您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例分析了JavaScript實現的拼圖算法。分享給大家供大家參考,具體如下:
學了html5的拖拽事件,相信做出一款小小的拼圖游戲也不難吧。就來說一下怎么用drag事件完成拼圖游戲吧,當然html5的新方法在IE下是不兼容的。這里我把這個拼圖游戲封裝成一個小插件,感興趣的話可以直接copy來用,使用方法很簡單。
HTML,3個div里面什么都不用寫,分別是用來放拼圖,參照圖,拼圖面吧的。
<div id="selectpanel"></div> <div id="orginalimg"></div> <div id="mathpanel"></div>
CSS,這里CSS基本不用寫,要寫的話可以把margin和padding歸0,最好還是寫一下。
*{margin: 0;padding: 0;}
重點javascript腳本(封裝部分)
function Puzzle(imgWidth,imgHeight,cuttingoffX,cuttingoffY,img){
var selectPanel=document.getElementById("selectpanel");//拼圖面板
var mathPanel=document.getElementById("mathpanel");//拼圖匹配面板
var orginalImg=document.getElementById("orginalimg");//參照圖面板
selectPanel.style.cssText='width: auto;height: auto;border: 2px solid black;overflow: hidden;float: left;margin: 10px;';
mathPanel.style.cssText='width: auto;height: auto;border: 2px solid black;overflow: hidden;float: right;margin: 10px;';
var amount=(imgWidth/cuttingoffX)*(imgHeight/cuttingoffY);//根據自定義每塊拼圖的寬高,計算拼圖的總數量
var jsonPosition=[];
for(var i=0;i<amount;i++){//一個數組模擬成一個二維矩陣,用json來存這個矩陣,并且每個位置給它一個匹配值M
