溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了vue-image-crop基于Vue的移動端圖片裁剪組件示例,分享給大家,具體如下:
代碼地址:https://github.com/jczzq/vue-image-crop
vue-image-crop
基于Vue的移動端圖片裁剪組件
組件使用URL.createObjectURL()等新特性,使用前注意兼容問題。IE >= 10
注意:該組件適用于 PC 端,不推薦手機端使用。
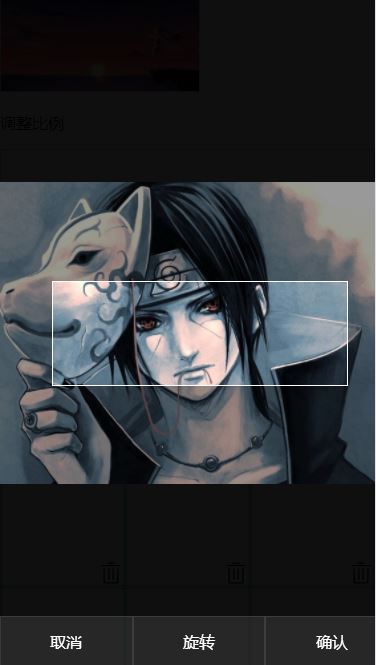
功能預覽


快速開始
安裝Node >= 8.9.0(推薦LTS = 8.11.0)
# 安裝 vue-cli 3.x npm install -g @vue/cli cd vue-image-crop npm install npm run dev
啟動開發模式即可定制功能
構建
npm run build
build之后會重新生成lib文件夾
API
props
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| value | Object | {} | 裁剪后的圖片對象;必傳;可使用v-model綁定 |
| proportion | Object | { w: 2, h: 1 } | 圖片寬高比例對象;非必傳;用于動態計算寬高比例,所以w和h兩個屬性沒有固定值 |
| quality | Number | 0.92 | 清晰度;非必傳;HTMLCanvasElement.toDataURL()的第二個參數 |
| hasRemove | Boolean | false | 是否顯示移除按鈕;非必傳;列表中使用時可能會用到 |
| skipCrop | Boolean | false | 是否直接上傳;非必傳;設置為true的時候圖片將不會裁剪直接返回 |
| config | Object | { size: 1200, isSlice: true, path: null } | 配置對象;此對象不傳有默認值,若傳時對象里的每個屬性都必須傳;size:圖片最大寬度(px),isSlice:是否需要裁剪,path:顯示圖片時的路徑,path參數將直接與圖片id拼接(path + id) |
events
| 事件名 | 說明 | 回調參數 |
|---|---|---|
| remove | 移除按鈕被點擊時觸發 | - |
| change | 改變選中圖片時觸發 | event.target.files[0],新文件 |
| submit | 圖片操作完成時觸發 | 當前裁剪后的圖片對象 |
| cancel | 圖片操作取消時觸發 | - |
示例代碼
<template>
<div class="ctnr">
<p>常規用法</p>
<m-image-crop class="mic mic1"
v-model="img"></m-image-crop>
<p>調整比例</p>
<m-image-crop class="mic mic2"
v-model="img2"
:proportion="{ w: 100, h: 35 }"></m-image-crop>
<p>列表</p>
<div class="list">
<div class="item"
v-for="(item, index) in imgList"
:key="item.id">
<m-image-crop class="mic"
has-remove
:value="item"
:proportion="{ w: 1, h: 1 }"
@remove="removeHandle(index)"></m-image-crop>
</div>
<div class="item add"
@click="addHandle">添加圖片</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
img: {},
img2: {},
imgList: []
};
},
methods: {
addHandle() {
this.imgList.push({});
},
removeHandle(index) {
this.imgList.splice(index, 1);
}
}
};
</script>
<style lang="less">
html,
body {
margin: 0;
}
.ctnr {
height: 100vh;
.mic {
border: 1px dotted #4fc08d;
}
.mic1 {
width: 200px;
height: 100px;
}
.mic2 {
width: 100vw;
height: 35vw;
}
.list {
font-size: 0;
.item {
box-sizing: border-box;
font-size: 14px;
vertical-align: middle;
display: inline-block;
border: 1px dotted #4fc08d;
width: 33.33vw;
height: 33.33vw;
}
.add {
text-align: center;
line-height: 33.33vw;
}
}
}
</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。