溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
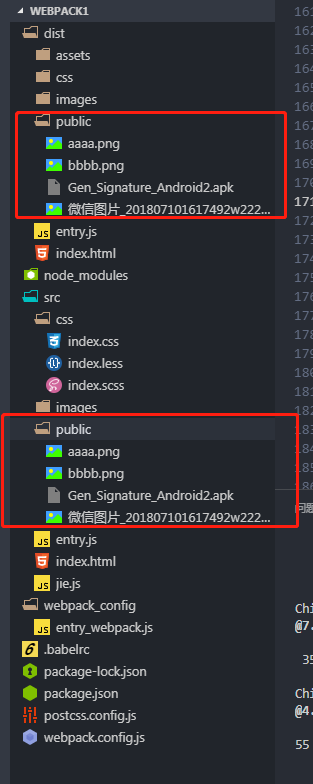
目錄結構

copy-webpack-plugin
工作中會有一些已經存在但在項目中沒有引用的圖片資源或者其他靜態資源(比如設計圖、開發文檔),這些靜態資源有可能是文檔,也有可能是一些額外的圖片。打包時保留這些靜態資源,直接打包到制定文件夾
安裝依賴
cnpm install copy-webpack-plugin --save-dev
webpack.config.js
const copyWebpackPlugin = require('copy-webpack-plugin');
...
plugins: [
new copyWebpackPlugin([{
from: __dirname + '/src/public',
to:'./public'
}])
],
打包,運行
npm run build npm run server
webpack.config.js全部代碼
const path = require('path');
const glob = require('glob');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const PurifyCSSPlugin = require('purifycss-webpack');
const entry = require('./webpack_config/entry_webpack');
const webpack = require('webpack');
const copyWebpackPlugin = require('copy-webpack-plugin');
console.log(encodeURIComponent(process.env.type));
if (process.env.type == 'build') {
var website = {
publicPath: "http://pengrongjie.top:1717/"
}
} else {
var website = {
publicPath: "http://192.168.1.9:1717/"
}
}
module.exports = {
// devtool: 'source-map',
// 入口
entry: {
entry: './src/entry.js',
jquery: 'jquery',
vue:'vue'
},
// entry:entry.path,
// 出口
output: {
//絕對路徑
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
publicPath: website.publicPath
},
// 模塊
module: {
//規則
rules: [
// {
// test: /\.css$/,
// use: [
// {
// loader:'style-loader'
// }
// ]
// },
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
// use: "css-loader"
use: [
{ loader: 'css-loader', options: { importLoaders: 1 } },
'postcss-loader'
]
})
},
{
test: /\.(png|jpg|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 5000,
outputPath: 'images/',
}
}]
}, {
test: /\.(htm|html)$/i,
use: ['html-withimg-loader']
},
// {
// test: /\.less$/,
// use: [{
// loader: 'style-loader'
// }, {
// loader: 'css-loader'
// }, {
// loader: 'less-loader'
// }]
// }
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: { importLoaders: 1 }
}, {
loader: 'less-loader'
},'postcss-loader'],
fallback: 'style-loader'
})
},
// {
// test: /\.scss$/,
// use: [{
// loader:'style-loader'
// },{
// loader:'css-loader'
// },{
// loader:'sass-loader'
// }]
// },
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: { importLoaders: 1 }
}, {
loader: 'sass-loader'
},
'postcss-loader'],
fallback: 'style-loader'
})
},
// {
// test:/\.(js|jsx)$/,
// use:{
// loader:'babel-loader',
// options:{
// presets:[
// 'es2015',
// 'react'
// ]
// }
// },
// //過濾掉,不編譯node_modules中的文件,
// exclude:/node_modules/
// },
{
test:/\.(js|jsx)$/,
use:{
loader:'babel-loader',
},
//過濾掉,不編譯node_modules中的文件,
exclude:/node_modules/
}
]
},
//插件
plugins: [
// new webpack.ProvidePlugin({
// $:'jquery'
// }),
// new uglify()
new htmlPlugin({
minify: {
removeAttributeQuotes: true
},
hash: true,
template: './src/index.html'
}),
new ExtractTextPlugin("css/index.css"),
new PurifyCSSPlugin({
paths:glob.sync(path.join(__dirname,'src/*.html')),
}),
new webpack.BannerPlugin('jie的注釋'),
// new webpack.optimize.CommonsChunkPlugin({
// name: 'jquery',
// filename: 'assets/js/jquery.min.js',
// minChunks:2
// })
new webpack.optimize.CommonsChunkPlugin({
name: ['jquery','vue'],
filename: 'assets/js/[name].js',
minChunks:2
}),
new copyWebpackPlugin([{
from: __dirname + '/src/public',
to:'./public'
}])
],
//開發服務
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
host: '192.168.1.9',
compress: true, //服務端是否啟用壓縮
port: 1717
},
watchOptions: {
//檢測修改的時間,以毫秒為單位
poll: 1000,
//防止重復保存而發生重復編譯錯誤。這里設置的500是半秒內重復保存,不進行打包操作
aggregateTimeout: 500,
//不監聽的目錄
ignored:/node_modules/
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。