您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文為大家分享了微信小程序實現留言板的具體實現方法,供大家參考,具體內容如下
先說一下小程序的開發環境之類的基礎東西
1.到微信公眾平臺下載開發者工具。安裝
2.appID與沒有appID的區別是,appID可以用真機預覽,而沒有就不行
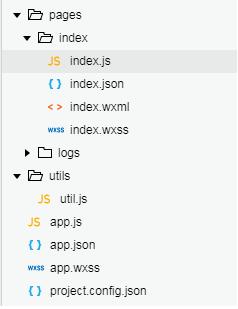
3.目錄解釋:

a)pages放頁面,每個都必須含有js\json\wxml\wxss四個文件。
js文件類似于js文件,json是配置,比如整個頁面頂端的名字顏色之類的,wxml類似于html,wxss類似于css。
其中代碼格式也相似。
b)utils中放公共js。
c)app開頭的三個文件必備。
留言板:
1.先寫wxml,然后加入class后寫樣式。通過bindtab綁定js中的函數。在js中添加函數。
index.wxml
<!--index.wxml-->
<!--頁面的實現,相當于html-->
<view class="msg-box">
<!--留言區-->
<view class="send-box">
<input value='{{inputVal}}' bindinput='changeInputVal' class="input" type="text" placeholder='請留言...' placeholder-class='place-input' />
<button size='mini' type="primary" bindtap='addMsg'>添加</button><!--bindtap相當于onclick-->
</view>
<text>刷新后添加的數據</text>
<text class="msg-info" wx:if="{{msgData.length==0}}">暫無留言...^_^</text> <!--當留言列表為空時顯示本句-->
<!--留言列表 -->
<view class="list-view">
<view class="item" wx:for="{{msgData}}" wx:key="{{index}}"><!--循環顯示msgData中的數據,key是必須的,否則會出現警告-->
<text class='text1'>{{item.msg}}</text> <!--item是固定的,msg對應msgData中的名-->
<icon data-index="{{index}}" class="close-btn" bindtap='deleMsg' type="cancel"></icon>
</view>
</view>
<text>從storage取出的數據</text>
<text class="msg-info" wx:if="{{msgData1.length==0}}">暫無留言...^_^</text> <!--當留言列表為空時顯示本句-->
<view class="list-view">
<view class="item" wx:for="{{msgData1}}" wx:key="{{index}}"><!--循環顯示msgData中的數據,key是必須的,否則會出現警告-->
<text class='text1'>{{item.msg}}</text> <!--item是固定的,msg對應msgData中的名-->
<icon data-index="{{index}}" class="close-btn" bindtap='deleMsg1' type="cancel"></icon>
</view>
</view>
<button type="primary" size='mini' bindtap='showStorage'>storage</button>
</view>
其中wx:if和wx:for都是類似于c:if和c:for的寫法。
view類似于div,可以嵌套。
text類似于p,button中的size可以設置大小,type可以選擇微信自帶的樣式
icon是微信自帶的圖標,有多種。
{{msgData}}是通過嵌套的兩個大括號來去js中page{data:{}}中的參數。
wx:key是要寫的,不寫會出警告。
item是固定的,可以修改的是點后面的參數
2.編寫樣式:
index.wxss
/**index.wxss**/
/*實現樣式,類似于css*/
.msg-box{
padding: 20px;
}
.send-box{
display: flex;
}
.input{
border: 1px solid #ccc;
padding: 5px;
border-radius: 5px;
}
.msg-info{
display: block;
margin: 10px 0 0 0;
color: #339900;
}
.place-input{
color: salmon;
}
.list-view{
margin: 20px 0 0 0;
}
.item{
overflow: hidden;
border-bottom: 1px dashed #ccc;
height: 30px;
line-height: 30px;
}
.text1{
float: left;
}
.close-btn{
float: right;
margin: 5px 5px 0 0;
}
基本跟css沒什么差別。
3.對應寫js,根據wxml中的bindtab或者bindinput之類的綁定事件來進行編寫
//index.js
//實現函數
Page({
data: {
inputVal: "",//留言框內的數據
msgData: [],//所有留言數據
msgData1:""
},
changeInputVal(ev) {
this.setData({
inputVal: ev.detail.value//將留言框的數據存儲到inputVal中,方便添加留言時獲取
});
},
addMsg() {
//console.log(this.data.inputVal);
var list = this.data.msgData;//獲取所有留言
list.push({//向list中添加當前添加的留言
msg: this.data.inputVal
});
this.setData({//將所有留言更新到msgData中。
msgData: list,
inputVal: ""http://清空留言框內的內容
});
/*獲取storage中的所有數據*/
var list1 = this.data.msgData1;
for(var i=0;i<list.length;i++){
list1.push({
msg:list[i].msg
});
}
/*把新添加的數據添加到要存入stroage的數組中*/
wx.setStorage({
key: 'msgData1',
data: list1,
})
/**把數據存至stroage */
var that = this;
wx.getStorage({
key: 'msgData1',
success: function (res) {
that.setData({
msgData1: res.data
});
},
})
},
deleMsg(ev) {
var list=this.data.msgData;
var n = ev.target.dataset.index;//獲取當前留言的index
list.splice(n, 1);//刪除索引號為n的數據
this.setData({//將所有留言更新到msgData中
msgData: list
});
},
deleMsg1(ev) {
var list = this.data.msgData1;
var n = ev.target.dataset.index;//獲取當前留言的index
list.splice(n, 1);//刪除索引號為n的數據
this.setData({//將所有留言更新到msgData中
msgData1: list
});
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
/**把storage中的內容取出并賦值給msgData1 */
var that = this;
wx.getStorage({
key: 'msgData1',
success: function (res) {
that.setData({
msgData1: res.data
});
},
})
},
})
其中,整個文件必須要有的就是最外層的page({}),自帶了許多函數,如onload,可以酌情使用。本例中使用了onload。
data用來放置數據,在index.js中的數據是index.wxml可以使用的數據。如果是在app.js中帶有的data,則是全局變量。在wxml中要獲取可以通過getapp().參數名來獲取全局變量。
本例是實現了隨著程序的生命周期而存在的msgData和存放到本地緩存的msgData1兩種。
其他文件的內容可以不做任何修改。至此,本留言板完成。
4.可以修改在界面最頂端的顯示字樣
index.json
{
"navigationBarTitleText": "簡易留言板"
}
json文件中必須含有最外層的一個大括號。
如果是在app.json中設置,那么所有沒有自定義標題的界面都是顯示“簡易留言板”
如果是在index.json中設置,那么只有index.wxml中顯示“簡易留言板”
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。