您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序的條件渲染怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序的條件渲染怎么實現”文章吧。
在框架中,使用 wx:if="" 來判斷是否需要渲染該代碼塊:
<view wx:if="{{condition}}">True<view>如果condition的值為true,就會在頁面上渲染出view組件,否則將不會顯示該組件。同時還可以結合wx:elif和wx:else來使用,此時可以進行多條件的判斷是否渲染該代碼。
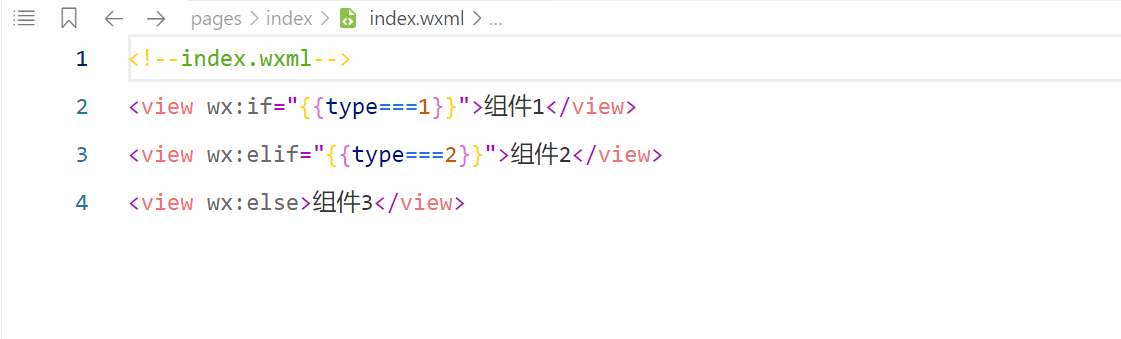
<view wx:if="{{type===1}}">組件1</view>
<view wx:elif="{{type===2}}">組件2</view>
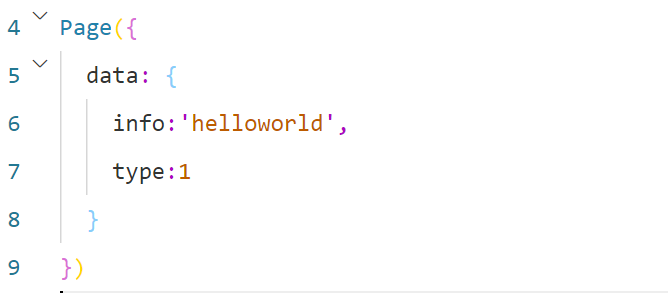
<view wx:else>組件3</view>下面做一個演示:在js文件的data中定義一個type,同時在wxml文件中定義三個view組件,根據type的值來決定是否渲染view組件。


此時,改變type的值就可以改變頁面渲染的內容。
因為 wx:if 是一個控制屬性,需要將它添加到一個標簽上。如果要一次性判斷多個組件標簽,可以使用一個 <block/> 標簽將多個組件包裝起來,并在上邊使用 wx:if 控制屬性。
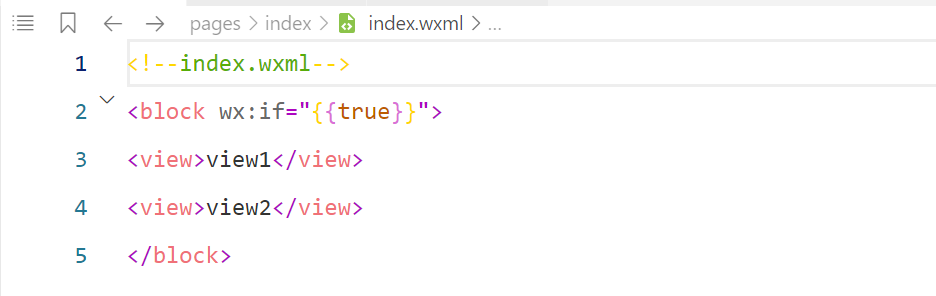
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>注意:不是一個組件,只是一個包裹性的容器,不會在頁面上做任何渲染。
下面做一個演示:在<block>中包裹兩個view組件,使用wx:if來決定是否需要渲染這兩個組件。