jsonPosition[i]={X:i%(imgWidth/cuttingoffX),Y:parseInt(i/(imgHeight/cuttingoffY)),M:i};
}
for(var c=0;c<amount;c++){//隨機生成拼圖位置
var divImg=document.createElement("div");
divImg.style.width=cuttingoffX+"px";
divImg.style.height=cuttingoffY+"px";
divImg.style.backgroundImage="url(img/"+img+")";
divImg.style.backgroundRepeat="no-repeat";
divImg.style.border="1px dashed gray";
divImg.style.float="left";
divImg.style.cursor="pointer";
if(c%(imgWidth/cuttingoffX)==0&&c!=0)
divImg.style.clear="left";
var rendomPositon=jsonPosition.splice(Math.floor(Math.random()*jsonPosition.length),1)[0];
divImg.style.backgroundPosition=rendomPositon['X']*(-cuttingoffX)+'px'+' '+rendomPositon['Y']*(-cuttingoffY)+'px';
divImg.draggable="true";
divImg.maths=rendomPositon["M"];
selectPanel.appendChild(divImg);
}
for(var c=0;c<amount;c++){//生成拼圖匹配面板
var divEmpty=document.createElement("div");
divEmpty.style.width=cuttingoffX+"px";
divEmpty.style.height=cuttingoffY+"px";
divEmpty.style.border="1px solid gray";
divEmpty.style.float="left";
if(c%(imgWidth/cuttingoffX)==0&&c!=0)
divEmpty.style.clear="left";
