您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序如何實現Storage更新”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序如何實現Storage更新”這篇文章吧。
前言
1、近期項目開發中接觸到微信小程序,其中有部分業務需要用到數據本地存儲,而微信的官方文檔中并沒用提供直接更新Storage的API。
2、通過wx.setStorage(Object object)可以達到覆蓋原有數據達到更新的目的,但是在只修改某個對象中某個屬性的值中使用這個API總感覺有點蹩腳。
3、下面筆者簡單封裝了一個方法用來修改Storage,若是有人知道更好的方法或者我的寫法有問題還望不吝賜教。
問題描述
小程序首次登錄時需要輸入賬號密碼,首次登錄成功后將賬號與token保存本地。下次啟動小程序驗證token是否過期,未過期直接登錄,若過期則重新獲取token并修改之前保存本地token
常規寫法
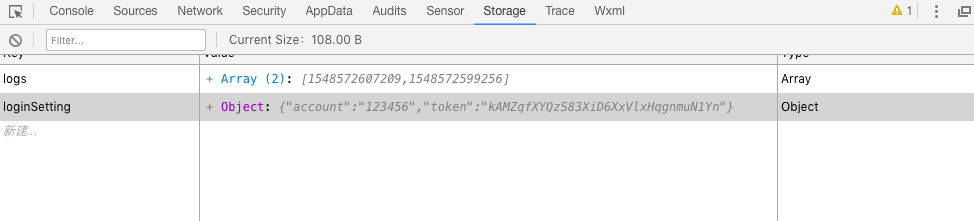
原有Storage

1、根據key"loginSetting"取出所有登錄信息
2、獲取新的token構建新的“loginSetting”
3、調用setStorage(Object object)保存
封裝更新API
/**
* 更新本地緩存數據
* key: 本地緩存中指定的 key
* newData: 需要更新的內容
*
*/
const updateStorageInfo = param => {
var key = param.key
var newData = param.newData
var tempData = {}
wx.getStorage({
key: key,
success(res) {
var storage = res.data
for (var prop in storage) {
for (var pr in newData) {
if (prop == pr) {
storage[prop] = newData[pr]
}
}
}
tempData = storage
wx.setStorage({
key: key,
data: tempData,
success(res) {
param.success(res)
},
fail(res) {
param.fail(res)
}
})
},
fail(res) {
param.fail(res)
},
complete(res) {
param.complete(res)
}
})
}使用updateStorageInfo API
var data = {
token: that.randomWord(false, 32)
}
util.updateStorageInfo({
key: "loginSetting",
newData: data,
success(res) {
console.log(res)
},
fail(res) {
console.log(res)
},
complete(res) {
console.log(res)
}
})使用詳解
1、原有loginSetting對象中有account,token屬性,如果只需更改token屬性。則只需構建需要更改內容的json對象,與更改的key。需要更改哪些數據則構建相應json即可。
2、如果更改了一個不存在的key則會進入fail callback
實現原理
1、實現思路還是需要根據key將整個對象取出,構建新對象再保存一次。之前相當于你要修改一個對象中的一個值,需要提供這個對象的標識,然后根據這個標識在本地存儲中找到這個對象,接著把你需要改變的值與前面找到的數據進行合并,再保存。
2、根據key去本地查找對象與就對象和新對象匹配的邏輯類似,這也正是我們可以偷懶的地方。
以上是“微信小程序如何實現Storage更新”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。