溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題:
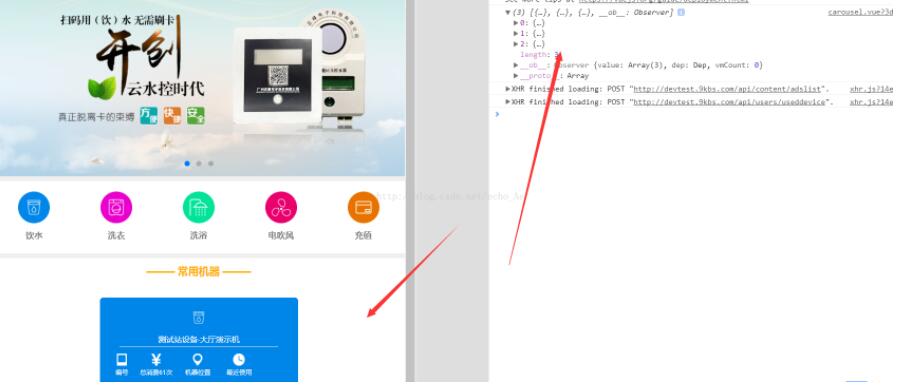
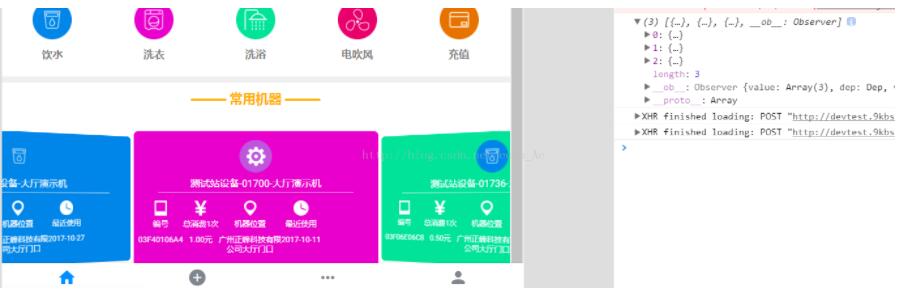
就是我在接口賦值給了data的變量,然后組件的效果沒有出來(我的是旋轉效果)
代碼如下:
data() {
return {
slides: []
}
},
mounted() {
this.request()
},
methods: {
request() {
this.$http.post('xxxxxxxxxxxx', {},
(res) => {
if (is.object(res)) {
if (res.status === 'succ') {
this.slides = res.data.useddevice_list
console.log(this.slides)
} else {
console.log(res)
}
} else {
this.$toast.show('加載失敗')
}
}, (data) => {
this.$toast.show('請求數據失敗')
})
}
}
打印出來也是有數據的(但是組件那邊沒有效果)等功能

解決方法:
因為他是一個[], 一開始加載的時候你去獲取數據肯定是undefined, vue官方說了最好提前把所有屬性聲明好。不管有沒有數據也給他一個null
data() {
return {
slides: [null]
}
},
mounted() {
this.request()
},
methods: {
request() {
this.$http.post('xxxxxxxxx', {},
(res) => {
if (is.object(res)) {
if (res.status === 'succ') {
this.slides = res.data.useddevice_list
console.log(this.slides)
} else {
console.log(res)
}
} else {
this.$toast.show('加載失敗')
}
}, (data) => {
this.$toast.show('請求數據失敗')
})
}

以上這篇解決vue接口數據賦值給data沒有反應的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。