您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文將介紹vue2.0中的組件的繼承與擴展,主要分享slot、mixins/extends和extend的用法。
一、slot
1.默認插槽和匿名插槽
slot用來獲取組件中的原內容,此方式用于父組件向子組件傳遞“標簽數據”。有的時候為插槽提供默認的內容是很有用的,例如,一個<my-hello> 組件可能希望這個按鈕的默認內容是“如果沒有原內容,則顯示該內容”,但是同時允許用戶覆寫為別的內容。
<body>
<div id="itany">
<my-hello>180812</my-hello>
</div>
<template id="hello">
<div>
<h4>welcome to xiamen</h4>
<slot>如果沒有原內容,則顯示該內容</slot>// 默認插槽
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>

2.具名插槽
有些時候我們需要多個插槽,<slot> 元素有一個特殊的特性:name。這個特性可以用來定義額外的插槽:
<div id="itany">
<my-hello>
<ul slot="s1">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol slot="s2">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</my-hello>
</div>
<template id="hello">
<div>
<slot name="s2"></slot>
<h4>welcome to xiamen</h4>
<slot name="s1"></slot>
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>

二、mixins
1.mixins簡介
混入 (mixins) 是一種分發 Vue 組件中可復用功能的非常靈活的方式。混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被混入該組件本身的選項。mixins 選項接受一個混合對象的數組。
2.mixins用途
一般有兩種用途:
1、在你已經寫好了構造器后,需要增加方法或者臨時的活動時使用的方法,這時用混入會減少源代碼的污染。
2、很多地方都會用到的公用方法,用混入的方法可以減少代碼量,實現代碼重用。
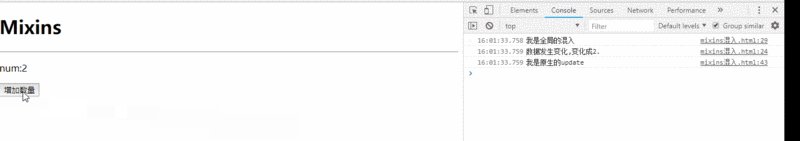
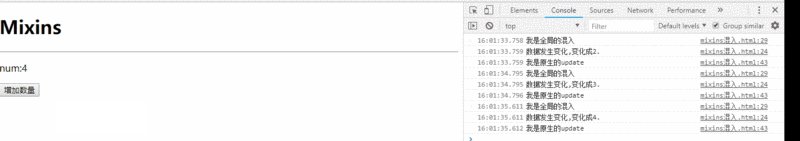
例如下面的例子:實現每次數據變化時都能夠在控制臺打印出提示:"數據發生變化"
<h2>Mixins</h2>
<hr>
<div id="app">
<p>num:{{ num }}</p>
<P>
<button @click="add">增加數量<tton>
</P>
</div>
<script type="text/javascript">
var addLog = { //額外臨時加入時,用于顯示日志
updated: function () {
console.log("數據發生變化,變化成" + this.num + ".");
}
}
Vue.mixin({// 全局注冊一個混入,影響注冊之后所有創建的每個 Vue 實例
updated: function () {
console.log("我是全局的混入")
}
})
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated() {
console.log("我是原生的update")
},
mixins: [addLog]//混入
})

3.mixins的調用順序
上例說明了:從執行的先后順序來說,混入對象的鉤子將在組件自身鉤子之前調用,如果遇到全局混入(Vue.mixin),全局混入的執行順序要前于混入和組件里的方法。
三、extends
1.extends用法
extends選項允許聲明擴展另一個組件,而無需使用 Vue.extend。
通過外部增加對象的形式,對構造器進行擴展。它和混入mixins非常的類似。只不過接收的參數是簡單的選項對象或構造函數,所以extends只能單次擴展一個組件。
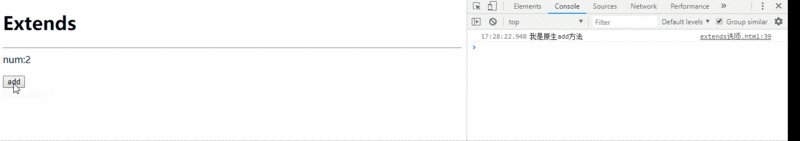
<h2>Extends</h2>
<hr>
<div id="app">
num:{{ num }}
<p>
<button @click="add">add</button>
</p>
</div>
<script type="text/javascript">
var bbb = {
updated() {
console.log("我是被擴展出來的");
},
methods: {
add: function () { //跟原生的方法沖突,取原生的方法,這點跟混入一樣
console.log('我是被擴展出來的add方法!');
this.num++;
}
}
};
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
console.log('我是原生add方法');
this.num++;
}
},
updated() {
console.log("我是擴展出來的");
},
extends: bbb// 接收對象和函數
})

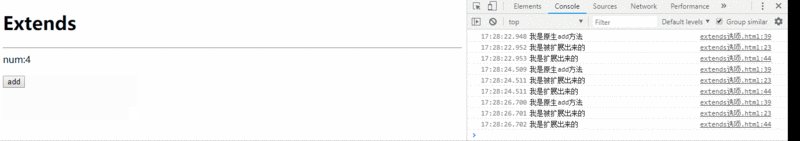
從上面的例子也可看出,執行的先后順序和mixins一樣,另外擴展的方法與原生的沖突時,擴展的方法不生效,這點跟混入一樣。
2.extends和mixins優先級比較
var extend={
data:{extendData:'我是extend的data'},
created:function(){
console.log('這是extend的created');
}
}
var mixin={
data:{mixinData:'我是mixin的data'},
created:function(){
console.log('這是mixin的created');
}
}
var vm=new Vue({
el:'#app',
data:{mixinData:'我是vue實例的data'},
created:function(){
console.log('這是vue實例的created');
},
methods:{
getSum:function(){
console.log('這是vue實例里面getSum的方法');
}
},
mixins:[mixin],
extends:extend
})

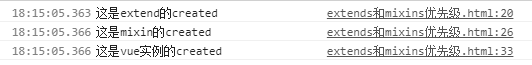
由此可以得出,相對于mixins,extends觸發的優先級更高
四、extend
Vue.extend只是創建一個構造器,它是為了創建可復用的組件。其主要用來服務于Vue.component,用來生成組件
<div id="itany">
<hello></hello>
<my-world></my-world>
</div>
<script>
/**
* 方式1:先創建組件構造器,然后由組件構造器創建組件
*/
//1.使用Vue.extend()創建一個組件構造器
var MyComponent = Vue.extend({
template: '<h4>Hello World</h4>'
});
//2.使用Vue.component(標簽名,組件構造器),根據組件構造器來創建組件
Vue.component('hello', MyComponent);
/**
* 方式2:直接創建組件(推薦)
*/
// Vue.component('world',{
Vue.component('my-world', {
template: '<h2>你好,世界</h2>'
});
var vm = new Vue({ //這里的vm也是一個組件,稱為根組件Root
el: '#itany',
data: {}
});
</script>
如果有需要源代碼,請猛戳源代碼
參考文章
Vue官方文檔
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。