溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了jQuery如何實現網頁拼圖游戲,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
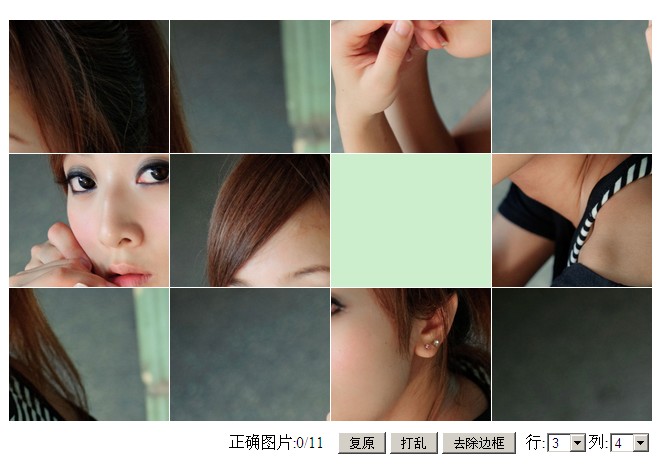
看效果:
1.生成格子圖片成功:

2.打亂圖片次序

3.手動設置行列,這里限定了最大的行列都是 10 ,最小是3,多了會眼花撩亂。

4.再次打亂

5.去除小格子的邊框,去除了圖片分格子就不明顯了
在頁面上這用調用:
<div >
<img id="origin" class="myimage" src="11.jpg"/>
</div><div id="targetDiv"></div>
<script>
$(document).ready(function(){
$("#origin").tablePic({
target: 'targetDiv',col:4,row:3,borderColor:'#fff',freeColor:'#cec'
});
});
</script>完整的js:
(function($){
/*
* 坐標類
* @param {Object} x
* @param {Object} y
* @memberOf {TypeName}
*/
function Point(x,y){
this.top=x;
this.left=y;
}
/**
* 修正版本,原圖右下角的小圖不顯示,是活動格子
* 添加 “打亂”,“換圖按鈕”
*
* @param {Object} options
* @memberOf {TypeName}
* @return {TypeName}
*/
$.fn.tablePic=function(options){
var DEFAULT={
target:'',
row:2,
col:2,
isBorder:true,
borderColor:'#f88',
mode:'strict',//是否嚴格判斷格式相鄰移到,如果不是strict,那么就是不管怎樣都是直接和空白格式內容交換
freeColor:'#92cf28' //空白格子的背景顏色
}
var options=$.extend(DEFAULT,options);
//系統變量
var SYSTEM={
width:0,height:0,
//小格子的大小
sonWidth:0,sonHeight:0,
src:null,
current:'',correct:0,//正確個數
hits:0//步數
}
var parent=null;//這個是待分割的圖片
var target=null;//這個是格子存放的容器,一般是一個div,也應該是!!!!!別搞獨特=.=
//這個是左,上 的margin
var margin=new Array();
this.each(function(){
parent=$(this);
SYSTEM.src=parent.attr("src");
SYSTEM.width=parseInt(parent.css("width"));
SYSTEM.height=parseInt(parent.css("height"));
SYSTEM.sonWidth=Math.round(SYSTEM.width/options.col);
SYSTEM.sonHeight=Math.round(SYSTEM.height/options.row);
init();
initMargin();
});
//初始化目標
function init(){
target=$("#"+options.target);
initTarget();
//最后我們要添加一個空白的divprepend
target.append($("<div/>").attr("id","control").css("position","absolute").css("top",SYSTEM.height+8+((options.isBorder)?(options.row):0)+'px').css("right","0px").css("width",SYSTEM.Width/3).css("height",SYSTEM.sonHeight)
.append($("<span/>").attr("id","correctInfo"))
.append($("<button/>").bind("click",function(){initMargin();}).append("復原"))
.append($("<button/>").bind("click",function(){mixMargin();}).append("打亂"))
.append($("<button/>").attr("id","isBorder").bind("click",function(){border();}).append(((options.isBorder)?"去除":"添加")+"邊框"))
.append(" 行:")
.append($("<select/>").attr("id","rowSelect"))
.append("列:")
.append($("<select/>").attr("id","colSelect"))
);
initSelect();
}
function initTarget(){
SYSTEM.sonWidth=Math.floor(SYSTEM.width/options.col);
SYSTEM.sonHeight=Math.floor(SYSTEM.height/options.row);
target.css("width",SYSTEM.width+'px').css("height",SYSTEM.height+'px');
//是否顯示邊框
if(options.isBorder){
target.css("width",SYSTEM.width+options.col+'px').css("height",SYSTEM.height+options.row+'px');
}
target.css("position","relative");
}
/**
* 設置兩個 select的屬性,并添加事件
*/
function initSelect(){
for(var i=3;i<=10;i++){
$("#rowSelect").append($("<option/>").attr("vaule",i).append(i));
$("#colSelect").append($("<option/>").attr("vaule",i).append(i));
}
target.find("select").each(function(){
$(this).change(function(){
options.row=parseInt($("#rowSelect").val());
options.col=parseInt($("#colSelect").val());
initTarget();
initMargin();
});
});
}
/**
* 邊框的設置
*/
function border(){
options.isBorder=!options.isBorder;
//initTarget();
//initMargin();
target.children(":not(#control)").children().each(function(){
$(this).css("border-top",(options.isBorder?"1px solid "+options.borderColor:"none")).css("border-left",(options.isBorder?"1px solid "+options.borderColor:"none"));
