溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了基于JavaScript如何實現十五拼圖,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
顧名思義,十五拼圖就是將游戲畫面中的數字從上到下,從左到右按順序從1到15排列下來,看起來很簡單,但是玩起來不容易。
css代碼
body {
font-family: cursive;
font-size: 14pt;
text-align: center;
}
#puzzlearea {
height: 400px;
margin: 0 auto;
position: relative;
width: 400px;
}
.highlight {
border-color: red;
cursor: pointer;
}
.puzzletile {
background-image: url("../background.jpg");
border: 5px solid black;
position: absolute;
}
.highlight, #output {
color: red;
}
.puzzletile, #output {
font-size: 40pt;
}html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSE 154 Fifteen Puzzle</title>
<!-- your files that you will write -->
<link href="css/fifteen.css" rel="external nofollow" type="text/css" rel="stylesheet"/>
<script src="js/fifteen.js" type="text/javascript"></script>
</head>
<body>
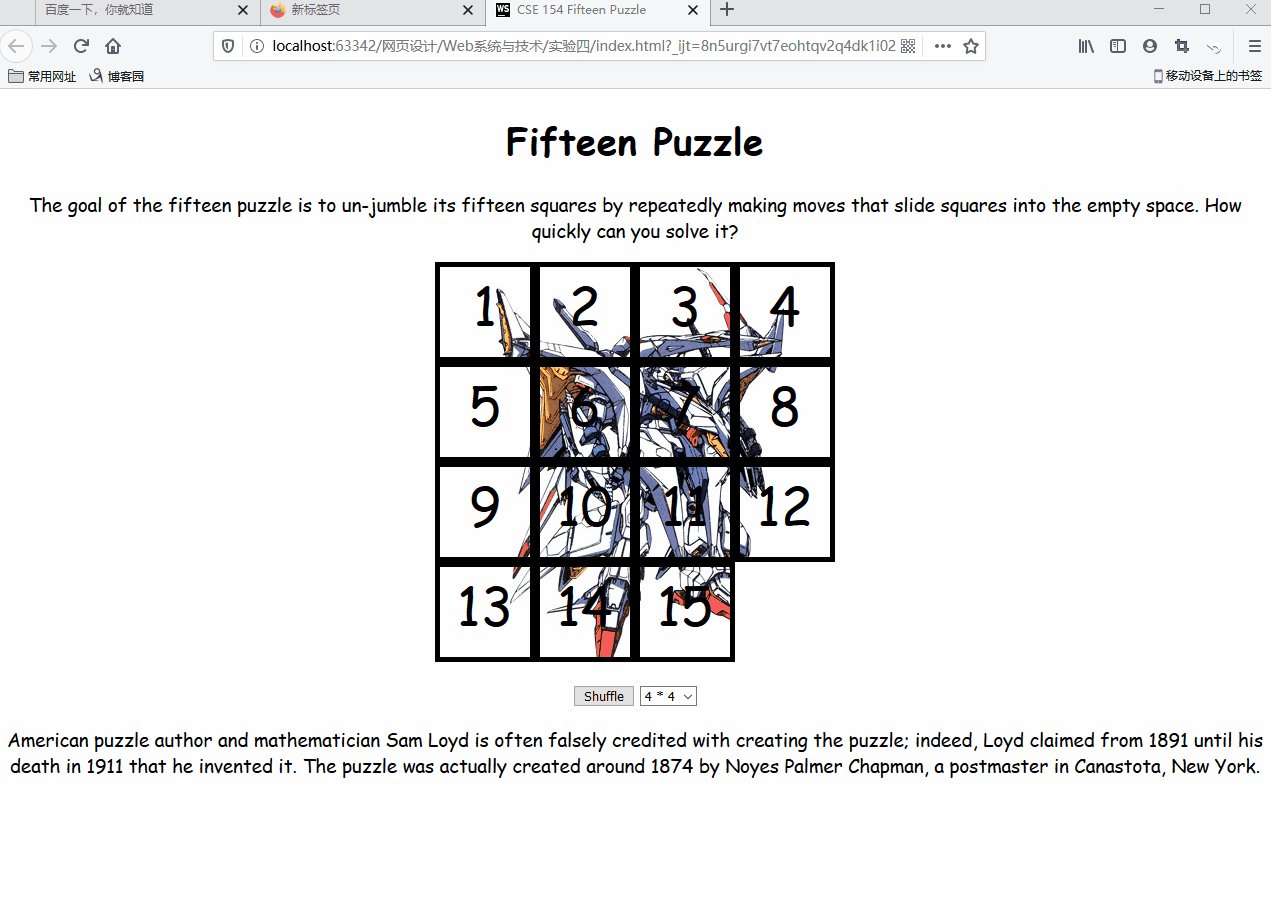
<h2>Fifteen Puzzle</h2>
<p>
The goal of the fifteen puzzle is to un-jumble its fifteen squares
by repeatedly making moves that slide squares into the empty space.
