您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了詳解Eslint 配置及規則說明,分享給大家,具體如下:
中文官方網站
安裝
可以全局安裝,也可以在項目下面安裝。
如下是在項目中安裝示例,只需要在 package.json 中添加如下配置,并進行安裝:
“eslint”: “^4.11.0”
配置
配置方式有兩種,但建議使用文件配置的形式,比較獨立,便于維護。
使用文件配置的方式:在項目的根目錄下,新建一個名為 .eslintrc 的文件,在此文件中添加一些檢查規則。
文件配置方式
env:你的腳本將要運行在什么環境中
Environment可以預設好的其他環境的全局變量,如brower、node環境變量、es6環境變量、mocha環境變量等
'env': {
'browser': true,
'commonjs': true,
'es6': true
},
globals:額外的全局變量
globals: {
vue: true,
wx: true
},
rules:開啟規則和發生錯誤時報告的等級
規則的錯誤等級有三種:
參數說明:
配置代碼注釋方式
有時我們可能要在代碼中忽略eslint的某種檢查,或者加入某種特定檢查,此時我們可以用如下的方式:
示例:
忽略 no-undef 檢查
/* eslint-disable no-undef */
忽略 no-new 檢查
/* eslint-disable no-new */
設置檢查
/*eslint eqeqeq: off*/
/*eslint eqeqeq: 0*/
eslint 檢查指令
檢查且修復
eslint * --fix
檢查指定文件
eslint app.js --fix
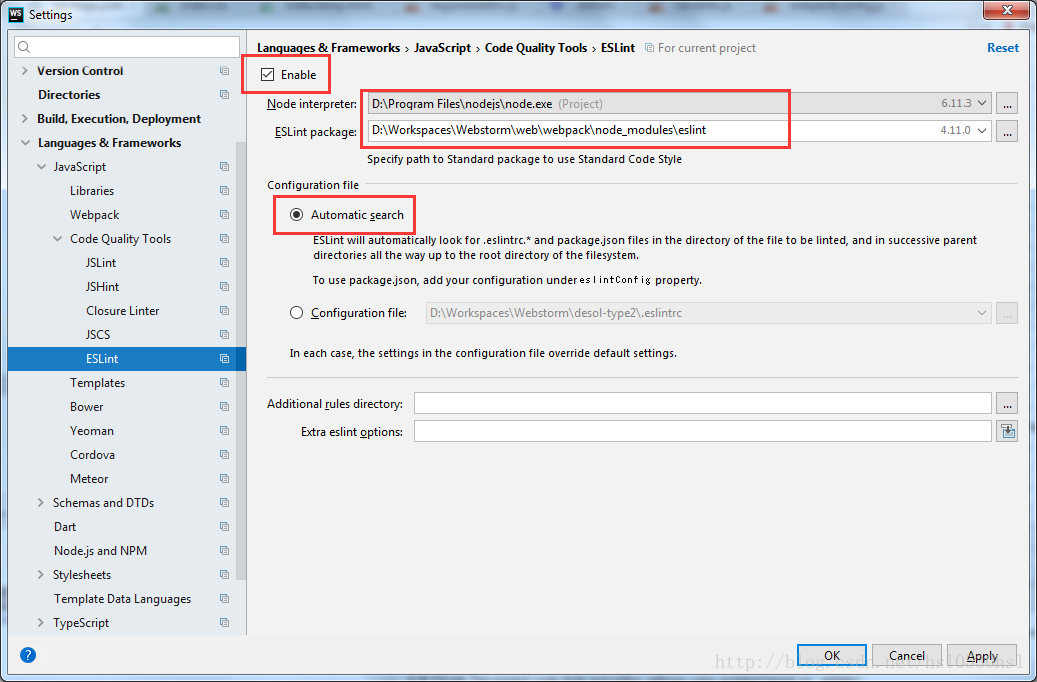
WebStorm上的使用
Preferences -> Languages & Frameworks -> JavaScript -> Code Quality Tools -> Eslint -> Enable (勾選) -> Apply -> OK

規則說明
"no-alert": 0,//禁止使用alert confirm prompt
"no-array-constructor": 2,//禁止使用數組構造器
"no-bitwise": 0,//禁止使用按位運算符
"no-caller": 1,//禁止使用arguments.caller或arguments.callee
"no-catch-shadow": 2,//禁止catch子句參數與外部作用域變量同名
"no-class-assign": 2,//禁止給類賦值
"no-cond-assign": 2,//禁止在條件表達式中使用賦值語句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const聲明的變量
"no-constant-condition": 2,//禁止在條件中使用常量表達式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正則表達式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能對var聲明的變量使用delete操作符
"no-div-regex": 1,//不能使用看起來像除法的正則表達式/=foo/
"no-dupe-keys": 2,//在創建對象字面量時不允許鍵重復 {a:1,a:1}
"no-dupe-args": 2,//函數參數不能重復
"no-duplicate-case": 2,//switch中的case標簽不能重復
"no-else-return": 2,//如果if語句里面有return,后面不能跟else語句
"no-empty": 2,//塊語句中的內容不能為空
"no-empty-character-class": 2,//正則表達式中的[]內容不能為空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止對null使用==或!=運算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止給catch語句中的異常參數賦值
"no-extend-native": 2,//禁止擴展native對象
"no-extra-bind": 2,//禁止不必要的函數綁定
"no-extra-boolean-cast": 2,//禁止不必要的bool轉換
"no-extra-parens": 2,//禁止非必要的括號
"no-extra-semi": 2,//禁止多余的冒號
"no-fallthrough": 1,//禁止switch穿透
"no-floating-decimal": 2,//禁止省略浮點數中的0 .5 3.
