合法時禁用提交按鈕 --> <button class="btn btn-block btn-primary" type="submit" ng-disabled="register_form.$invalid" ng-click="save()">提交</button> </form>
js:
'use strict';
angular.module('app', [])
.controller('myCtrl', function ($scope) {
$scope.data = {};
$scope.save = function () {
alert('保存成功!')
}
})
// 判斷手機號是否重復
.directive('phone', function ($q, $http) {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$asyncValidators.phone = function (modelValue, viewValue) {
var d = $q.defer();
$http.get('phone.json')
.success(function (phoneList) {
if (phoneList.indexOf(parseInt(modelValue)) >= 0) {
d.reject();
} else {
d.resolve();
}
});
return d.promise;
}
}
}
})
// 驗證兩次輸入的密碼是否相同的自定義驗證
.directive('pwdRepeat', function () {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$validators.pwdRepeat = function (modelValue) {
// 當值為空時,通過驗證,因為有required
if (ctrl.$isEmpty(modelValue)) {
return true;
}
return modelValue === scope.data._password ? true : false;
}
}
}
})css:
.form-group {
position: relative;
}
.right {
position: absolute;
right: 10px;
top: 34px;
color: green;
}phone.json:
[ 13758262732, 15658898520, 13628389818, 18976176895, 13518077986 ]
關于使用AngularJS怎么實現自定義表單驗證功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。