divEmpty.maths=c;
mathPanel.appendChild(divEmpty);
}
var orginalImgWidth=document.body.clientWidth-(selectPanel.offsetWidth+selectPanel.offsetLeft+10)*2;
orginalImg.style.cssText="width: "+orginalImgWidth+"px;height:"+orginalImgWidth+"px;position:absolute;left:50%;margin-left:"+(-orginalImgWidth/2)+"px;top:10px;";
orginalImg.style.background="url(img/"+img+") no-repeat 0 0";
orginalImg.style.backgroundSize=orginalImgWidth+"px "+orginalImgWidth+"px";
var divImgs=selectPanel.getElementsByTagName("div");
var divEmptys=mathPanel.getElementsByTagName("div");
for(var e=0;e<divImgs.length;e++){
divImgs[e].ondragstart=function(event){//鼠標開始拖拽拼圖,并且拿到它的匹配值maths
var event=event||window.event;
event.dataTransfer.setData("math",this.maths);
}
divImgs[e].ondrag=function(){
}
divImgs[e].ondragend=function(){
}
divEmptys[e].ondragenter=function(){
this.style.backgroundColor="red";
}
divEmptys[e].ondragover=function(event){//取消在拼圖匹配面板的默認事件,否則ondrop無效
return false;
}
divEmptys[e].ondragleave=function(){
this.style.backgroundColor="transparent";
}
divEmptys[e].ondrop=function(event){//拖拽的拼圖在匹配面板放下時執行函數
