您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
啰嗦一哈
最近基于vue-cli2 學習webpack,將vue-cli2的webpack配置強擼了一遍,感覺身體已被掏空。。。但還是收獲不少的,起碼掌握了webpack的一些基本套路、開發環境和生產環境的概念、根據不同的環境寫不同的webpack配置、和一些常用插件的用法等。
問題來了
基于vue-cli不用自己配置webpack開擼項目是十分爽的,但當我在擼得正爽的時候發現一個問題,就是項目打包前和打包后的css前綴不一致的,如下(瀏覽器:Chrome):
--給app.vue下的img添加樣式
img{
display: flex;
transform: translateX(200px)
}
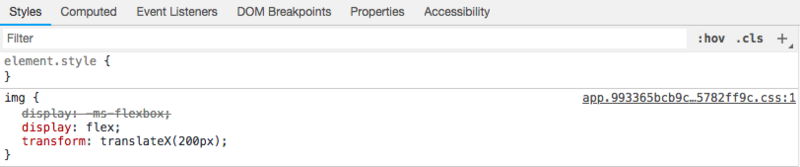
--打包前(即開發環境)img的樣式

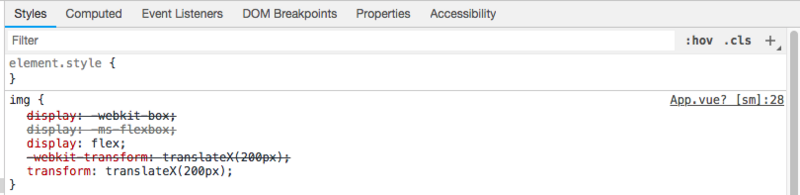
--打包后(即生產環境)img的樣式

根據上面可看出打包前和打包后元素所帶的css前綴不一致了。當我們給一個元素設置css3屬性時,是希望它帶有瀏覽器前綴來兼容的。vue-cli也給我們搭建這樣的功能(是通過配置postcss的autoprefixer實現的)
--postcss配置寫在.postcssrc.js,
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {}
}
}
--瀏覽器規則則寫在package.json上,
"browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ]
--開發環境(build/webpack.dev.conf.js)樣式相關的loader
module: {
rules: utils.styleLoaders({
sourceMap: config.dev.cssSourceMap,
usePostCSS: true })
},
--生產環境(build/webpack.prod.conf.js)樣式相關的loader
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true,
usePostCSS: true
})
},
從上面可以看出,vue-cli的開發環境和生產環境都是使用了postcss的,并且配置是一樣的,那么為什么打包前和打包后元素所帶的css前綴不一致呢,
鎖定問題
我們可以分析對比下build/webpack.dev.conf.js和build/webpack.prod.conf.js這兩個文件,影響css的無非就module里處理樣式的loader和處理css的插件plugin,從上面可以看出影響前綴的postcss的loader在兩個環節中是一致的,那么就可以知道問題出在處理css的插件上了。
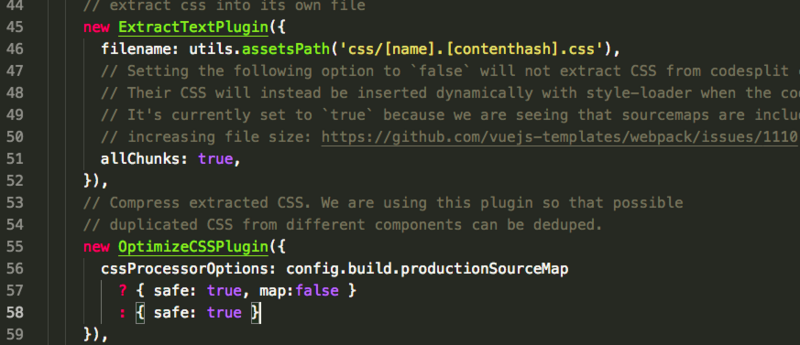
經過排查發現,webpack.prod.conf.js配置里是多了兩個css處理插件的,如下