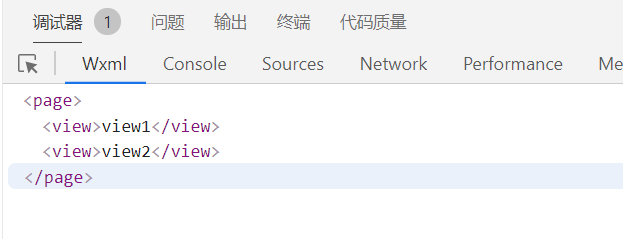
此時在頁面上渲染了兩個view組件,block作為包裹性的容器并沒有被渲染。
在框架中,使用 hidden="" 來控制組件的顯示與隱藏。與前面不同的是,hidden組件始終會被渲染,只是簡單的控制顯示與隱藏。
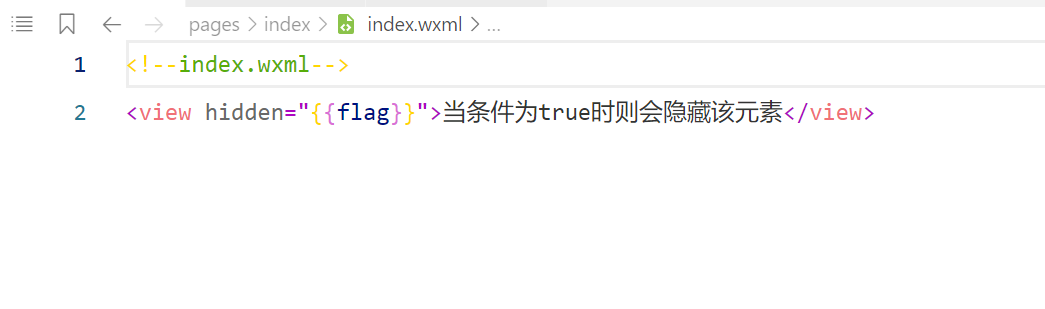
<view hidden="{{false}}">當條件為true時則會隱藏該元素</view>下面做一個演示:在js文件中定義一個flag,在wxml文件中使用hidden隱藏view組件。


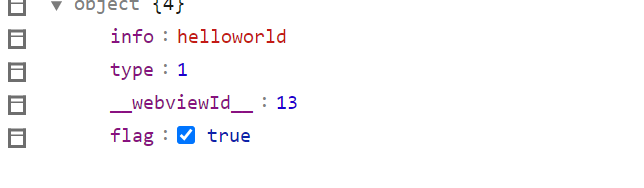
可以在AppData中改變flag的值從而控制是否隱藏該view組件。
因為 wx:if 之中的模板也可能包含數據綁定,所以當 wx:if 的條件值切換時,框架有一個局部渲染的過程,因為它會確保條件塊在切換時銷毀或重新渲染。
同時 wx:if 也是惰性的,如果在初始渲染條件為 false,框架什么也不做,在條件第一次變成真的時候才開始局部渲染。
相比之下,hidden 就簡單的多,組件始終會被渲染,只是簡單的控制顯示與隱藏。
一般來說,wx:if 有更高的切換消耗而 hidden 有更高的初始渲染消耗。因此,如果需要頻繁切換的情景下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。
所以在使用條件渲染時,要根據不同的應用場景來選擇!只有熟練的掌握,才能在小程序開發中提高效率。
被 wx:if 控制的區域,框架有一個局部渲染的過程,會根據控制條件的改變,動態創建或銷毀對應的 UI結構。類似Vue中的v-if
wx:if 是惰性的,如果在初始渲染條件為 false,框架什么也不做,在條件第一次變成真的時候才開始局部渲染。
相比之下,hidden 就簡單的多,組件始終會被渲染,只是簡單的控制顯示與隱藏。類似Vue中的v-show
總結:wx:if 有更高的切換消耗而 hidden 有更高的初始渲染消耗。因此,如果需要頻繁切換的情景下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。
以上就是關于“微信小程序的條件渲染怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。