var event=event||window.event;
this.style.backgroundColor="transparent";
if(event.dataTransfer.getData("math")==this.maths){//判斷拼圖傳過來的maths匹配值是否和匹配面板的maths一樣,如果是則匹配成功
for(var i=0;i<divImgs.length;i++){
if(divImgs[i].maths==this.maths){
this.style.backgroundImage=divImgs[i].style.backgroundImage;
this.style.backgroundRepeat=divImgs[i].style.backgroundRepeat;
this.style.backgroundPosition=divImgs[i].style.backgroundPosition;
divImgs[i].setAttribute("draggable","false");
divImgs[i].style.background="none";
}
}
}
}
}
}
//瀏覽器窗口發生變化時的圖片處理
window.onresize=function(){
var selectPanel=document.getElementById("selectpanel");
var orginalImg=document.getElementById("orginalimg");
var orginalImgWidth=document.body.clientWidth-(selectPanel.offsetWidth+selectPanel.offsetLeft+10)*2;
orginalImg.style.width=orginalImg.style.height=orginalImgWidth+"px";
orginalImg.style.marginLeft=-orginalImgWidth/2+"px";
orginalImg.style.backgroundSize=orginalImgWidth+"px "+orginalImgWidth+"px";
}
javascript腳本(調用方法)
window.onload=function(){
//圖的原始寬度(原圖寬),圖的原始高度(原圖高),自定每塊拼圖的寬度(能被原圖寬整除),自定每塊拼圖的高度(能被原圖高整除),圖片名(需放在img下)
