您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
當當當當當~我又來了。
在項目里經常會遇到側導航切換頁面的功能。
如果我們將側導航做成公共組件,來調用的話,就會在每一個頁面都引用該組件,在后期維護的時候比較麻煩,比如改參數。
所以此文將側導航做成父頁面組件,將切換的頁面做成子頁面,這樣只需調用一次即可。大大減少了后期維護的麻煩
涉及功能點
側導航支持多級
Vue Router的使用方法( 官方文檔 )
子父組件的寫法
樣式:elementUI
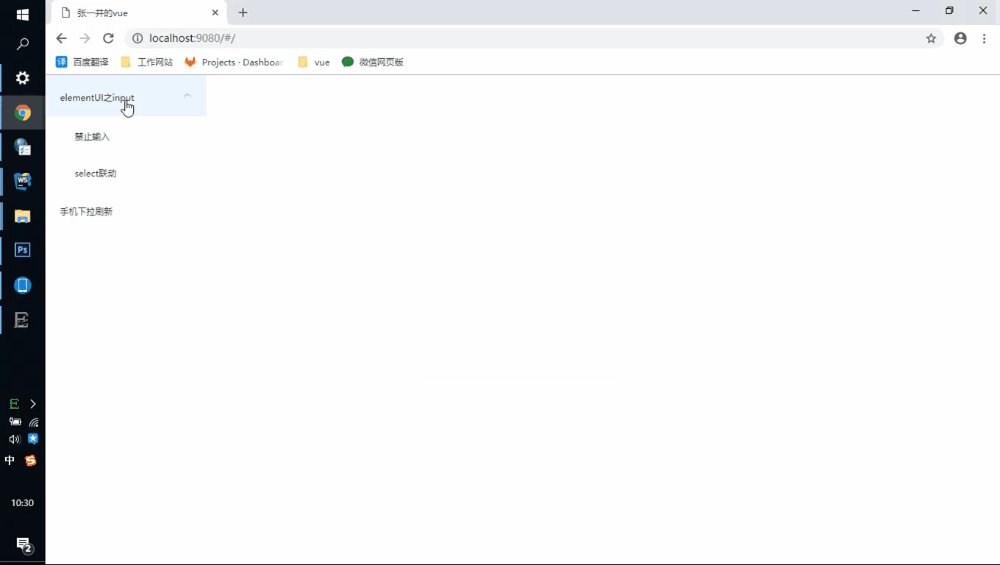
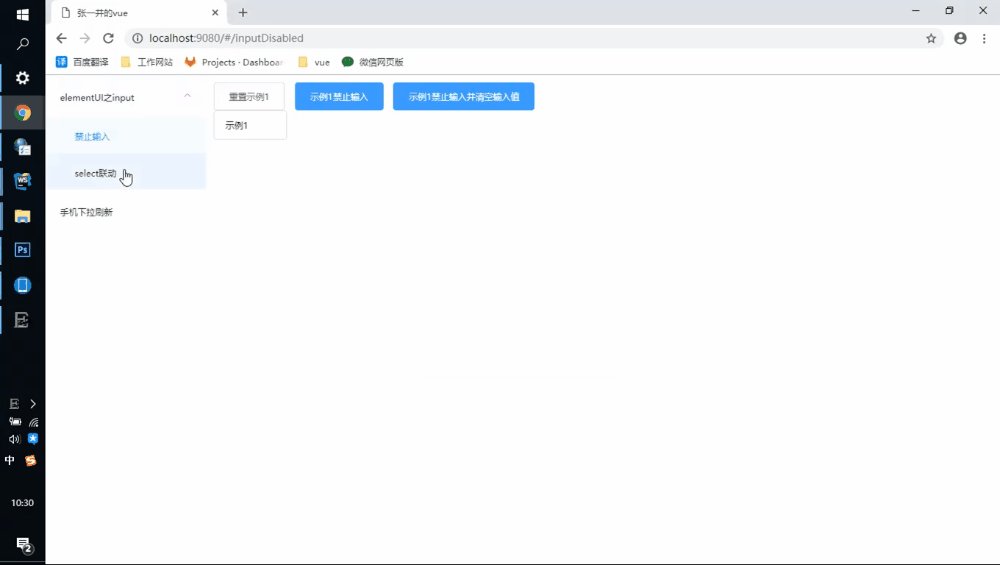
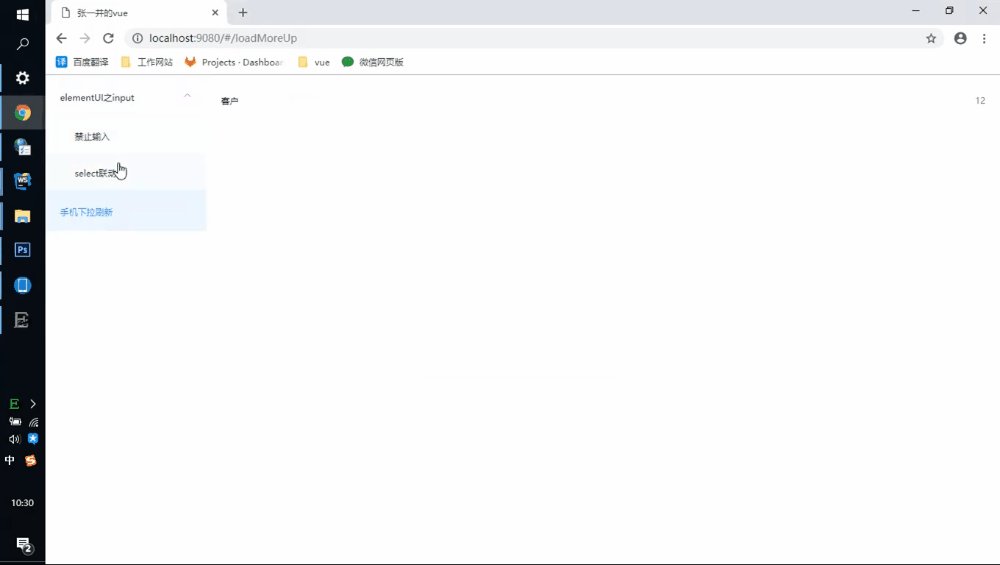
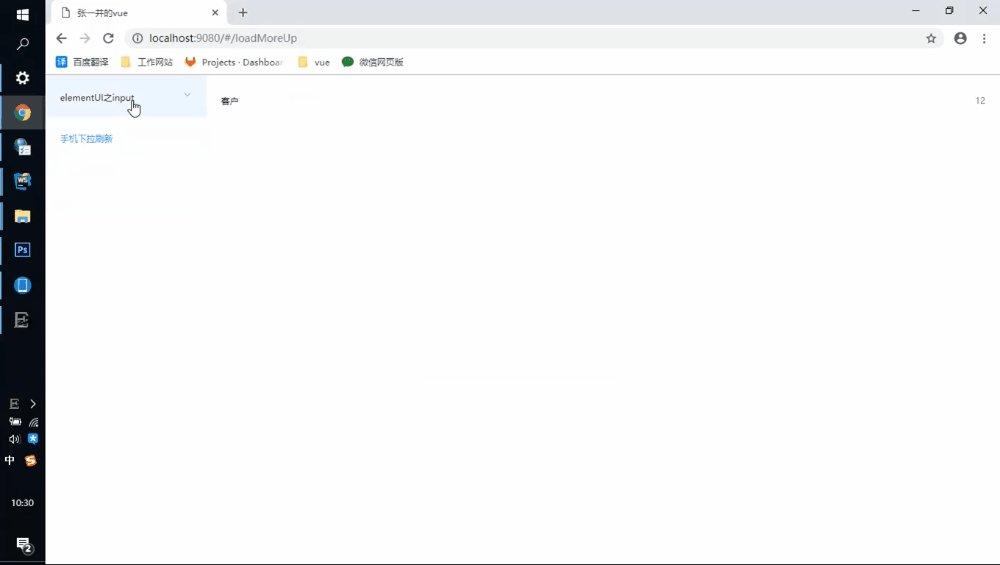
效果圖

實現
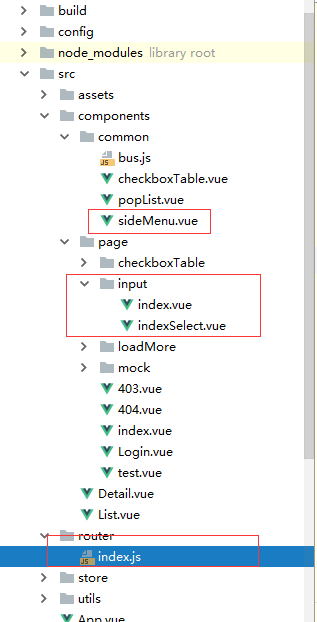
--- 目錄結構

--- Vue Router的使用方法
首先安裝 npm install vue-router 。
然后在 main.js 中引入
import router from './router'
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
--- vue頁面使用Vue Router
在 App.vue 里引用 router-view 。
router-view 就相當于一個容器,來渲染我們定義的路由
<template> <div id="app"> <router-view></router-view> </div> </template>
最好不要在 App.vue 里寫太多內容,把它作為祖父級展示就可以啦,能預防新手使用的一些未知錯誤,如打包出錯之類的。
所以,我在在 App.vue 里引用 router-view 只渲染根頁面,而 components/page 下新建了一個 index.vue 頁面,用來放側導航和渲染子頁面
<template>
<div>
<!--v-sidebar是側導航-->
<v-sidebar ></v-sidebar>
<div class="content" :>
<div></div>
<transition name="move" mode="out-in">
<!--這里的router-view用來渲染子頁面-->