How quickly can you solve it?
</p>
<div id="puzzlearea">
<!--
this area holds the actual fifteen puzzle pieces
add to it as you need to
-->
</div>
<p id="controls">
<button id="shufflebutton">Shuffle</button>
</p>
<div id="output"></div>
<p>
American puzzle author and mathematician Sam Loyd is often falsely
credited with creating the puzzle; indeed, Loyd claimed from 1891
until his death in 1911 that he invented it.
The puzzle was actually created around 1874 by Noyes Palmer Chapman,
a postmaster in Canastota, New York.
</p>
</body>
</html>JavaScript代碼
(function () {
"use strict";
let NUM = 4; //拼圖的行列數 the number of rows/cols in the puzzle
let spaceRow = 3; // 空白圖塊所在行
let spaceColumn = 3; // 空白圖塊所在列
let WIDTH = 100; // the pixel width/height of each tile
// gets everything set when the window has loaded
window.onload = function () {
setSize();
document.getElementById("select").onchange = changeSize;
document.getElementById("shufflebutton").onclick = shuffle;
createSquares();
};
// add a drop-down list to select difficulty level
// 設置下拉列表 默認選中 option4
function setSize() {
var select = document.createElement("select");
select.id = "select";
for (var i = 3; i < 7; i++) {
var option = document.createElement("option");
option.innerHTML = i + " * " + i;
option.value = i;
option.id = "option" + i;
select.appendChild(option);
}
