溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
不廢話直接上教程
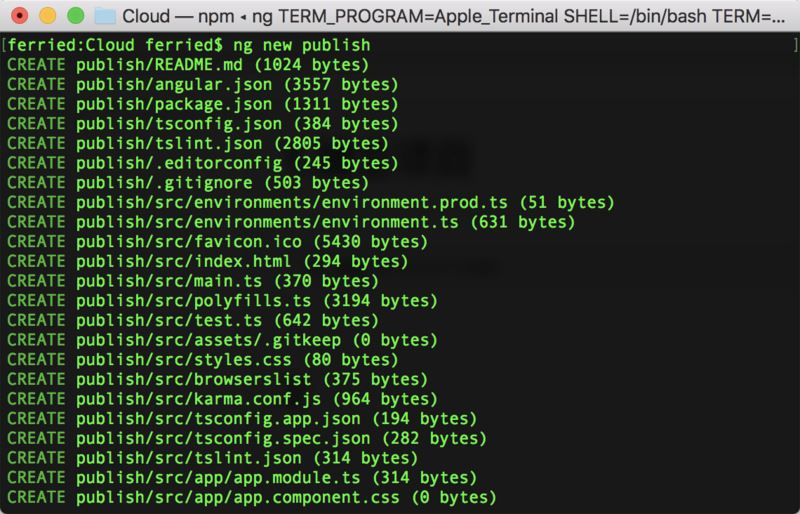
1.建立項目
ng new projectname

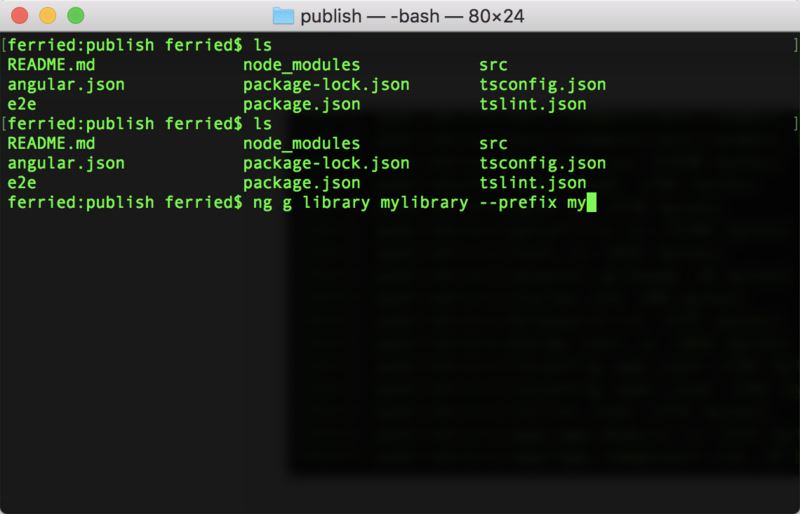
2.創建第三方庫
項目創建完畢,依賴安裝完畢后
# libraryname : 第三方包名字 # prefix : 組件前綴(如 nz-zorro 的組件前都是 nz-xxx) cd projectname ng g library libraryname --prefix prefix

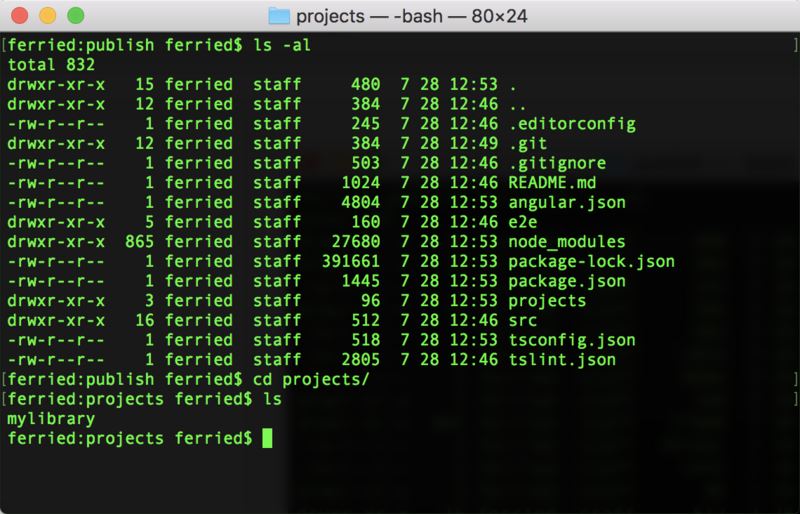
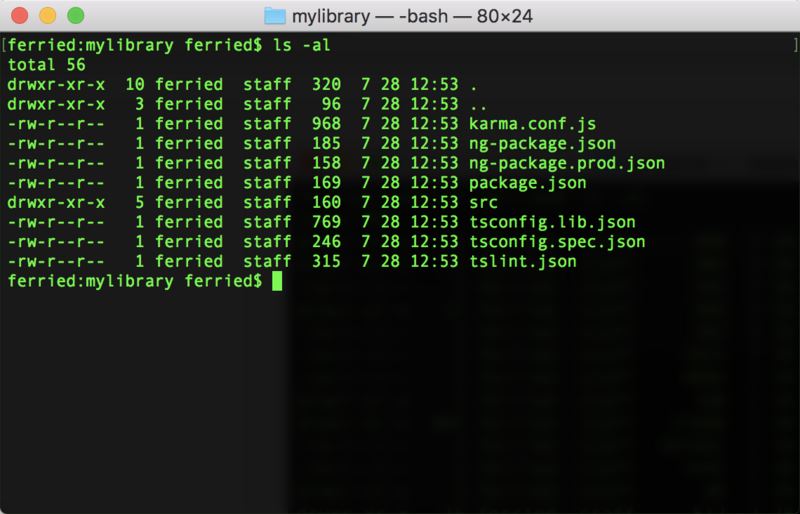
3.查看項目目錄

