溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何讓vue更改計算屬性但是不更改select的選中值,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
先上代碼:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '選項1',
label: '黃金糕'
}, {
value: '選項2',
label: '雙皮奶'
}, {
value: '選項3',
label: '蚵仔煎'
}, {
value: '選項4',
label: '龍須面'
}, {
value: '選項5',
label: '北京烤鴨'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
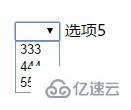
</html>上面的代碼就是采用vue的v-for指令綁定數據生成option,但今天學習寫的時候突然發現一個問題,即將計算屬性da綁定到v-for指令上,然后再替換源數據options,結果da計算屬性正確,而selected屬性并沒有變化。也就是頁面上的下拉框在非展開情況下的文字并沒有改變,如下圖:

這里可以看到下拉框的option已經更新,然而selected屬性并沒有隨之同步更新,因為它緩存了上次選擇的值。
這里如此設計不知是否合理,因為我用這種用法用的比較少。
但有問題就要解決。在computed中的計算屬性中增加selected='',每次更新依賴則重置selected屬性。
看完了這篇文章,相信你對如何讓vue更改計算屬性但是不更改select的選中值有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。