ExtractTextPlugin這是提取分離css文件,不會影響css前綴,排除,那么問題就鎖定到OptimizeCSSPlugin插件身上。再進一步,當我們把OptimizeCSSPlugin插件注釋掉,然后打包測試,居然發現這時開發環境和生產環境的css前綴一致了,就是它了!!!
我們打開到npm官網搜一下這家伙https://www.npmjs.com/package/optimize-css-assets-webpack-plugin,這是一個優化壓縮css代碼的插件,但很失望,文檔說明很少
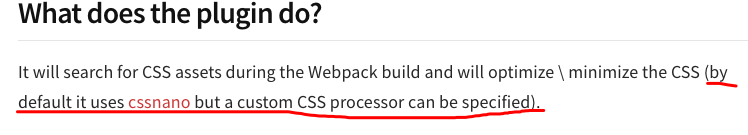
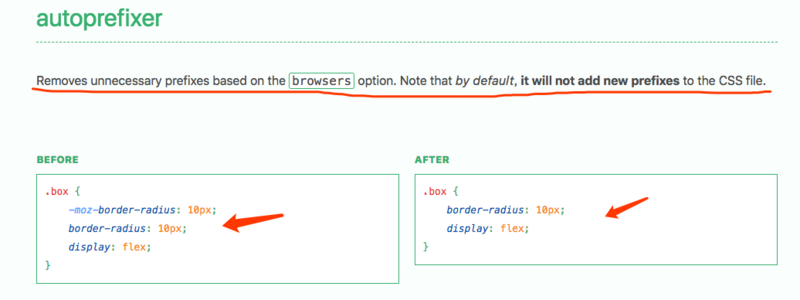
但我們注意到有一句話很關鍵:

什么鬼,這貨里面依賴了cssnano,這插件也是用來優化處理css格式、前綴什么的。同時也有個autoprefixer配置參數,直接到它官網(這個好像需要番墻) https://cssnano.co/ 找到autoprefixer(比較難找得借助翻譯):

這里的翻譯是:根據browsers選項刪除不必要的前綴。請注意,默認情況下,它不會向CSS文件添加新前綴,這就可以解析清除我們的問題了,原來這插件的autoprefixer(默認應該是為true)把它認為不必要的前綴刪掉了,而postcss的autoprefixer是將我們設定的瀏覽器范圍的前綴加上,因此完美沖突了
解決問題
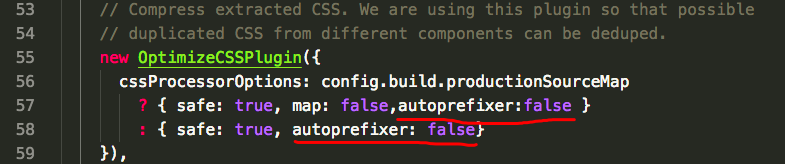
最后在github上找到解決方案(忘了復制找不回那地址了,具體為啥這樣設置沒說,這得深入這個插件的源碼了),在build/webpack.prod.conf.js文件中OptimizeCSSPlugin插件的屬性cssProcessorOptions加上autoprefixer:false來禁用它,避免沖突

上代碼:
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: false,autoprefixer:false }
: { safe: true, autoprefixer: false}
}),
結論
最后,看看我們dev和build出來的css前綴,應該就一致的了:
問題原因就是:OptimizeCSSPlugin里面依賴了cssnano,而cssnano里面也有一個autoprefixer配置參數,它的作用是刪除不必要的前綴(會誤刪在某些瀏覽器必要的前綴),這與postcss的autoprefixer效果沖突了,因此禁用它。
現在打包出來的與我們設定的瀏覽器范圍對應的前綴一致,感覺整篇文章有點啰嗦了,但這是我解決這問時題的血路,但記錄一下吧,如有分析不對的麻煩指出,謝謝!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。