您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
大部分Web應用的富文本內容都是以HTML字符串的形式存儲的,通過HTML文檔去展示HTML內容自然沒有問題。但是,在微信小程序(下文簡稱為「小程序」)中,應當如何渲染這部分內容呢?
解決方案
wxParse
小程序剛上線那會兒,是無法直接渲染HTML內容的,于是就誕生了一個叫做「 wxParse 」的庫。它的原理就是把HTML代碼解析成樹結構的數據,再通過小程序的模板把該數據渲染出來。
rich-text
后來,小程序增加了「rich-text」組件用于展示富文本內容。然而,這個組件存在一個極大的限制: 組件內屏蔽了所有節點的事件 。也就是說,在該組件內,連「預覽圖片」這樣一個簡單的功能都無法實現。
web-view
再后來,小程序允許通過「web-view」組件嵌套網頁,通過網頁展示HTML內容是兼容性最好的解決方案了。然而,因為要多加載一個頁面,性能是較差的。
當「WePY」遇上「wxParse」
基于用戶體驗和功能交互上的考慮,我們拋棄了「rich-text」和「web-view」這兩個原生組件,選擇了「wxParse」。然而,用著用著卻發現,「wxParse」也不能很好地滿足需要:
此外,圍觀一下「wxParse」的代碼倉庫可以發現,它已經兩年沒有迭代了。所以就萌生了基于「WePY」的組件模式重新寫一個富文本組件的想法,其成果就是「WePY HTML」項目。
實現過程
解析HTML
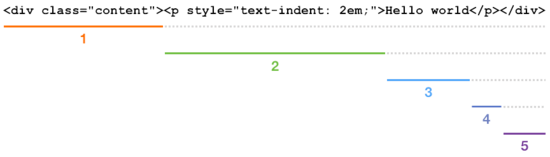
首先仍然是要把HTML字符串解析為樹結構的數據,我采用的是「特殊字符分隔法」。HTML中的特殊字符是「<」和「>」,前者為開始符,后者為結束符。
正如下圖所示:

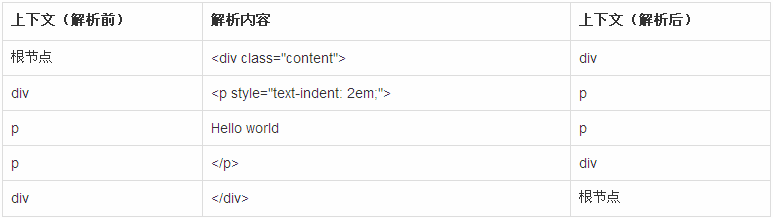
為了形成樹結構,解析過程中要維護一個上下文節點(默認為根節點):
過程正如下面的表格所示:

經過上述流程,HTML字符串就被解析為節點樹了。
對比
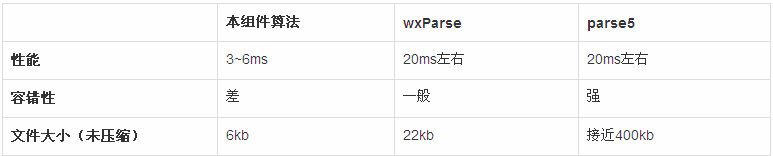
把上述算法與其他類似的解析算法進行對比(性能以「解析10000長度的HTML代碼」進行測定):

