您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack4中splitChunk插件有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
常用參數
minSize(默認是30000):形成一個新代碼塊最小的體積
minChunks(默認是1):在分割之前,這個代碼塊最小應該被引用的次數(譯注:保證代碼塊復用性,默認配置的策略是不需要多次引用也可以被分割)
maxInitialRequests(默認是3):一個入口最大的并行請求數
maxAsyncRequests(默認是5):按需加載時候最大的并行請求數。
chunks (默認是async) :initial、async和all
test: 用于控制哪些模塊被這個緩存組匹配到。原封不動傳遞出去的話,它默認會選擇所有的模塊。可以傳遞的值類型:RegExp、String和Function
name(打包的chunks的名字):字符串或者函數(函數可以根據條件自定義名字)
priority :緩存組打包的先后優先級。
如果你對這些配置還是不熟悉的話,一拉到底,看看文檔
正文
先總覽一下所有配置,后續會根據demo跑一遍常見的需求。
optimization: {
splitChunks: {
chunks: "async", // 必須三選一: "initial" | "all"(推薦) | "async" (默認就是async)
minSize: 30000, // 最小尺寸,30000
minChunks: 1, // 最小 chunk ,默認1
maxAsyncRequests: 5, // 最大異步請求數, 默認5
maxInitialRequests : 3, // 最大初始化請求書,默認3
automaticNameDelimiter: '~',// 打包分隔符
name: function(){}, // 打包后的名稱,此選項可接收 function
cacheGroups:{ // 這里開始設置緩存的 chunks
priority: 0, // 緩存組優先級
vendor: { // key 為entry中定義的 入口名稱
chunks: "initial", // 必須三選一: "initial" | "all" | "async"(默認就是async)
test: /react|lodash/, // 正則規則驗證,如果符合就提取 chunk
name: "vendor", // 要緩存的 分隔出來的 chunk 名稱
minSize: 30000,
minChunks: 1,
enforce: true,
maxAsyncRequests: 5, // 最大異步請求數, 默認1
maxInitialRequests : 3, // 最大初始化請求書,默認1
reuseExistingChunk: true // 可設置是否重用該chunk
}
}
}
},接下來看看第一個例子
entry: {
pageA: "./pageA", // 引用utility1.js utility2.js
pageB: "./pageB", // 引用utility2.js utility3.js
pageC: "./pageC" // 引用utility2.js utility3.js
},
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
}
}
}
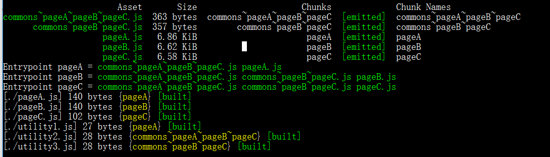
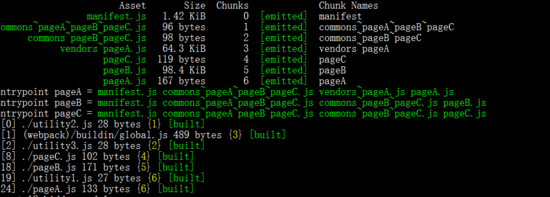
},結果如圖,一切都很正常 commons~pageA~pageB~pageC.js 文件就是utility2.js commons~pageB~pageC.js,根據上述代碼,這里的utility2被引用了三次,首先就被抽離了commons~pageA~pageB~pageC.js,然后utility3被引用了兩次就放到了commons~pageB~pageC.js,最后只剩下被引用一次的utility1.js,就直接放到了pageA.js里面,如果這里的utility1.js的也是兩次,他還是會新建一個chunk放進去,而不是合并到commons~pageB~pageC.js,除非同入口引用才會合并。
mpageA.js pageB.js pageC.js

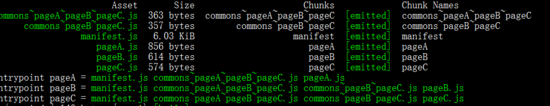
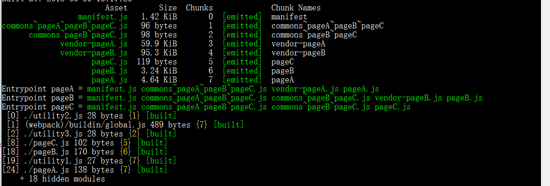
這里有個地方是需要優化一下的,就是pageA.js pageB.js pageC.js的代碼不多,但是打出來的包很大,肯定是一些webpack的運行文件,直接加上runtimeChunk
runtimeChunk: "single"
// 等價于
runtimeChunk: {
name: "manifest"
}現在就好了