});
$("#isBorder").html(((options.isBorder)?"去除":"添加")+"邊框");
}
function initImage(){
//清空 target
target.children(":not(#control)").remove();
$("#rowSelect").val(options.row);
$("#colSelect").val(options.col);
//生成格子,基本形式:
//<div class="miniDiv">
// <div><img src="?????"/></div>
// </div>
//
//為了兼容神奇的ie6,我們添加一個div在外圍
var $temp=$("<div/>");
target.append($temp);
for(var i=0;i<options.row*options.col;i++){
if(margin[i].left==options.col-1&&margin[i].top==options.row-1){
$temp.append($("<div/>").attr("id","gz"+(i+1)).css("border-top",(options.isBorder?"1px solid "+options.borderColor:"none")).css("border-left",(options.isBorder?"1px solid "+options.borderColor:"none")).css("width",SYSTEM.sonWidth).css("height",SYSTEM.sonHeight).css("overflow","hidden").css("float","left")
.append($("<div/>").css("width","100%").css("height","100%").css("background-color",options.freeColor)));
SYSTEM.current='gz'+(i+1);
}
else{
$temp.append($("<div/>").attr("id","gz"+(i+1)).css("border-top",(options.isBorder?"1px solid "+options.borderColor:"none")).css("border-left",(options.isBorder?"1px solid "+options.borderColor:"none")).css("width",SYSTEM.sonWidth).css("height",SYSTEM.sonHeight).css("overflow","hidden").css("float","left").append(
$("<div/>").css("margin-left",(margin[i].left*SYSTEM.sonWidth)*-1+"px").css("margin-top",(margin[i].top*SYSTEM.sonHeight)*-1+"px")
.append($("<img/>").attr("src",SYSTEM.src).css("width",SYSTEM.width+'px').css("height",SYSTEM.height+'px').css("display","block"))
));
}
}
initHandle();
checkRight();
}
//初始化 margin 這個屬性
function initMargin(){
var temp=0;
for(var i=0;i<options.row;i++){
for(var j=0;j<options.col;j++)
margin[temp++]=new Point(i,j);
}
initImage();
}
//打亂圖片次序
//使用 margin.splice 不能正確返回被刪除的數組元素,這里使用一個 中間 數組進行隨機排序
function mixMargin(){
var temp1=new Array();
var temp2=new Array();
for(var i=0;i<options.col*options.row;i++){
temp2[i]=i;
}
//使用 js 的splice 函數得到隨機排序的數組
for(var i=0;i<options.col*options.row;i++){
temp1[i]=margin[temp2.splice(Math.floor(Math.random()*temp2.length),1)];
}
margin=temp1;
initImage();
}
/**
* 添加事件
* @memberOf {TypeName}
* @return {TypeName}
*/
function initHandle(){
for(var i=0;i<=options.col*options.row;i++){
$("#gz"+i).bind("click",function(){
var newId=$(this).attr("id");
if(newId==SYSTEM.current)
return false;
//如果設定了mode為strict,就判斷是不是與空白格子相鄰,只有相鄰了才可以發生效果
if(options.mode=='strict'){
if(SYSTEM.current=='gz0'&&newId!=('gz'+options.col))
return false;
var ii=parseInt(newId.substring(2));
var jj=parseInt(SYSTEM.current.substring(2));
if(!(Math.abs(ii-jj)==1||Math.abs(ii-jj)==options.col))
return false;
}
var temp=$(this).html();
$(this).html($("#"+SYSTEM.current).html());
$("#"+SYSTEM.current).html(temp);
SYSTEM.current=$(this).attr("id");
checkRight();
});
}
}
/*
* 檢查當前正確的圖片數
*/
function checkRight(){
SYSTEM.correct=0;
for(var i=0;i<options.col*options.row-1;i++){
var $temp=$("#gz"+(i+1)).children(":first");
if($temp.html()!=''&&parseInt($temp.css("margin-left"))==(-1*SYSTEM.sonWidth*(i%options.col))&&parseInt($temp.css("margin-top"))==(-1*SYSTEM.sonHeight*Math.floor(i/options.col))){
SYSTEM.correct++;
}
}
showCorrect();
}
/*
* 顯示正確的圖片信息
*/
function showCorrect(){
$("#correctInfo").html("正確圖片:"+SYSTEM.correct+"/"+(options.col*options.row-1)+" ");
}
}
})(jQuery);看完上述內容,是不是對jQuery如何實現網頁拼圖游戲有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。