您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue引用其他組件的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
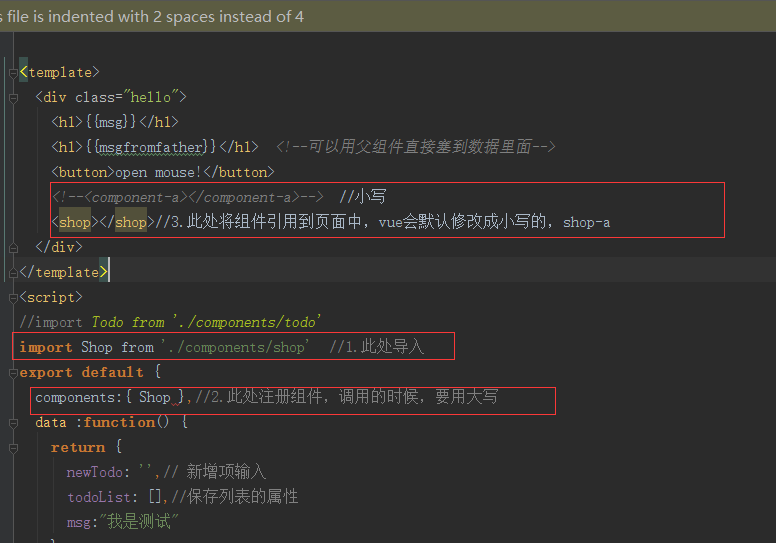
1.vuejs組件之間的調用components
注意:報錯Do not use built-in or reserved HTML elements as component id:
修改組件的名字,例如不能使用address為組件名字
組件名字不要使用內置的或保留HTML元素為組件id,
App.vue是一個入口,vue必須注冊才能使用


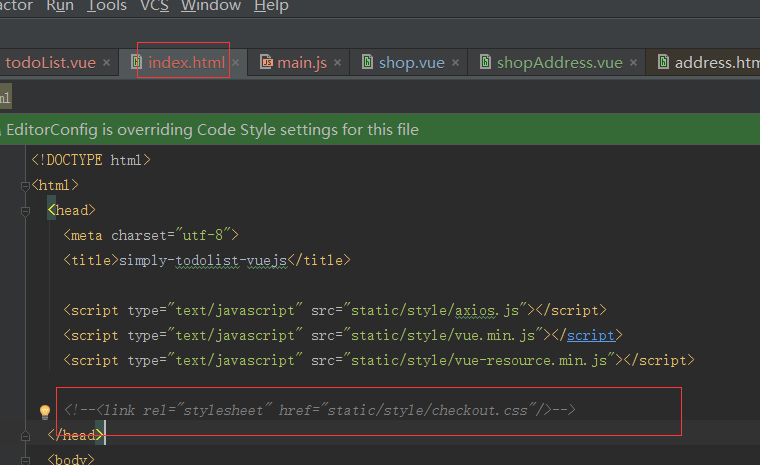
2.vue引入外部的css,放在和引入vue的位置一樣
./代表當前項目,../代表上一級項目
import '../static/style/reset.css'

如果引用的css,js不起作用,在index.html里面引用,還是不起作用,注意引用順序

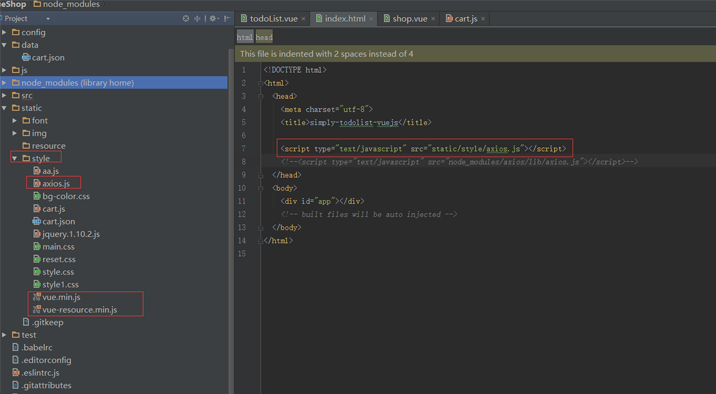
3.關于購物車,Cannot read property 'get' of undefined(…)
解決辦法:
在app.vue里面引入js不起作用,引用node_modules里面的也不起作用,在index.html里面引入文件,這個文件是放在style里面的,記得url里面的路徑

解決方案:
1.在index里面引入axios.js,vue里面用axios;如果vue里面用vue-resource的$http會報錯get“”

axios({
method: 'get',
url: '/static/style/cart.json',
data: {
}
})第二種:使用vue-source,引入外部的js
注意引入順序
<script type="text/javascript" src="static/style/vue.min.js"></script> <script type="text/javascript" src="static/style/vue-resource.min.js"></script> <script type="text/javascript" src="static/style/cart.js"></script>
這是cart.js里面的內容
cartView:function(){
var _this=this //記得寫在get上面,不然取不到值
this.$http.get('/static/style/cart.json',{'id':123}).then(function(res){
this.pro=res.body.name;
//_this.produceList=res.body.result.list;
console.log(res.body.name)
})
}以上是“vue引用其他組件的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。