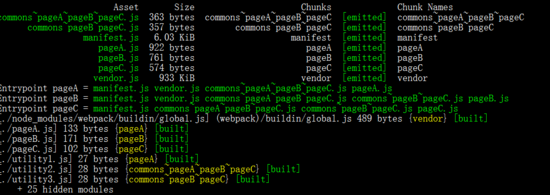
引用第三方模塊 pageA引用vue.js pageB引用react react-dom
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}但是,這樣子的話,會把pageA pageB pageC所有的庫都打包到一起vendor.js

假如我想拆分這個vendor.js為pageA-vendor.js pageB-vendor.js怎么辦,我試了很久,試出一個最簡單的辦法,去掉手動的vendor,讓插件自動處理。
splitChunks: {
chunks: "all",
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
}
}
},
后來,我把webpack mode改成production后,發現不管用了,同樣的配置,在生產模式下,打包出來的東西有點匪夷所思,vendor-pageB.js被合并到了pageB.js里面了。

后來我折騰了好久也分析不出來為什么,自己折騰出來一種方式,還是老子手動來吧,自動化一邊去
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
'vendor-pageA': {
test: /vue/, // 直接使用 test 來做路徑匹配
chunks: "initial",
name: "vendor-pageA",
enforce: true,
},
'vendor-pageB': {
test: /react/, // 直接使用 test 來做路徑匹配
chunks: "initial",
name: "vendor-pageB",
enforce: true,
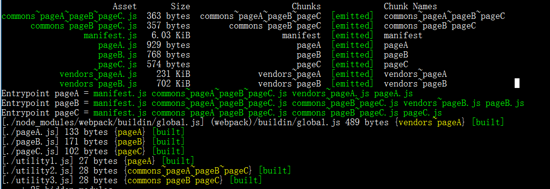
},成功打包出來了自己想要的東西。

動態引入
動態引入大家應該都不陌生,就是大家所說的懶加載,直接在pageA和pageB頁面里動態引入common-async.js,在這里我先說說,splitChunk應該是可以自動化處理類似commonChunk里的async,child等情況的。
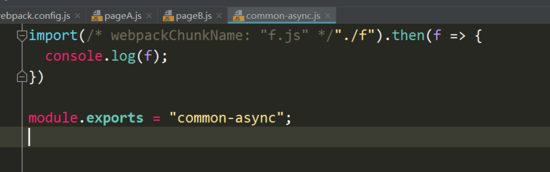
import(/* webpackChunkName: "common-async.js" */"./common-async").then(common => {
console.log(common);
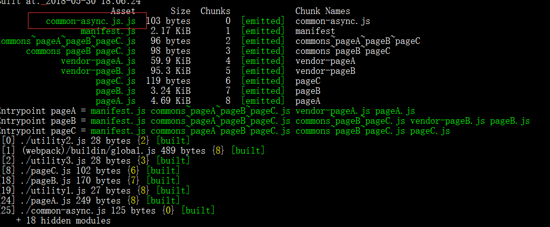
})還不錯,成功打包出來了

這時候再試試,在這個common-async.js里面在引入共同的代碼f.js,看看會不會重復打包

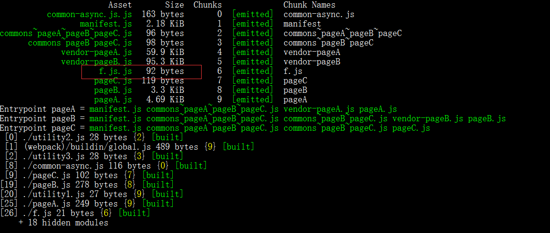
f.js成功的被抽離出來了,其他文件也沒有被重復打包,挺好的。

注意的地方
cacheGroups 會繼承和覆蓋splitChunks的配置項,但是test、priorty和reuseExistingChunk只能用于配置緩存組。。
cacheGroups 里的每一項最好都要加上chunks參數,不然可能打包不出來你想要的東西。
minSize 默認是30KB(注意這個體積是壓縮之前的)在小于30kb的情況下一定要設置一個值,否則也可能打包不出來你想要的東西,而且這東西要加在cacheGroups里面。
priority 在某些情況下,還是挺有用的,可以設置打包chunks的優先級。
上面的例子里面配置了一個commons,這里的name可以自己設置,也可以不設置,我是沒設置的,你可以試試設置了是什么樣子的,然后你就會明白這個name其實在某些情況下還是不設置的比較好。
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 ,
name: "commons"
},以上是“webpack4中splitChunk插件有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。