<router-view></router-view>
</transition>
</div>
</div>
</template>
<script>
//引入側導航組件
import vSidebar from '../common/sideMenu.vue';
export default {
data() {
return {}
},
components:{
//注冊側導航組件
vSidebar
},
}
</script>
到此整個側導航切換路由的頁面結構已經完成了
如果你想了解,怎么實現多級導航,那么可以繼續向下看~
我將路由都提出來寫在了單獨的文件里,這樣方便統一維護管理
在 router 的 index.js 將頁面路由的名字和引用路徑都寫好
import Router from 'vue-router';
Vue.use(Router);
export default new Router(
{
routes: [
{
path: '/',
name: 'main', component: main,
children: [
{
path: '/inputDisabled',
component: resolve => require(['../components/page/input/index.vue'], resolve),
meta: {title: '禁止輸入'},
},
{
path: '/indexSelect',
component: resolve => require(['../components/page/input/indexSelect.vue'], resolve),
meta: {title: 'select聯動'},
},
{
path: '/loadMoreUp',
component: resolve => require(['../components/page/loadMore/loadMoreUp.vue'], resolve),
meta: {title: '下拉刷新'},
},
],
},
]
})
--- 側導航來啦~
我用的是elementUI里的導航插件。
注意
菜單數據結構,我這里寫的是嵌套結構,父級套子級。
而不是并級,用標識來區分。
代碼思路就是循環套循環
<template>
<div class="sidebar">
<el-menu class="sidebar-el-menu" :default-active="onRoutes" :collapse="collapse" unique-opened router
collapse-transition>
<template v-for="item in items" v-cloak>
<template v-if="item.subset.length!==0">
<el-submenu :index="item.url" :key="item.url">
<template slot="title">
<!--<img :src="item.icon" />-->
<span slot="title">{{ item.name }}</span>
</template>
<el-menu-item v-for="(subItem,i) in item.subset" :key="i" :index="subItem.url">
<!--<img :src="subItem.icon" />-->
<span slot="title">{{ subItem.name }}</span>
</el-menu-item>
</el-submenu>
</template>
<template v-else>
<el-menu-item :index="item.url" :key="item.url">
<!--<img :src="item.icon" />-->
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</div>
</template>
<script>
export default {
data() {
return {
collapse: false,
items: [{
name: "elementUI之input",
url: "",
subset: [
{name: "禁止輸入", url: "/inputDisabled", subset: []},
{ name: "select聯動", url: "/indexSelect", subset: []
}]
}, {name: "手機下拉刷新", url: "/loadMoreUp", subset: []}]
}
},
computed: {
onRoutes() {
//當前激活菜單的 index
return this.$route.path.replace('/', '');
}
},
}
</script>
OK 大功告成~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。