多出一個projects目錄,目錄里就是剛才generate的第三方library

可以看到實際和 ng new 出的項目無多大差別,第三包的依賴直接加入package.json中,然后依賴的Module按照常規方法加入到src/app.module.ts即可.
4.愉快的構建自己的模塊

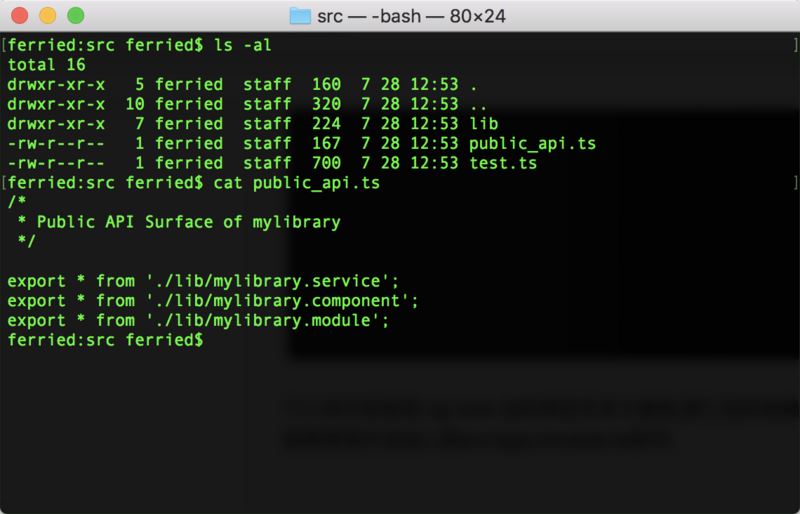
圖中是模塊的導出文件,應該會去自動去掃描的,如果引用時遇到問題直接從public_api.ts導出然后重新打包即可
5.構建第三方包
這一步需要注意的是,打包前修改package.json中的項目信息,起碼version信息需要修改
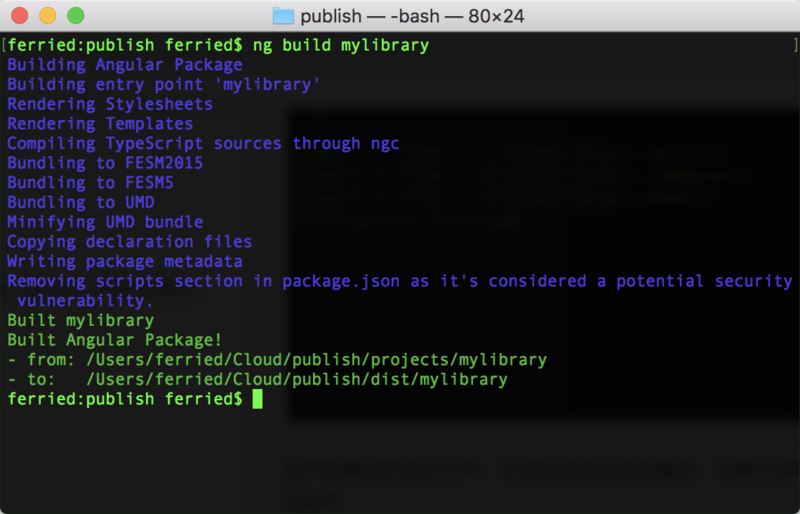
#切到根目錄 cd 項目根目錄路徑 ng build mylibrary

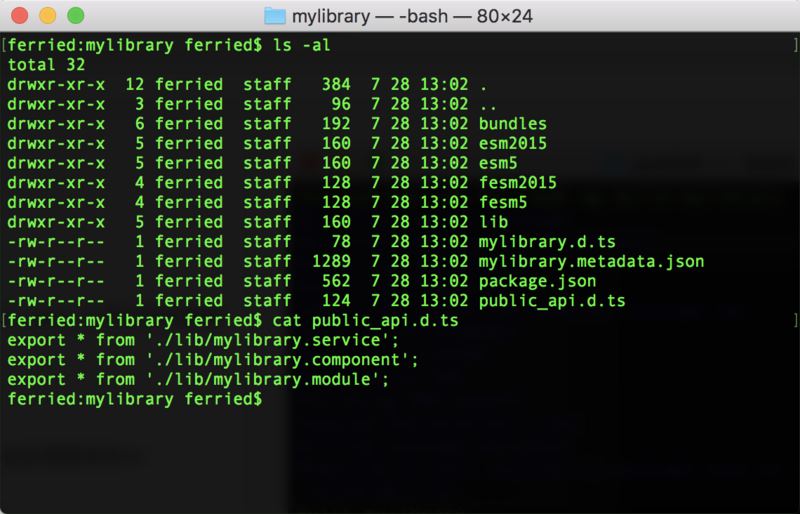
看一眼打出的包

6.發布包
#切到目錄 cd dist/mylibrary #發布 npm publish
這里npm publish相關的可以自行百度
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。