document.getElementById("controls").appendChild(select);
document.getElementById("option4").selected = "selected";
}
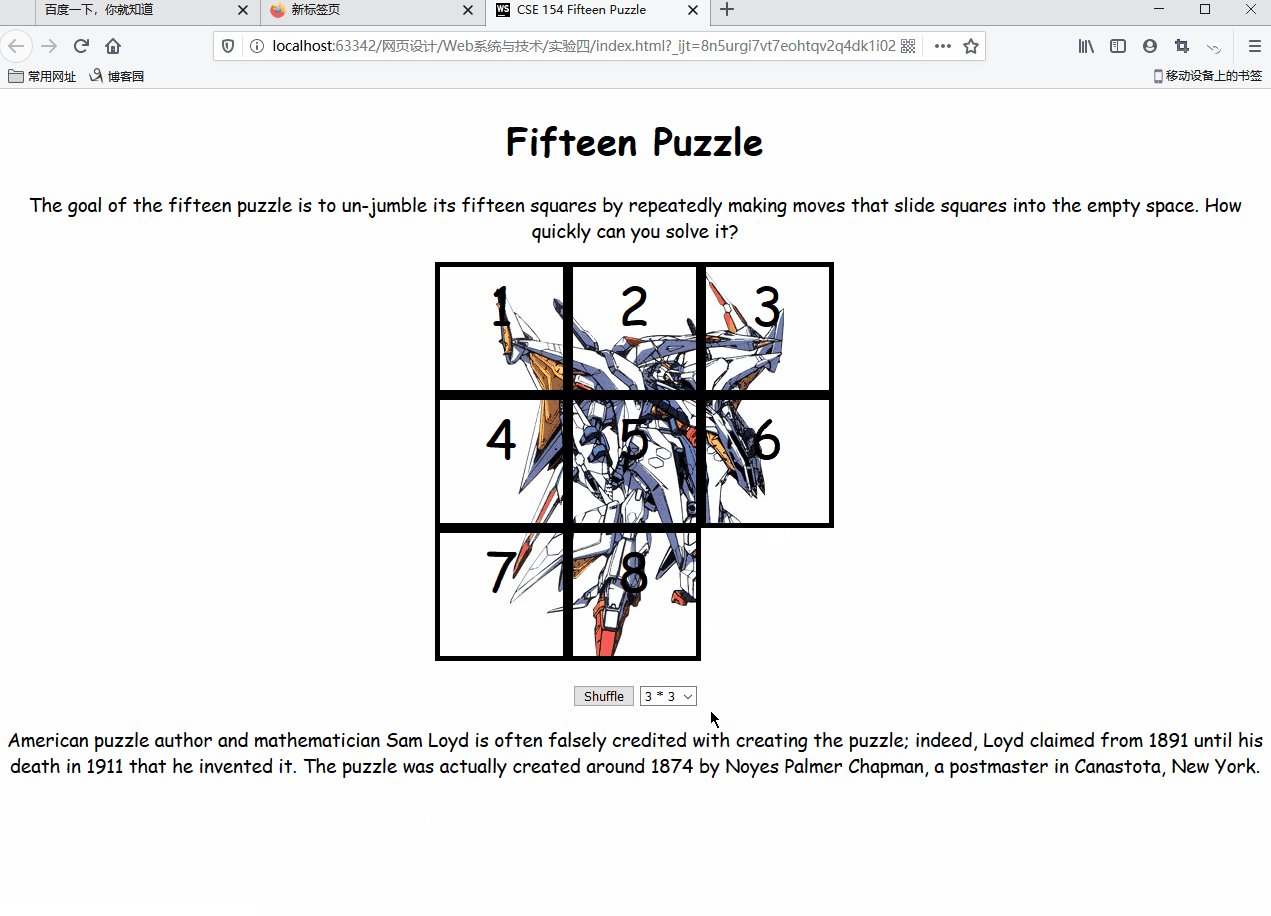
function changeSize() {
NUM = this.value;
spaceRow = this.value - 1;
spaceColumn = this.value - 1;
WIDTH = parseInt(400 / this.value);
var puzzlearea = document.getElementById("puzzlearea");
while (puzzlearea.contains(document.querySelector(".puzzletile"))) {
puzzlearea.removeChild(document.querySelector(".puzzletile"));
}
createSquares();
}
// creates 15 puzzle tiles and sets them to their initial position
function createSquares() {
for (var i = 1; i < NUM * NUM; i++) {
var div = document.createElement("div");
div.className = "puzzletile";
div.innerHTML = i;
var row = Math.floor((i - 1) / NUM);
var column = (i - 1) % NUM;
var x = column * -1 * WIDTH + "px";
var y = row * -1 * WIDTH + "px";
// 減去邊框的寬度 并且寬高相等
div.style.height = WIDTH - 10 + "px";
div.style.width = div.style.height;
// 設置background 的 position
div.style.backgroundPosition = x + " " + y;
// 為每個拼圖添加ID
div.id = "square_" + row + "_" + column;
// 設置水平和垂直方向的偏移量
div.style.top = row * WIDTH + "px";
div.style.left = column * WIDTH + "px";
setEvents(div);
document.getElementById("puzzlearea").appendChild(div);
}
}
// shuffles puzzle tiles for 1000 times
function shuffle() {
// 實現Shuffle算法
for (let j = 0; j < 1000; j++) {
