溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么動態給img賦值”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue怎么動態給img賦值”文章能幫助大家解決問題。
<img :src=nowIcon />
data () {
return {
nowIcon: ''
}
},
this.nowIcon = '../assets/64/' + 圖片名 + '.png'vue會將這個路徑當成字符串,不會給這個圖片路徑編譯,圖片顯示不出來
此時的路徑是未經過編譯的,代碼為:
<img src='../assets/64/100.png' />
this.nowIcon = '../assets/64/' + 圖片名 + '.png'
改為
this.nowIcon = require('../assets/64/' + 圖片名 + '.png')此時的代碼是正常編譯后的路徑,圖片正常顯示
<img src="/img/101.ce5f2cfc.png">
首先,單獨一個src是可以的
<img src="../../assets/logo.png" alt="圖片" />
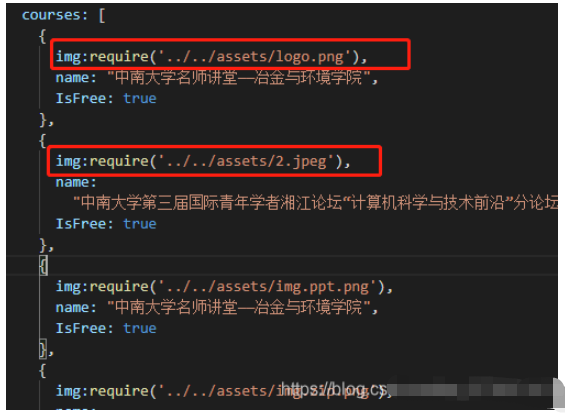
數組是這樣的

想改為動態賦值的形式就實現不了
<img :src="item.img" alt="圖片" />
所以改為如下:
在webpack中會將圖片圖片來當做模塊來用,因為是動態加載的,所以url-loader將無法解析圖片地址,將圖片作為模塊加載進去,用require()就可以了


關于“vue怎么動態給img賦值”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。