您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue+VeeValidate校驗范圍的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue+VeeValidate校驗范圍的示例分析”這篇文章吧。
主要是兩個場景:
1. 校驗范圍內,所有的字段。
2. 校驗全局所有字段。
主要方法:
1.validate(fields, scope)
2. validateAll(fields)
場景: 遍歷得到多個列表,每一個列表都可以獨立保存當前列表。在保存當前列表的時候,需要校驗當前列表輸入框的合法性。
代碼:
<div class=" col-xs-12 col-md-6 col-lg-4" v-for="(p1,index) in carList" :key="index">
<div class="box box-success" >
<div class="col-xs-7" >
<label class="col-xs-12 " >車牌號: <span >{{p1.planLicenseNo}}</span></label>
<label class="col-xs-12" >司機:<span >{{p1.planDriver}}</span></label>
</div>
<div class="col-xs-5" >
<div class="form-group" :class="{'has-error': errors.has('licenseNo' + index, 'newsletter' + index)}">
<label >實際車牌號 <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.licenseNo"
v-validate="{required: true}" :data-vv-scope="'newsletter' + index"
:name="'licenseNo' + index" :data-vv-as="$t('pagefield.purchase.carCode')">
<span v-show="errors.has('licenseNo' + index, 'newsletter' + index)" class="help-block">{{ errors.first('licenseNo' + index, 'newsletter' + index) }}</span>
</div>
<div class="form-group" :class="{'has-error': errors.has('actualQty' + index, 'newsletter' + index)}">
<label >實際數量(頭)<i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualQty" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planQty}"
:name="'actualQty' + index" :data-vv-as="$t('message.quantity')">
<span v-show="errors.has('actualQty' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualQty' + index, 'newsletter' + index) }}</span>
</div>
<div class="form-group" :class="{'has-error': errors.has('actualWgh' + index, 'newsletter' + index)}">
<label>總重(kg) <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualWgh" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planWgh}"
:name="'actualWgh' + index" :data-vv-as="$t('message.weight')">
<span v-show="errors.has('actualWgh' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualWgh' + index, 'newsletter' + index) }}</span>
</div>
<div class="form-group">
<label>過磅單</label>
<input type="text" class="form-control" v-model.trim="p1.weightNo">
</div>
</div>
<div class="col-xs-12 text-right" >
<button class="btn btn-warning" @click="doSave(p1, index)">保存</button>
</div>
</div>
</div>* carList: [{}, {}]
* data-vv-scope: [type='string'] 屬性的值的類型是 string,表示定義了一個區域,在校驗的時候,通過屬性值 讓validator 可以找到當前應該校驗的區域。
此時通過 驗證器提供的方法validate(scopeName)就可以校驗當前區域了。
doSave (obj, i) {
var _self = this
var validateScope = 'newsletter' + i
this.$validator.validate(validateScope + '.*').then((result) => {
if (result) {
// 提交數據
_self.doSaveAfterCheck()
}
})
}
/*
errors.has(field, scope) 返回一個true / false
errors.has('actualWgh' + index, 'newsletter' + index)}" 表示驗證區域是 data-vv-scope = 'newsletter' + index 驗證的字段是屬性 name ='actualWgh' + index
first(field,scope) 返回與特定字段關聯或由選擇器指定的第一條錯誤消息,前提是作用域將查找該范圍內的消息,
*/
<div class="form-group" :class="{'has-error': errors.has('actualWgh' + index, 'newsletter' + index)}">
<label>總重(kg) <i class="errMsg">*</i></label>
<input type="text" class="form-control" v-model.trim="p1.actualWgh" :data-vv-scope="'newsletter' + index"
v-validate="{required: true, decimal:2, min_value: 0, max_value: p1.planWgh}"
:name="'actualWgh' + index" :data-vv-as="$t('message.weight')">
<span v-show="errors.has('actualWgh' + index, 'newsletter' + index)" class="help-block">{{ errors.first('actualWgh' + index, 'newsletter' + index) }}</span>
</div>場景2 : 頁面有多個校驗。當保存的時候,需要全部校驗。這個場景官方提供2種方法.
this.$validator.validate().then((result) => {
if (result) {
// 提交數據。
// result是一個boolean值。true 表示沒有觸發錯誤規則,false 表示頁面有非法值,觸發錯誤
_self.doSaveAfterCheck()
}
})
this.$validator.validateAll().then((result) => {
if (result) {
// 提交數據。
_self.doSaveAfterCheck()
}
})上述兩種校驗全部的方法不同點在于適用場景:

validate() 可以指定校驗范圍內,或者是全局的 字段。而validateAll() 只能校驗全局。
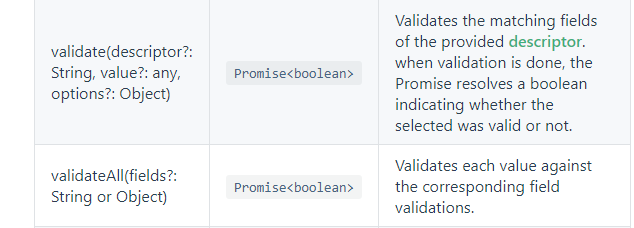
官方示例:
// validate all fields.
// 校驗全局范圍所有字段
validator.validate(); === validateAll() 兩個方法完全一樣。
// validate a field that has a matching name with the provided selector.
// 校驗哪個字段? field 取name的值。
validator.validate('field');
// validate a field within a scope.
// 校驗 某個域內 的某個字段。
validator.validate('scope.field');
// validate all fields within this scope.
// 校驗 某個域內的所有字段。 上述例子就是用的這個。 *_*
validator.validate('scope.*');
// validate all fields without a scope.
// 校驗沒有定義域內的 字段。適用場景: 校驗場景分為兩種: 定義域的,沒有定義域。
// 當頁面所有需要校驗的字段,都定義了域,則這個方法會導致沒有可校驗的值,直接返回true
validator.validate('*');以上是“vue+VeeValidate校驗范圍的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。