溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中配置less的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
安裝
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html頁面head標簽內插入這段代碼
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面這段配置
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}組建 headers
<template>
<div> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped>
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
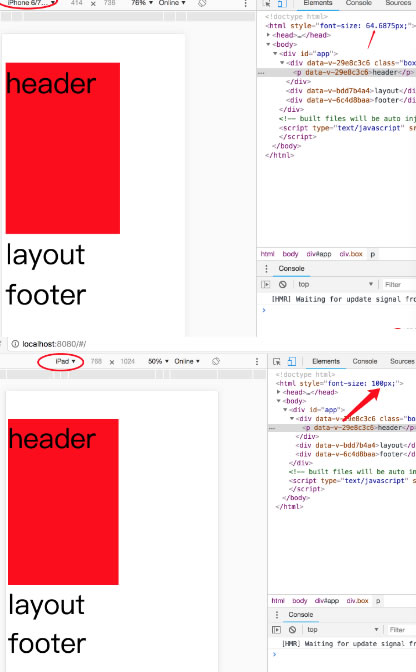
</style>效果展示:

關于“vue中配置less的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。