"no-func-assign": 2,//禁止重復的函數聲明
"no-implicit-coercion": 1,//禁止隱式轉換
"no-implied-eval": 2,//禁止使用隱式eval
"no-inline-comments": 0,//禁止行內備注
"no-inner-declarations": [2, "functions"],//禁止在塊語句中使用聲明(變量或函數)
"no-invalid-regexp": 2,//禁止無效的正則表達式
"no-invalid-this": 2,//禁止無效的this,只能用在構造器,類,對象字面量
"no-irregular-whitespace": 2,//不能有不規則的空格
"no-iterator": 2,//禁止使用__iterator__ 屬性
"no-label-var": 2,//label名不能與var聲明的變量名相同
"no-labels": 2,//禁止標簽聲明
"no-lone-blocks": 2,//禁止不必要的嵌套塊
"no-lonely-if": 2,//禁止else語句內只有if語句
"no-loop-func": 1,//禁止在循環中使用函數(如果沒有引用外部變量不形成閉包就可以)
"no-mixed-requires": [0, false],//聲明時不能混用聲明類型
"no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格
"linebreak-style": [0, "windows"],//換行風格
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\換行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超過2行
"no-native-reassign": 2,//不能重寫native對象
"no-negated-in-lhs": 2,//in 操作符的左邊不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目運算
"no-new": 1,//禁止在使用new構造一個實例后不賦值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new創建包裝實例,new String new Boolean new Number
"no-obj-calls": 2,//不能調用內置的全局對象,比如Math() JSON()
"no-octal": 2,//禁止使用八進制數字
"no-octal-escape": 2,//禁止使用八進制轉義序列
"no-param-reassign": 2,//禁止給參數重新賦值
"no-path-concat": 0,//node中不能使用__dirname或__filename做路徑拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用__proto__屬性
"no-redeclare": 2,//禁止重復聲明變量
"no-regex-spaces": 2,//禁止在正則表達式字面量中使用多個空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模塊,使用就會報錯
"no-return-assign": 1,//return 語句中不能有賦值表達式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比較自身
"no-sequences": 0,//禁止使用逗號運算符
"no-shadow": 2,//外部作用域中的變量不能與它所包含的作用域中的變量或參數同名
"no-shadow-restricted-names": 2,//嚴格模式中規定的限制標識符不能作為聲明時的變量名使用
"no-spaced-func": 2,//函數調用時 函數名與()之間不能有空格
"no-sparse-arrays": 2,//禁止稀疏數組, [1,,2]
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目運算符
"no-trailing-spaces": 1,//一行結束后面不要有空格
"no-this-before-super": 0,//在調用super()之前不能使用this或super
"no-throw-literal": 2,//禁止拋出字面量錯誤 throw "error";
"no-undef": 1,//不能有未定義的變量
"no-undef-init": 2,//變量初始化時不能直接給它賦值為undefined
"no-undefined": 2,//不能使用undefined
"no-unexpected-multiline": 2,//避免多行表達式
"no-underscore-dangle": 1,//標識符不能以_開頭或結尾
"no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
"no-unreachable": 2,//不能有無法執行的代碼
"no-unused-expressions": 2,//禁止無用的表達式
"no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有聲明后未被使用的變量或參數
"no-use-before-define": 2,//未定義前不能使用
"no-useless-call": 2,//禁止不必要的call和apply
"no-void": 2,//禁用void操作符
"no-var": 0,//禁用var,用let和const代替
"no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告備注
"no-with": 2,//禁用with
"array-bracket-spacing": [2, "never"],//是否允許非空數組里面有多余的空格
"arrow-parens": 0,//箭頭函數用小括號括起來
"arrow-spacing": 0,//=>的前/后括號
"accessor-pairs": 0,//在對象中使用getter/setter