let neigbors = [];
// 將所有的拼圖 存儲到 allPuzzles中
let allPuzzles = document.getElementsByClassName("puzzletile");
// 將與空白圖塊相鄰的拼圖 存儲到數組neigbors中
for (let i = 0; i < allPuzzles.length; i++) {
// 判斷拼圖是否可以移動
if (moveable(allPuzzles[i]))
neigbors.push(allPuzzles[i]);
}
// 得到一個隨機的索引
let ranNum = getRandomIntInclusive(0, neigbors.length - 1);
// 獲取需要移動的拼圖移動之前的偏移量
let tempTop = neigbors[ranNum].style.top;
let tempLeft = neigbors[ranNum].style.left;
// 將拼圖移動到空白圖塊處
neigbors[ranNum].style.top = spaceRow * WIDTH + "px";
neigbors[ranNum].style.left = spaceColumn * WIDTH + "px";
neigbors[ranNum].id = "square_" + spaceRow + "_" + spaceColumn;
// 更改空白圖塊的位置
spaceRow = parseInt(tempTop) / WIDTH;
spaceColumn = parseInt(tempLeft) / WIDTH;
}
}
// 獲取指定區間的隨機數
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
}
// sets up events for all puzzle tiles
function setEvents(div) {
div.onmouseover = function () {
if (moveable(this)) {
this.classList.add("highlight"); // when mouse over, adds class "highlight"
}
};
div.onmouseout = function () {
// when mouse out, removes class "highlight"
if (moveable(this)) {
this.classList.remove("highlight"); // when mouse out, remove class "highlight"
}
};
div.onclick = helper;
}
// a helper function for function "makeAMove"
// displays "congratulations" if the player wins
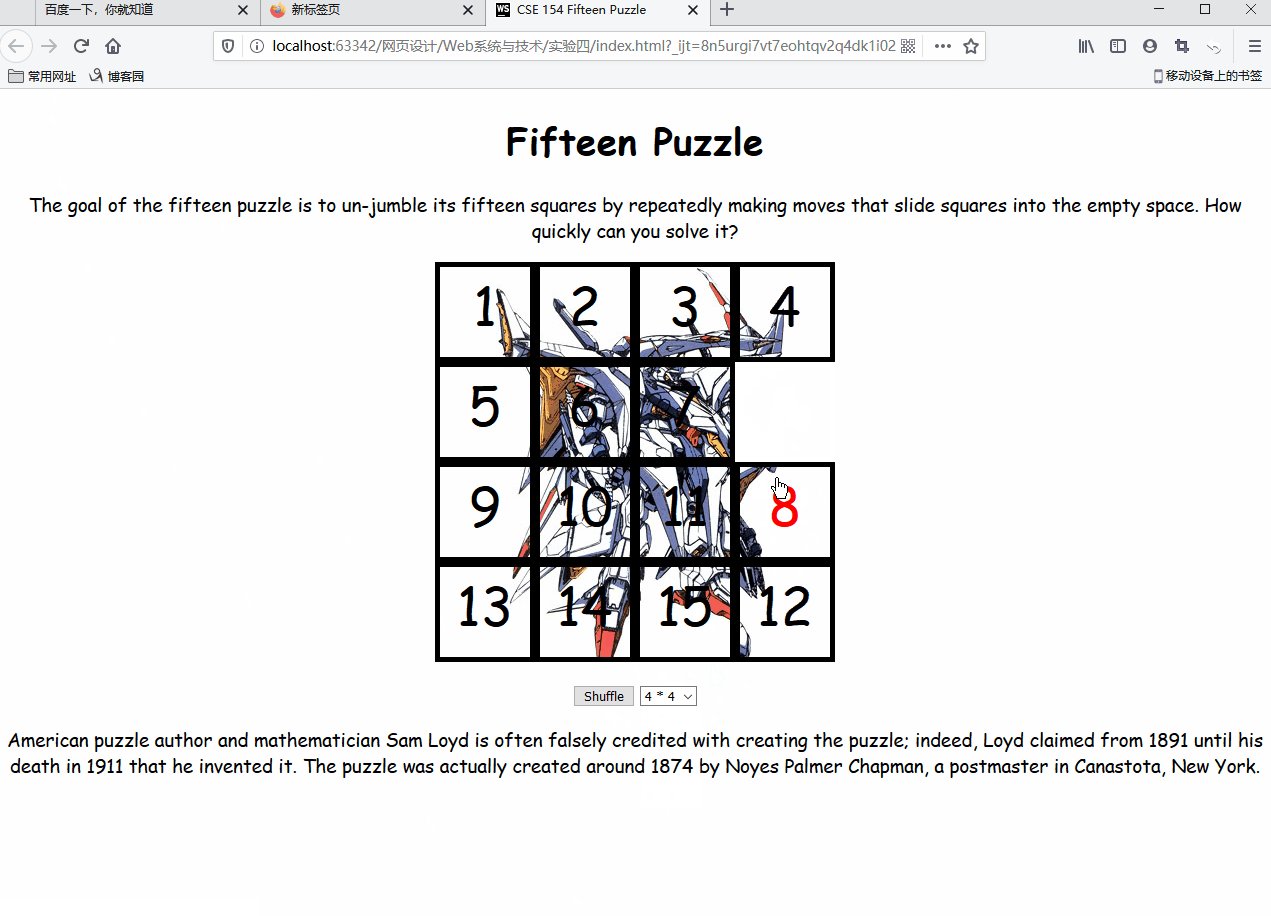
function helper() {
