溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
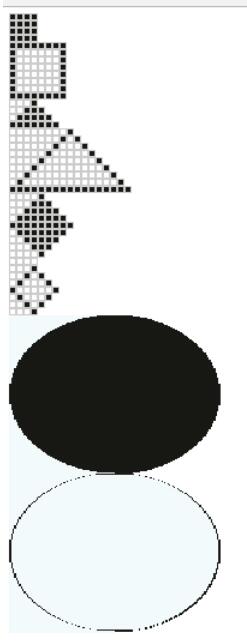
本文實例為大家分享了js實現黑白div塊畫空心圖形的具體代碼,供大家參考,具體內容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>starts picture</title>
<link rel="stylesheet" href="main.css" rel="external nofollow" >
</head>
<body>
<script type="text/javascript">
/* 打印實心矩形,思路:兩個for循環嵌套,外面for循環 + 換行符實現打印n行;
內部for循環實現打印n個星號; */
function juxing(n){ //打印矩形,傳入參數為行數(矩形高),作用域預解析時會聲明傳入參數,無需 var n = a; 聲明多余的變量
for(var i=1; i<=n; i++){
for(var j=1; j<=n; j++){ //for循環嵌套實現,每行打印n個'*';
document.write('<div class="black"></div>');
}
document.write('<br/>'); //打印換行符,實現換行,不然全部在一行
}
}
juxing(4);
/* 打印空心矩形,
****
* *
* *
****
思路:內部for循環打印信號時加上序號判斷,
具體情況:
1、第一行 或 最后一行的所有序號 打印星號
2、第二行至倒數第二行的第一個序號 或 最后一個序號 打印星號
3、第二行至倒數第二行中間全部序號 打印空格
' ' 注意HTML中字符實體都是以 &開頭 ;結尾 */
function kongxinjuxing(n){
for(var i=1; i<=n; i++){
for(var j=1; j<=n; j++){
if(i==1 || i==n){
document.write('<div class="black"></div>');
}else if(j==1 || j==n){
document.write('<div class="black"></div>');
}else{
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
}
kongxinjuxing(8);
/* 打印實心正三角形
..*
.***
*****
思路:兩個for循環嵌套;外部for循環實現n行;
內部第一個for循環,先打印n-i個空格
內部第二個for循環,再繼續打印2*i-1個星號
*/
function zhengsanjiaoxing(n){
for(var i=1; i<=n; i++){
for(var j=1; j<=n-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
document.write('<div class="black"></div>');
}
document.write('<br/>');
}
}
zhengsanjiaoxing(4);
document.write('<br/>');
document.write('<br/>');
/*打印空心三角形
*
* *
* *
*******
思路:內部第二個for循環打印星號時判斷序號
具體情況:
1、最后一行每個序號都打印星號
2、第一行至倒數第二行中 第一個 或 最后一個 打印星號
3、其他打印空格
*/
function kongxinzhengsanjiaoxing(n){
for(var i=1; i<=n; i++){
for(var j=1; j<=n-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
if(i==n){ //判斷如果是最后一行就每個序號都打星號
document.write('<div class="black"></div>');
}else if(k==1 || k==2*i-1){ //判斷如果是第一個 或 最后一個序號,打印星號
document.write('<div class="black"></div>');
}else{ //其他為序號打印空格
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
}
kongxinzhengsanjiaoxing(9);
/*
打印實心菱形
思路:先打印上面 (n+1)/2 行的正三角形,再打印下面 (n+1)/2-1 行的倒過來的正三角形
*/
function lingxing(n){
for(var i=1; i<=(n+1)/2; i++){ //打印上半個三角形,行數為(n+1)/2
for(var j=1; j<=(n+1)/2-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
document.write('<div class="black"></div>');
}
document.write('<br/>');
}
for(var l=1; l<=(n+1)/2-1; l++){ //打印下半個倒三角形,行數為(n+1)/2-1 要比上半個少一行
for(var m=1; m<=l; m++){
document.write('<div class="white"></div>');
}
//再繼續打印星號,每行是的星號個數是行數倒序的二倍減一,即(((n+1)/2-1+1)-l)*2-1
for(var o=1; o<=((n+1)/2-l)*2-1; o++){
document.write('<div class="black"></div>');
}
document.write('<br/>');
}
}
lingxing(9);
/*
打印空心菱形
*/
function kongxinlingxing(n){
for(var i=0; i<=(n+1)/2; i++){ //打印上部分三角形
for(var j=1; j<=(n+1)/2-i; j++){
document.write('<div class="white"></div>');
}
for(var k=1; k<=2*i-1; k++){
if(k==1 || k==2*i-1){
document.write('<div class="black"></div>'); //每行第一個序號 或 最后一個序號打印星號
}else{
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
for(var l=1; l<=(n+1)/2-1; l++){ //打印下面的三角形
for(var m=1; m<=l; m++){
document.write('<div class="white"></div>');
}
for(var o=1; o<=((n+1)/2-l)*2-1; o++){
if(o==1 || o==((n+1)/2-l)*2-1){
document.write('<div class="black"></div>');
}else{
document.write('<div class="white"></div>');
}
}
document.write('<br/>');
}
}
kongxinlingxing(7);
/*
打印實心圓形
*/
function circle(r){
for(var i=1; i<=r; i++){ //畫上半個圓
var n = Math.round(Math.sqrt(r*r-(r-i)*(r-i)));
for(var j=1; j<=r-n; j++){
document.write('<div class="whitemin"></div>');
}
for(var k=1; k<=2*n; k++){
document.write('<div class="blackmin"></div>');
}
document.write('<br/>');
}
for(var l=1; l<=r; l++){
var m =Math.round(Math.sqrt(r*r-l*l));
for(var o=1; o<=r-m; o++){
document.write('<div class="whitemin"></div>');
}
for(var q=1; q<=2*m; q++){
document.write('<div class="blackmin"></div>');
}
document.write('<br/>');
}
}
circle(66);
/*
打印空心圓形
*/
function kongxinCircle(r){
for(var i=1; i<=r; i++){ //畫上半個圓
var w = Math.sqrt(r*r-(r-i)*(r-i));
var n = Math.round(w);
var diff = w - n;
if(diff >= 0.2){
n += 1;
}
console.log(w);
console.log(n);
for(var j=1; j<=r-n; j++){
document.write('<div class="whitemin"></div>');
}
for(var k=1; k<=2*n; k++){
if(i==1){
document.write('<div class="blackmin"></div>');
}else if(k==1 || k==2*n){
document.write('<div class="blackmin"></div>');
}else{
document.write('<div class="whitemin"></div>');
}
}
document.write('<br/>');
}
for(var l=1; l<=r; l++){
var m = Math.round(Math.sqrt(r*r-l*l));
for(var o=1; o<=r-m; o++){
document.write('<div class="whitemin"></div>');
}
for(var q=1; q<=2*m; q++){
if(l>=r-1){
document.write('<div class="blackmin"></div>');
}else if(q==1 || q==2*m){
document.write('<div class="blackmin"></div>');
}else{
document.write('<div class="whitemin"></div>');
}
}
document.write('<br/>');
}
}
kongxinCircle(66);
</script>
</body>
</html>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。