"block-scoped-var": 0,//塊語句中使用var
"brace-style": [1, "1tbs"],//大括號風格
"callback-return": 1,//避免多次調用回調什么的
"camelcase": 2,//強制駝峰法命名
"comma-dangle": [2, "never"],//對象字面量項尾不能有逗號
"comma-spacing": 0,//逗號前后的空格
"comma-style": [2, "last"],//逗號風格,換行時在行首還是行尾
"complexity": [0, 11],//循環復雜度
"computed-property-spacing": [0, "never"],//是否允許計算后的鍵名什么的
"consistent-return": 0,//return 后面是否允許省略
"consistent-this": [2, "that"],//this別名
"constructor-super": 0,//非派生類不能調用super,派生類必須調用super
"curly": [2, "all"],//必須使用 if(){} 中的{}
"default-case": 2,//switch語句最后必須有default
"dot-location": 0,//對象訪問符的位置,換行的時候在行首還是行尾
"dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括號
"eol-last": 0,//文件以單一的換行符結束
"eqeqeq": 2,//必須使用全等
"func-names": 0,//函數表達式必須有名字
"func-style": [0, "declaration"],//函數風格,規定只能使用函數聲明/函數表達式
"generator-star-spacing": 0,//生成器函數*的前后空格
"guard-for-in": 0,//for in循環要用if語句過濾
"handle-callback-err": 0,//nodejs 處理錯誤
"id-length": 0,//變量名長度
"indent": [2, 4],//縮進風格
"init-declarations": 0,//聲明時必須賦初值
"key-spacing": [0, { "beforeColon": false, "afterColon": true }],//對象字面量中冒號的前后空格
"lines-around-comment": 0,//行前/行后備注
"max-depth": [0, 4],//嵌套塊深度
"max-len": [0, 80, 4],//字符串最大長度
"max-nested-callbacks": [0, 2],//回調嵌套深度
"max-params": [0, 3],//函數最多只能有3個參數
"max-statements": [0, 10],//函數內最多有幾個聲明
"new-cap": 2,//函數名首行大寫必須使用new方式調用,首行小寫必須用不帶new方式調用
"new-parens": 2,//new時必須加小括號
"newline-after-var": 2,//變量聲明后是否需要空一行
"object-curly-spacing": [0, "never"],//大括號內是否允許不必要的空格
"object-shorthand": 0,//強制對象字面量縮寫語法
"one-var": 1,//連續聲明
"operator-assignment": [0, "always"],//賦值運算符 += -=什么的
"operator-linebreak": [2, "after"],//換行時運算符在行尾還是行首
"padded-blocks": 0,//塊語句內行首行尾是否要空行
"prefer-const": 0,//首選const
"prefer-spread": 0,//首選展開運算
"prefer-reflect": 0,//首選Reflect的方法
"quotes": [1, "single"],//引號類型 `` "" ''
"quote-props":[2, "always"],//對象字面量中的屬性名是否強制雙引號
"radix": 2,//parseInt必須指定第二個參數
"id-match": 0,//命名檢測
"require-yield": 0,//生成器函數必須有yield
"semi": [2, "always"],//語句強制分號結尾
"semi-spacing": [0, {"before": false, "after": true}],//分號前后空格
"sort-vars": 0,//變量聲明時排序
"space-after-keywords": [0, "always"],//關鍵字后面是否要空一格
"space-before-blocks": [0, "always"],//不以新行開始的塊{前面要不要有空格
"space-before-function-paren": [0, "always"],//函數定義時括號前面要不要有空格
"space-in-parens": [0, "never"],//小括號里面要不要有空格
"space-infix-ops": 0,//中綴操作符周圍要不要有空格
"space-return-throw-case": 2,//return throw case后面要不要加空格
"space-unary-ops": [0, { "words": true, "nonwords": false }],//一元運算符的前/后要不要加空格
"spaced-comment": 0,//注釋風格要不要有空格什么的
"strict": 2,//使用嚴格模式
"use-isnan": 2,//禁止比較時使用NaN,只能用isNaN()
"valid-jsdoc": 0,//jsdoc規則
"valid-typeof": 2,//必須使用合法的typeof的值
"vars-on-top": 2,//var必須放在作用域頂部
"wrap-iife": [2, "inside"],//立即執行函數表達式的小括號風格
"wrap-regex": 0,//正則表達式字面量用小括號包起來
"yoda": [2, "never"]//禁止尤達條件
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。