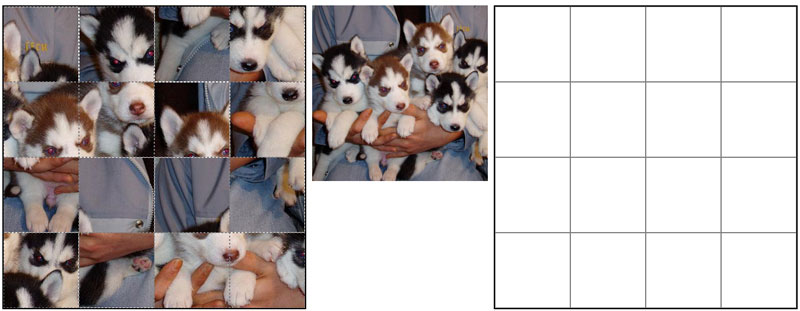
Puzzle(500,500,125,125,"haqi.jpg");
}
這里直接調用Puzzle這個函數哦,要注意的是,前面兩個參數一定要為圖片原始的寬高,而且為了效果更好的橫屏拼圖展示,這個圖片的寬度啊最好小于屏幕橫分辨率的1/2,多出來的話用photoshop調一下圖片尺寸也是可以的。還有一個最重要的是,自定義每塊小拼圖的寬高一定是能被原始圖片寬高整除的。說白了就是,第3個參數能被第1個參數整除,第4個參數能被第2個參數整除。最后一個參數就是圖片名了,而且這個圖片是放在img下的。
下面就來看看初始化拼圖游戲的效果,而且每次刷新頁面,拼圖面板的小圖都是隨機排列的。這個狗狗的圖大小是500x500,每個小圖切割寬高為125x125,所以拼圖排列是500/125*500/125=16,就是四行四列吧=>4x4,當然這個參數是可以改的,每個小拼圖的寬高越小,它切出來的圖就越多。

為了凸顯這個函數的靈活性,下面再換種參數進行調用。
window.onload=function(){
//圖的原始寬度(原圖寬),圖的原始高度(原圖高),自定每塊拼圖的寬度(能被原圖寬整除),自定每塊拼圖的高度(能被原圖高整除),圖片名(需放在img下)
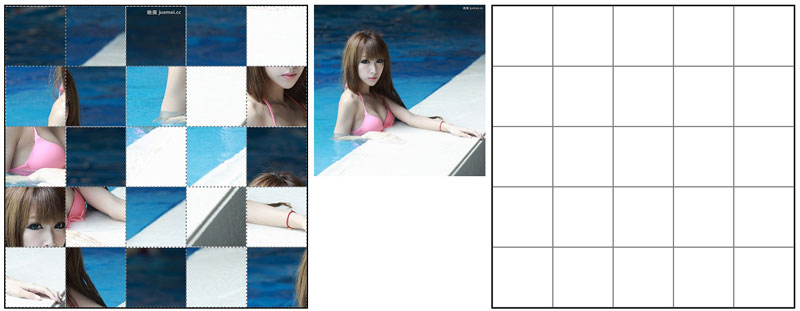
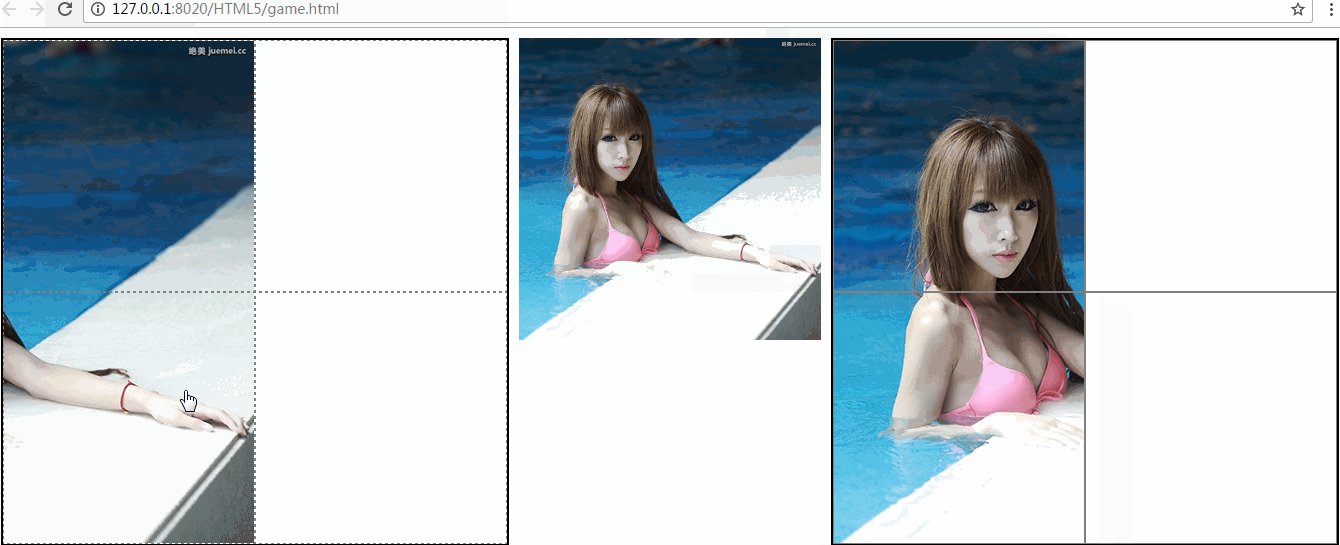
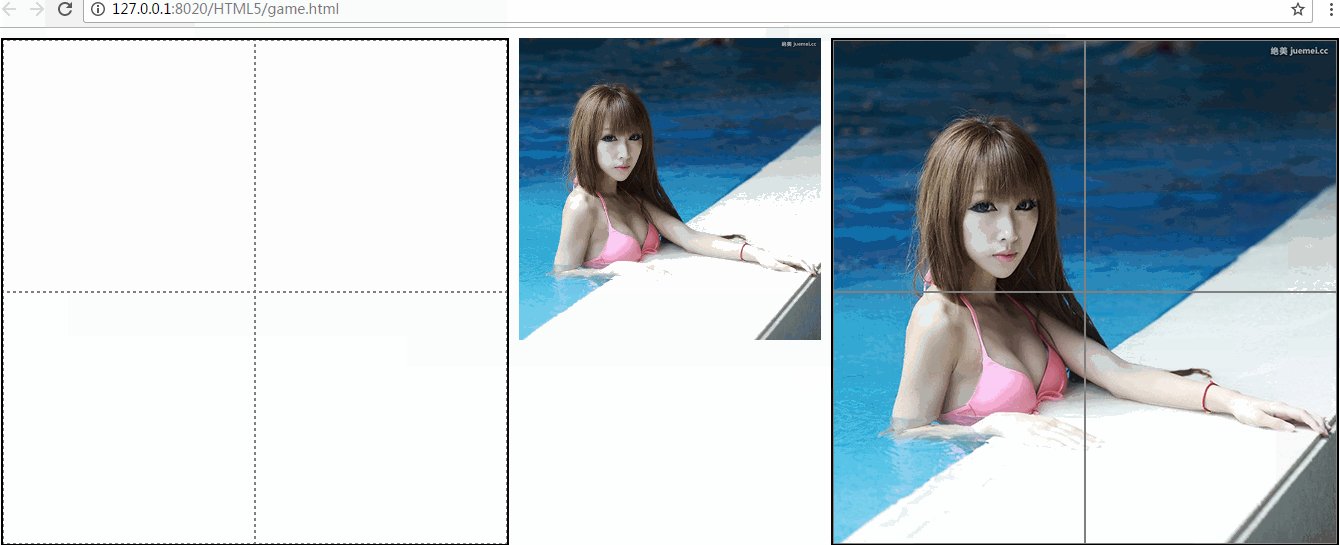
Puzzle(500,500,100,100,"beauty.jpg");
}
換成了一張500x500的美女圖,切割寬高為100x100

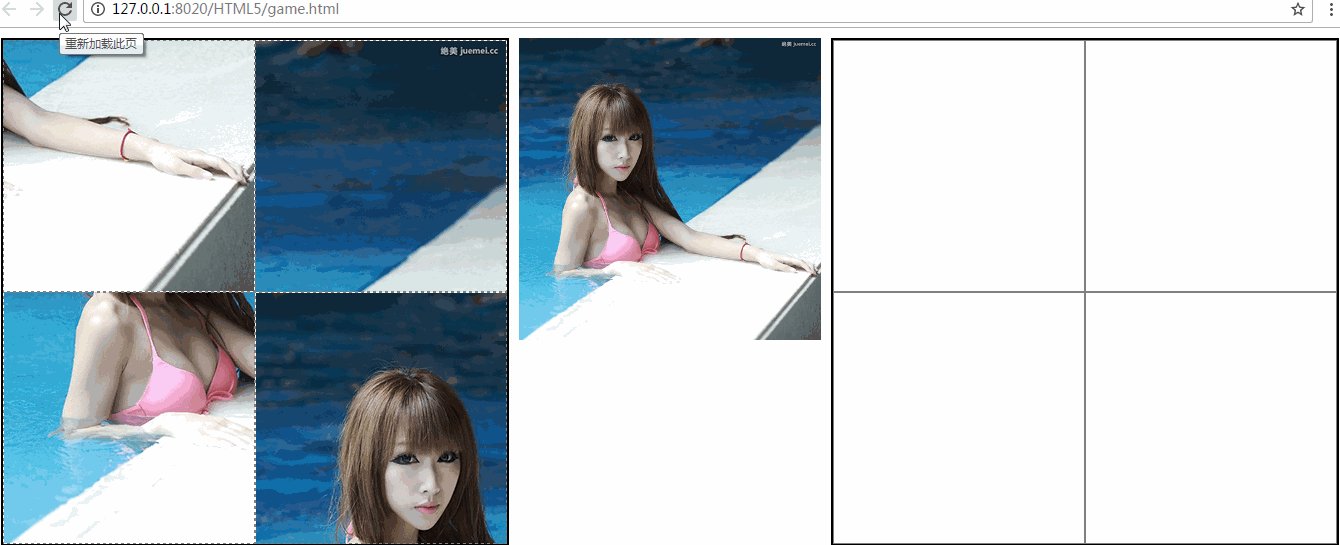
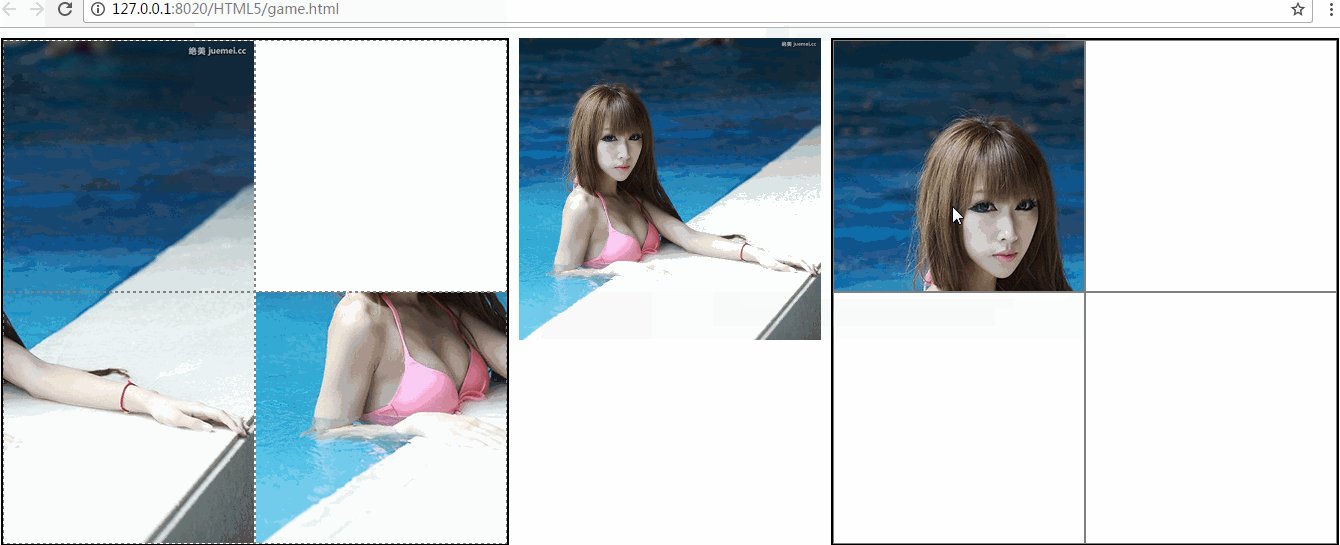
試玩一波游戲先:(為了展示效果降低游戲難度)

PS:這里給大家推薦一款相似的在線工具供大家參考:
在線美女拼圖游戲:
http://tools.jb51.net/games/pintu
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript數組操作技巧總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。