可見,在不考慮容錯性(產生錯誤的結果,而非拋出異常)的情況下,本組件的算法與其余兩者相比有壓倒性的優勢,符合小程序「 小而快 」的需要。而一般情況下,富文本編輯器所生成的代碼也不會出現語法錯誤。因此,即使容錯性較差,問題也不大(但這是需要改進的)。
模板渲染
樹結構的渲染,必然會涉及到子節點的 遞歸 處理。然而,小程序的模板并不支持遞歸,這下仿佛掉入了一個大坑。
看了一下「wxParse」模板的實現,它采用簡單粗暴的方式解決這個問題:通過13個長得幾乎一模一樣的模板進行嵌套調用(1調用2,2調用3,……,12調用13),也就是說最多可以支持12次嵌套。一般來說,這個深度也足夠了。
由于「WePY」框架本身是有構建機制的,所以不必手寫十來個幾乎一模一樣的模板,通過一個構建的插件去生成即可。
以下為需要重復嵌套的模板(精簡過),在其代碼的開始前和結束后分別插入特殊注釋進行標識,并在需要嵌入下一層模板的地方以另一段特殊注釋(「<!-- next template -->」)標識:
<!-- wepyhtml-repeat start -->
<template name="wepyhtml-0">
<block wx:if="{{ content }}" wx:for="{{ content }}">
<block wx:if="{{ item.type === 'node' }}">
<view class="wepyhtml-tag-{{ item.name }}">
<!-- next template -->
</view>
</block>
<block wx:else>{{ item.text }}</block>
</block>
</template>
<!-- wepyhtml-repeat end -->
以下是對應的構建代碼(需要安裝「 wepy-plugin-replace 」):
// wepy.config.js
{
plugins: {
replace: {
filter: /\.wxml$/,
config: {
find: /<\!-- wepyhtml-repeat start -->([\W\w]+?)<\!-- wepyhtml-repeat end -->/,
replace(match, tpl) {
let result = '';
// 反正不要錢,直接寫個20層嵌套
for (let i = 0; i <= 20; i++) {
result += '\n' + tpl
.replace('wepyhtml-0', 'wepyhtml-' + i)
.replace(/<\!-- next template -->/g, () => {
return i === 20 ?
'' :
`<template is="wepyhtml-${ i + 1 }" wx:if="{{ item.children }}" data="{{ content: item.children"></template>`;
});
}
return result;
}
}
}
}
}
然而,運行起來后發現,第二層及更深層級的節點都沒有渲染出來,說明嵌套失敗了。再看一下dist目錄下生成的wxml文件可以發現,變量名與組件源代碼的并不相同:
<block wx:if="{{ $htmlContent$wepyHtml$content }}" wx:for="{{ $htmlContent$wepyHtml$content }}">
「WePY」在生成組件代碼時,為了避免組件數據與頁面數據的變量名沖突,會 根據一定的規則給組件的變量名增加前綴 (如上面代碼中的「$htmlContent$wepyHtml$」)。所以在生成嵌套模板時,也必須使用帶前綴的變量名。
先在組件代碼中增加一個變量「thisIsMe」用于識別前綴:
<!-- wepyhtml-repeat start -->
<template name="wepyhtml-0">
{{ thisIsMe }}
<block wx:if="{{ content }}" wx:for="{{ content }}">
<block wx:if="{{ item.type === 'node' }}">
<view class="wepyhtml-tag-{{ item.name }}">
<!-- next template -->
</view>
</block>
<block wx:else>{{ item.text }}</block>
</block>
</template>
<!-- wepyhtml-repeat end -->
然后修改構建代碼:
replace(match, tpl) {
let result = '';
let prefix = '';
// 匹配 thisIsMe 的前綴
tpl = tpl.replace(/\{\{\s*(\$.*?\$)thisIsMe\s*\}\}/, (match, p) => {
prefix = p;
return '';
});
for (let i = 0; i <= 20; i++) {
result += '\n' + tpl
.replace('wepyhtml-0', 'wepyhtml-' + i)
.replace(/<\!-- next template -->/g, () => {
return i === 20 ?
'' :
`<template is="wepyhtml-${ i + 1 }" wx:if="{{ item.children }}" data="{{ ${ prefix }content: item.children }}"></template>`;
});
}
return result;
}
至此,渲染問題就解決了。
圖片
為了節省流量和提高加載速度,展示富文本內容時,一般都會按照所需尺寸對里面的圖片進行縮小,點擊小圖進行預覽時才展示原圖。這主要涉及節點屬性的修改:
為了實現這個需求,本組件在解析節點時提供了一個鉤子( onNodeCreate ):
onNodeCreate(name, attrs) {
if (name === 'img') {
attrs['data-src'] = attrs.src;
// 預覽圖數組
this.previewImgs.push(attrs.src);
// 縮圖
attrs.src = resizeImg(attrs.src, 640);
}
}
對應的模板和事件處理邏輯如下:
<template name="wepyhtml-img">
<image class="wepyhtml-tag-img" mode="widthFix" src="{{ elem.attrs.src }}" data-src="{{ elem.attrs['data-src'] || elem.attrs.src }}" @tap="imgTap"></image>
</template>
// 點擊小圖看大圖
imgTap(e) {
wepy.previewImage({
current: e.currentTarget.dataset.src,
urls: this.previewImgs
});
}
視頻
在小程序中,video組件的層級是較高的(且無法降低)。如果頁面設計上存在著可能擋住視頻的元素,處理起來就需要一些技巧了:
相關代碼如下:
<template name="wepyhtml-video">
<view class="wepyhtml-tag-video" @tap="videoTap" data-nodeid="{{ elem.nodeId }}">
<!-- 視頻封面 -->
<image class="wepyhtml-tag-img wepyhtml-tag-video__poster" mode="widthFix" src="{{ elem.attrs.poster }}"></image>
<!-- 播放圖標 -->
<image class="wepyhtml-tag-img wepyhtml-tag-video__play" src="./imgs/icon-play.png"></image>
<!-- 視頻組件 -->
<video src="{{ elem.attrs.src }}" id="wepyhtml-video-{{ elem.nodeId }}" @fullscreenchange="videoFullscreenChange" @play="videoPlay"></video>
</view>
</template>
{
// 點擊封面圖,播放視頻
videoTap(e) {
const nodeId = e.currentTarget.dataset.nodeid;
const context = wepy.createVideoContext('wepyhtml-video-' + nodeId);
context.play();
// 在安卓微信下,如果視頻不可見,則調用play()也無法播放
// 需要再調用全屏方法
if (wepy.getSystemInfoSync().platform === 'android') {
context.requestFullScreen();
}
},
// 視頻層級較高,為防止遮擋其他特殊定位元素,造成界面異常,
// 強制全屏播放
videoPlay(e) {
wepy.createVideoContext(e.currentTarget.id).requestFullScreen();
},
// 退出全屏則暫停
videoFullscreenChange(e) {
if (!e.detail.fullScreen) {
wepy.createVideoContext(e.currentTarget.id).pause();
}
}
}
本文分享就到這里了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。