if (moveable(this)) {
makeAMove(this);
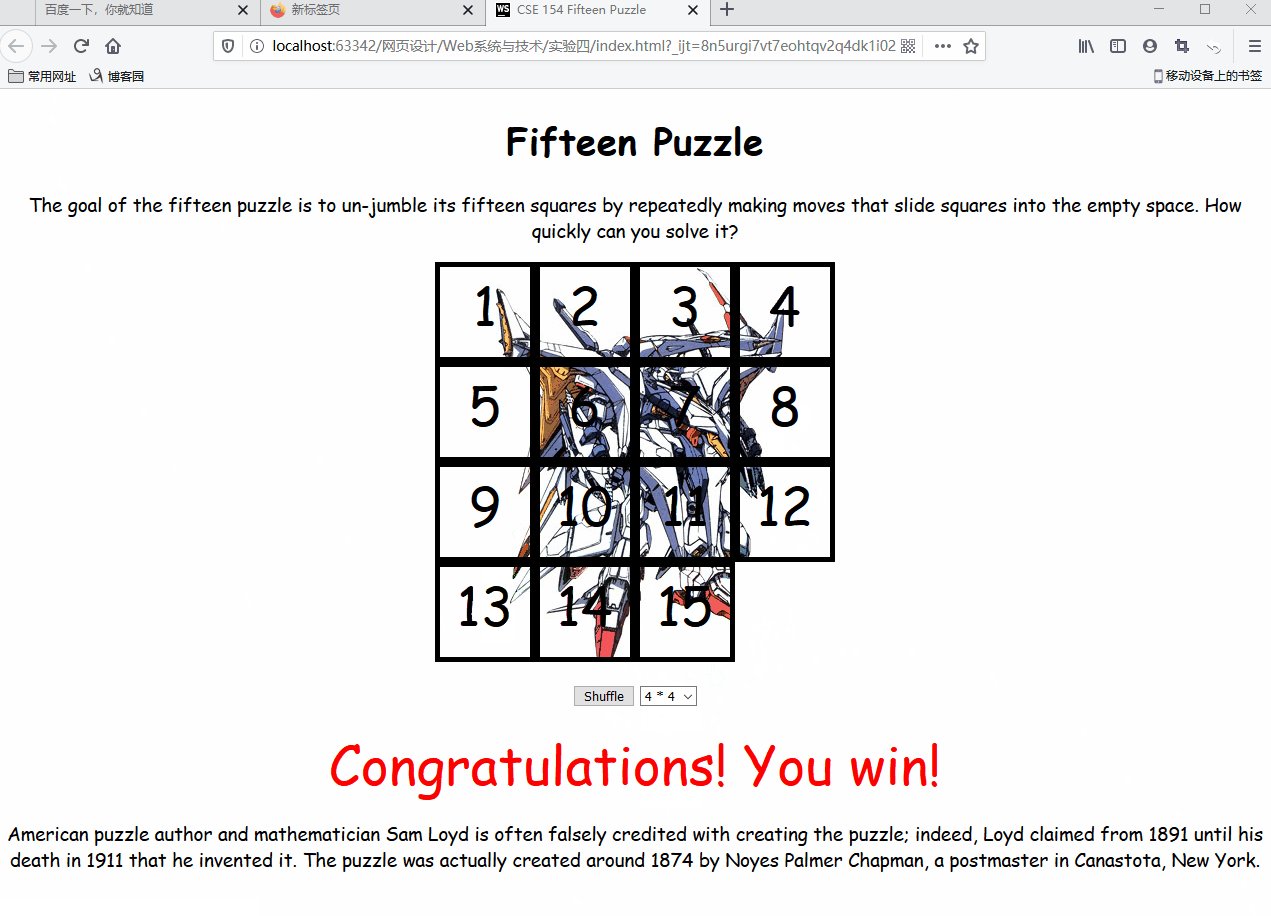
if (win()) {
document.getElementById("output").innerHTML = "Congratulations! You win!";
} else {
document.getElementById("output").innerHTML = "";
}
}
}
// make one move for the given tile
function makeAMove(div) {
div.id = "square_" + spaceRow + "_" + spaceColumn;
var divRow = parseInt(div.style.top) / WIDTH;
var divColumn = parseInt(div.style.left) / WIDTH;
div.style.top = spaceRow * WIDTH + "px";
div.style.left = spaceColumn * WIDTH + "px";
spaceRow = divRow;
spaceColumn = divColumn;
}
// return true if the given tile is moveable
function moveable(div) {
var divRow = parseInt(div.style.top) / WIDTH;
var divColumn = parseInt(div.style.left) / WIDTH;
if (spaceRow == divRow) {
return Math.abs(spaceColumn - divColumn) == 1;
}
else if (spaceColumn == divColumn) {
return Math.abs(spaceRow - divRow) == 1;
}
else {
return false;
}
}
// return true if all tiles are at their original positions
function win() {
var tiles = document.querySelectorAll(".puzzletile");
for (var i = 0; i < tiles.length; i++) {
var row = Math.floor(i / NUM);
var column = i % NUM;
if (tiles[i].id != "square_" + row + "_" + column) {
console.log(tiles[i].id);
return false;
}
}
return true;
}
})();最后的效果

以上就是關于基于JavaScript如何實現十五拼圖的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。