您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
zTree 是一個依靠 jQuery 實現的多功能 “樹插件”。優異的性能、靈活的配置、多種功能的組合是 zTree 最大優點。
介紹
zTree 是一個依靠 jQuery 實現的多功能 “樹插件”。優異的性能、靈活的配置、多種功能的組合是 zTree 最大優點。專門適合項目開發,尤其是 樹狀菜單、樹狀數據的Web顯示、權限管理等等。
zTree 是開源免費的軟件(MIT 許可證)。在開源的作用下,zTree 越來越完善,目前已經擁有了不少粉絲,并且今后還會推出更多的 zTree 擴展功能庫,讓 zTree 更加強大。
特點
● zTree v3.0 將核心代碼按照功能進行了分割,不需要的代碼可以不用加載
● 采用了延遲加載技術,上萬節點輕松加載,即使在 IE6 下也能基本做到秒殺
● 兼容 IE、FireFox、Chrome、Opera、Safari 等瀏覽器
● 支持 JSON 數據
● 支持靜態和 Ajax 異步加載節點數據
● 支持任意更換皮膚 / 自定義圖標(依靠css)
● 支持極其靈活的 checkbox 或 radio 選擇功能
● 提供多種事件響應回調
● 靈活的編輯(增/刪/改/查)功能,可隨意拖拽節點,還可以多節點拖拽喲
● 在一個頁面內可同時生成多個 Tree 實例
● 簡單的參數配置實現 靈活多變的功能
下面給大家介紹ztree加載完成后顯示勾選節點的實例代碼
①前言:這個在度娘上沒有搜到解決的辦法,于是自己查看了ztree的API,發現其實還是比較簡單的。做個筆記以備不時之需。
②需求:
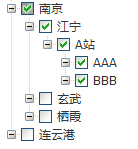
像下圖一樣,在加載完成之后就顯示需要勾選的項。

③解決方案:
首先頁面上肯定是要獲取數據庫的數據,比如你存儲的是id或者Code之類的以,隔開的數據。我這里存貯的是code。
然后將數據庫的數據以,隔開成數組。
利用API中的treeObj提供的getNodeByParam(),和checkNode()方法即可完成需求。
ztreeAPI傳送門:點擊這里
參考代碼如下:
var treeObj = $.fn.zTree.getZTreeObj("mytree");
var data = "${userInfo.area_code}";
var datas = data.split(',');
for(var i = 0;i<datas.length;i++) {
console.log(treeObj.getNodeByParam("code", datas[i],null))
treeObj.checkNode(treeObj.getNodeByParam("code", datas[i],null),true, false);
}
總結
以上所述是小編給大家介紹的ztree加載完成后顯示勾選節點的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。