您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關用canvas畫實心圓和空心圓的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
canvas是HTML5中新增的特性,它可以在瀏覽器上繪制出各種圖形,作為一個前端工作者,你會用canvas畫一個圓嗎?
HTML5中的canvas arc()可以用來創建圓,首先和大家講講arc()的語法及參數設置
語法:arc(x,y,r,sAngle,eAngle,counterclockwise)
x 表示圓中心的 X 軸坐標
y 表示圓中心的 Y 軸坐標
r 表示圓的半徑
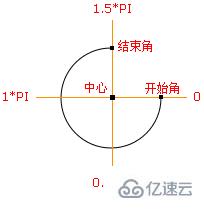
sAngle 表示圓的起始角,按弧度計算,0度在園的三點鐘位置
eAngle 表示園的結束角,以弧度計。
counterclockwise 是一個可選值,它規定了畫圓的方向,是順時針還是逆時針,False 是順時針,true 是逆時針
注:用arc() 來創建圓,需要將起始角設置為 0,結束角設置為 2*Math.PI
畫圓的角度可以參考下圖:

實例1:用canvas畫一個空心圓,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");//找到 <canvas> 元素:
var ctx=c.getContext("2d"); //創建context對象
ctx.beginPath();//標志開始一個路徑
ctx.arc(100,50,40,0,2*Math.PI);//在canvas中繪制圓形
ctx.stroke()
</script>
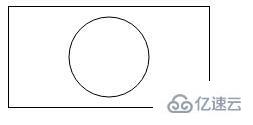
</html>效果圖:

實例2:用canvas畫一個紅的實心圓,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000;">
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,50,40,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
</script>
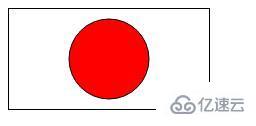
</html>fillStyle屬性可以設置圓形的顏色,本例將其設置為紅色,ctx.fill()將顏色應用于圓形上,效果如圖所示:

感謝各位的閱讀!關于用canvas畫實心圓和空心圓的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。