溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關javascript如何實現用戶必須勾選協議的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在js中設置用戶必須閱讀完某項協議 才能勾選登陸或注冊 (disabled的使用技巧)
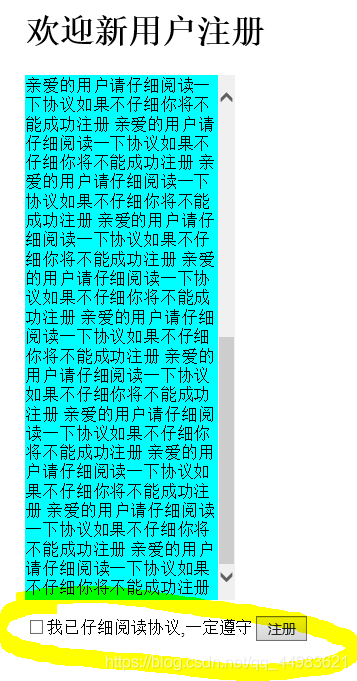
仔細觀看兩張圖片畫圈部分是不一樣的
當滾輪在上面時下面的表單是不可選中的
第二張在底部表單是可選中的


其中方法為為監聽這個滾輪,當滾輪到達底部時 表單變為可選中狀態
info.scrollHeight - info.scrollTop == info.clientHeight //判斷滾條是否到達了底部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#info{
width: 200px;
height: 500px;
background-color: #00FFFF;
overflow:auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
/*
*垂直滾動條到底時表單項可用
* onscroll
* 該事件會在滾動條滾動時觸發
* */
var info = document.getElementById("info");
var inputs = document.getElementsByTagName("input");
info.onscroll = function(){
//檢查滾動條是否滾動到底了
if(info.scrollHeight - info.scrollTop == info.clientHeight){
//滾動條到底表單項可用
inputs[0].disabled = false;
inputs[1].disabled = false;
}
}
}
</script>
<title></title>
</head>
<body>
<h2>歡迎新用戶注冊</h2>
<p id="info">親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊
親愛的用戶請仔細閱讀一下協議如果不仔細你將不能成功注冊</p>
<input type="checkbox" name="" id="" value="" disabled="disabled"/>我已仔細閱讀協議,一定遵守
<input type="submit" value="注冊" disabled="disabled"/><!-- 如果為表單添加disabled="disabled則表單項將變成不可用的狀態-->
</body>
</html>這個方法在chrome中不適用,其它瀏覽器均可
感謝各位的閱讀!關于“javascript如何實現用戶必須勾選協議”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。